网页设计基本原则和设计模式
设计一个仅包含内容,图像,图形元素和号召性用语(CTA)适当平衡的网站是一件不容易的事情。网站页面的目的各不相同,很难遵循常规页面布局来设计。尽管没有一种布局方法适合所有目的,但回到设计的基础上并理解诸如“ F”和“ Z”之类的视觉模式可以帮助简化网站布局,并使您能够更有效地与访问者进行交流。
基本设计原则
网站设计师应努力创建具有清晰视觉层次的布局,并有目的地选择设计元素的位置和样式。大多数具有高转换率的网站页面都使用以下基本设计原则来吸引人们注意最重要的页面元素,并保持用户的参与度。
1.将某些元素变大或变小,以引起人们对最重要元素的注意。一个示例是使一行文本比其余文本大一些,以使该消息突出。
2.页面设计使用的颜色,也可用于使某些项目感觉相关且和谐。学习更多有关色彩理论的知识,还可以使您在设计中有意识地唤起特定的情感。
3.对比是并列元素之间的区别。这可以帮助某些元素脱颖而出(例如深色背景上的白色文本),从而使设计更具可读性并强调重点。
3.对齐有助于元素在页面上连贯地流动,使设计感觉分段和有组织。
4.使用邻近设计元素有意分组,显示它们之间的关系,这也可以通过在视觉上表示相似性来实现,例如使三个不同的图标都具有相同的颜色以表示它们是相关联的。
2.空白是最强大且经常被忽视的设计原则之一。你可以使用负空间(或“空白”)让你的文字和设计元素有喘息的空间,让设计感觉干净和有条理。这有助于避免您的设计元素之间的竞争,让用户清楚地了解您的重点。
设计模式:F和Z
什么是F模式?
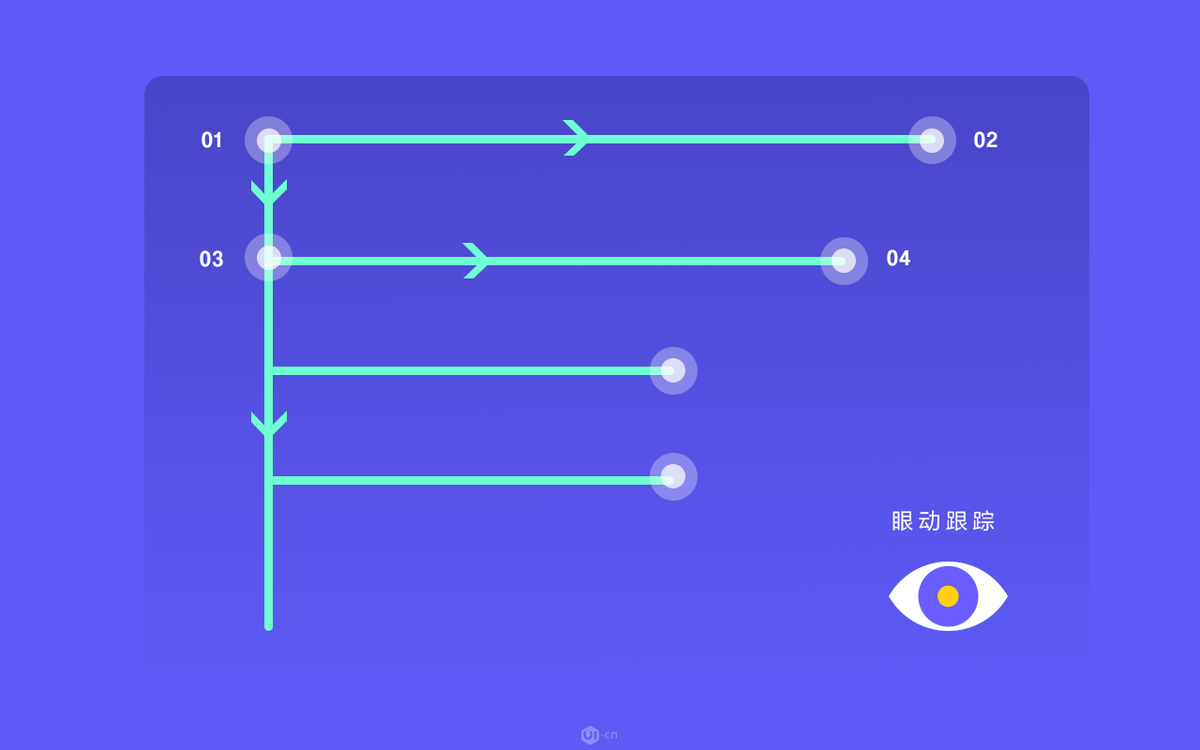
F模式是一种简单的布局,旨在根据根深蒂固的人类行为引导用户的眼睛查看您希望他们看到的信息。在这种情况下,F模式植根于我们的阅读方式“从左至右”。
