网站页脚设计技巧和窍门
什么是网站页脚
与页眉相对的网站页脚是网页底部的一部分。网页这部分的正确设计对于推广整个网站和提高其可用性的成功起着巨大的作用。
正确设计页脚的好处
页脚可能包含访问者可能感兴趣的任何信息,从联系方式到指向公司附加服务页面的链接。这些元素提供了许多商业利益。作为用户重要信息的额外来源,优化良好的页脚将更容易浏览网站并帮助您实现业务目标。
使用页脚,您可以详细地告诉您的客户有关公司的一些重要信息及其业务方向,提议订阅时事通讯或借助相关页面的链接向合作伙伴提供信息。如果访问者需要访问网站上的任何部分,页脚可以简化他们的导航。
页脚会告诉访问者该网站并没有在这里结束。它将有助于推动潜在客户采取进一步行动:填写反馈表、访问社交网络上的社区页面、查看联系方式或在网站上注册。这些东西都会影响网站的整体转化。页脚的正确设计有助于将您网站的访问者转变为客户。

页脚优化可能犯的错误
页脚应该补充和改善用户体验,而不是让您的访问者头疼。
字体:大多数情况下,开发人员使用非常小的字体,与背景融合在一起,因此访问者几乎看不到信息。这就是为什么您的访问者不想与网站的页脚互动。
缺乏空间:如果链接和标题之间有足够的空白空间,则信息更容易被感知,这提高了文本的可读性和访问者的注意力。
没有关于公司的信息:有必要在视觉上突出显示主要链接,划分主要和次要信息,这将使浏览页面更容易。访问者将更容易找到必要的信息并突出重点。可以借助图形符号或图标突出显示主题块。
关键词堆砌:用户使用页脚来简化网站的导航,所以不要用可能对排名产生负面影响的关键词填充它,并且只会占用页脚的额外空间。
与主菜单重复:我们经常看到页脚只是列出了访问者已经看过的主菜单中的项目。

网站页脚设计技巧和窍门
1.使用创造性的设计方案!为了引人注目,页脚的主要背景应该与网站的一般背景不同。但同时,它必须与整个网站的风格完美匹配。为了有效地突出页脚,您可以使用更亮的色调,甚至用主题图像来强调公司的活动。在倒数第二个块和最后一个块之间创建平滑过渡,但不要忘记将主要的放在页脚上。
2.使用网站设计的主题。不要让页脚看起来像是与页面本身分离的东西。颜色、样式和图形应反映整体网页风格。
3.使用动画。动画元素总是引人注目。此外,它们还会使您的页脚情绪化,下意识地呼吁访问者采取行动。
4.使用可读的字体。避免使用小字体,即使页脚中有太多信息。最好去掉一些不必要的链接。并且一定要选择与背景形成鲜明对比的颜色,这样小号的字母才能突出,方便阅读。
5.使用列、图标、缩进等以获得更好的感知。
6.使用更多空间。页脚区域的空闲空间越多,访问者对信息的关注度就越高。有用链接的有组织、正确和准确的位置将帮助您正确地将关键信息传输给您的客户。带有逻辑块的主题标题和副标题将帮助您的访问者提高网页这部分的可用性以及对包含信息的搜索。一定要优化页脚,让它在任何移动设备上看起来都很棒!
7.记住页脚层次结构。信息的层次结构对于页脚至关重要,因为它对所有其他网页部分都很重要。最重要的信息,比如电话号码,应该放在最显眼的地方,典型的信息,比如版权,应该用最小的字体显示。
8.保持页脚的设计简单。当您处理大量信息时,适度的设计至关重要,这些信息将放置在页脚中。必须只有重要的元素可以帮助您实现目标。
9.使用组链接和列。这个技巧有助于在网站上创建一种正确组织信息的感觉。使每一列与特定主题相关,并链接到服务、社交媒体和访问量最大的页面。对于每个组,制作一个副标题,以便可以轻松找到每个元素。
10.不要使用太大的图像:它们很容易分散访问者对真正重要的东西的注意力。

要放置在网站页脚中的重要内容
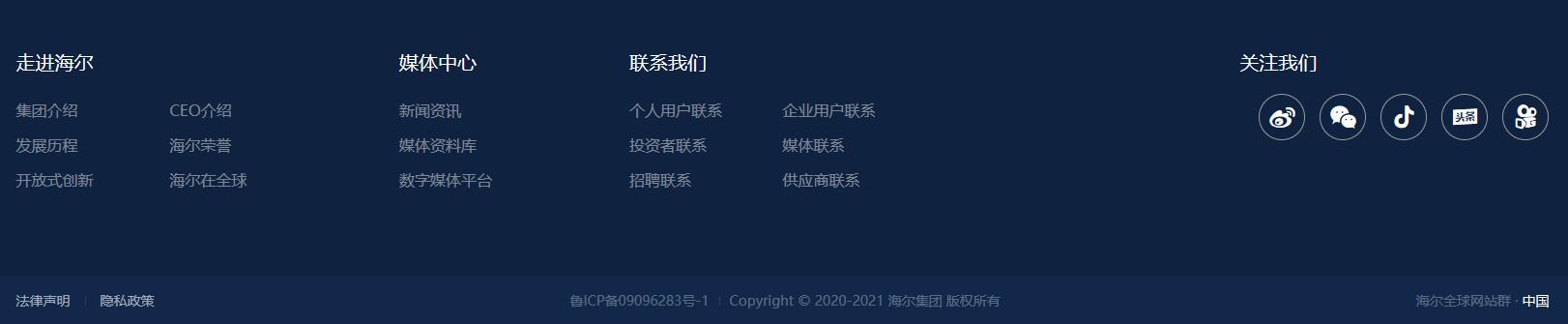
1.链接到包含重要信息的网站部分,包括页脚中的“关于我们”和“联系方式”。
2.版权声明。这个简短的文本行将告诉您的访问者谁拥有您网站的内容。此类信息不会干扰关键的页脚信息。
3.呼吁采取行动。在访问者查看整个页面并移至页面底部后,让他们进行最后的操作!制作一个 CTA 按钮让用户与您联系或邀请您的访问者添加您的微信。
4.图形元素。放置徽标或其他有趣的图形元素以形成视觉效果。只要避免用大量的各种元素使这个小空间过载。
5.站点地图。许多大型网站在页脚中使用这个通用组件。此链接可以帮助搜索引擎抓取您的网站内容。
6.社交网络按钮。对排名前 50 的营销网站的分析表明,72% 的页脚包含社交网络按钮。
7.网站搜索栏。如果访问者没有在页眉或侧边栏中找到搜索栏,请在创建页脚时使用它。