F模式的思想是网站设计师可以将信息放置在直接的视图中。例如,人们习惯从左到右阅读,以重要的方式将重要信息加载到同一结构中将被证明是富有成果的,因为用户将更有可能使用它。此外,从左到右阅读的人们自然会在页面左侧花费更多的时间。

将F模式应用于您的设计布局
因为F模式主要基于用户阅读文本块的方式,所以它在内容繁多的页面上使用更有效。这方面的一些例子包括
1.博客或出版物主页
2.具有大量信息的教育或资源页面
3.涵盖多个主题的登录页面
4.博客文章或在线文章
如果您的网站是属于上面的任何一个面,请在设计中考虑F模式。在页面的左上方区域放置一个重要元素,并考虑将CTA或辅助组件放在右上方。您可以使用对齐方式将页眉放在页面下方的一致路径上,以使用户更加浏览,并使用接近度将相似的内容组合在一起,以使页面感觉更井井有条。
什么是Z模式?
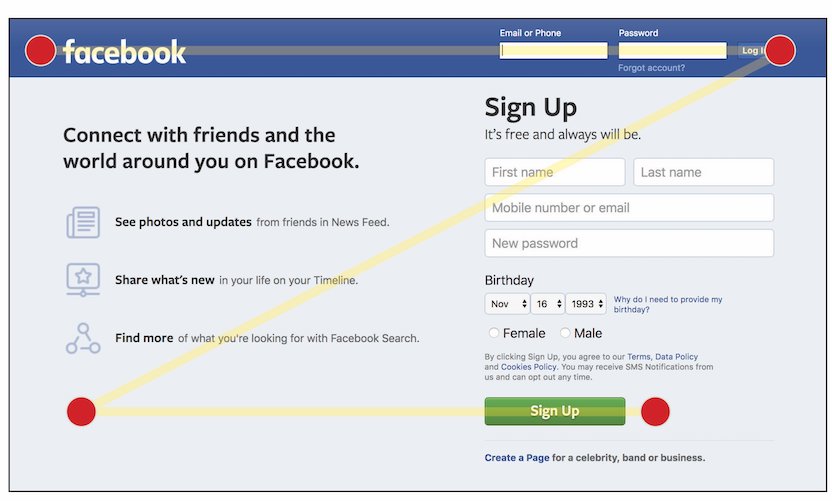
Z模式与F模式相似,因为它遵循用户的眼睛从左到右然后再向下的移动,但是当使用较少的内容时,路径会简化为锯齿形。下面的示例演示了大型设计元素(而不是文本块)如何将用户从左上方的徽标引导到右上方的CTA,然后向下引导至下一个主要设计元素。

将Z图案应用于您的设计布局
Z模式更适合包含简洁,最少的文本和粗体设计元素的页面,这些页面的目标是转换用户。这方面的一些例子包括
1.着重于单个商品或主题的登录页面
2.注册或登录页面
3.购物页面
3.标准网站首页
如果要设计带有Z模式的页面,请记住,大图像和粗体文本是关键。元素尽量少,因为您要避免创建多个竞争元素,使用颜色和对比使某些元素脱颖而出。
选择正确的方法
在选择要在页面上使用的设计原则和布局模式时,请记住,没有一种方法是“正确的”方法。作为设计师,我们可以自由地进行创新,实验和分析,以做出明智的设计决策。为此,您可以进行AB测试,使用热图跟踪用户行为并深入进行页面性能分析。最后,请记住问自己,每个网站页面的目标是什么,思考用户的需求有助于推动您的想法。


