什么是微交互以及微交互的细节设计
“最好的产品做好两件事:功能和细节。功能是吸引人们使用您的产品的原因;细节决定了它们的存在。”Dan Saffer 说。细节的重要性怎么强调都不为过。细节让用户喜欢或讨厌一个应用程序或网站。微交互就是那些细节。它们在全局设计方案中可能很容易被忽视,但它们实际上将整个体验结合在一起。
在本文中将解释什么是微交互,为什么它们很重要,并提供一些很好的例子。
什么是微交互?
微交互是围绕完成单个任务的微妙时刻, 通过为用户提供有用的反馈和积极的体验。它们被用作以有趣的方式在应用程序中创建轻松导航的有效工具,以便鼓励人们一次又一次地重复相同的操作。我们周围几乎所有的应用程序都充满了微交互。
微交互最著名的例子早在计算机发明之前就已经存在了。开关通常是人们接触产品的第一个微交互。

图片来源: 维密欧
特定微交互的其他一些示例包括:
1.当您将 iPhone 切换为静音时,会显示振动通知和静音模式图标。
2.下拉刷新 UI 模式。通过将用户寻找更多内容的愿望与刷新动作联系起来,体验变得更加无缝。
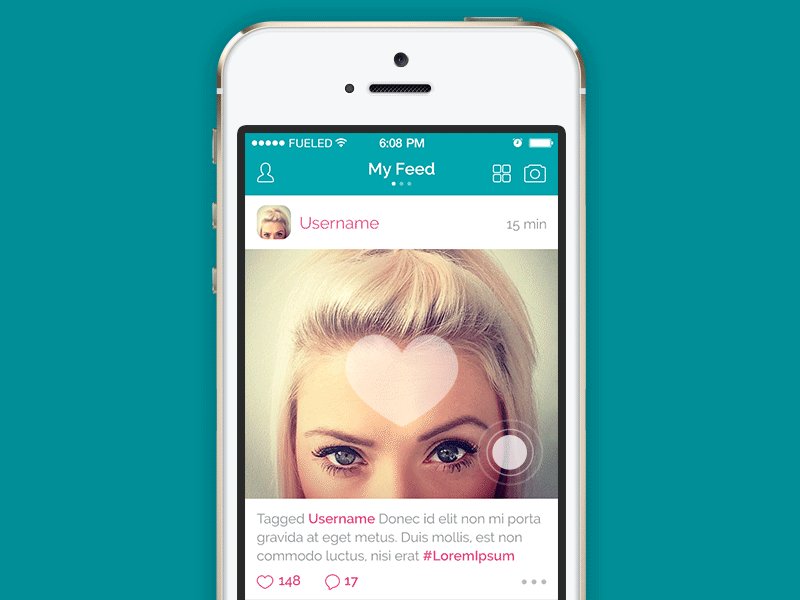
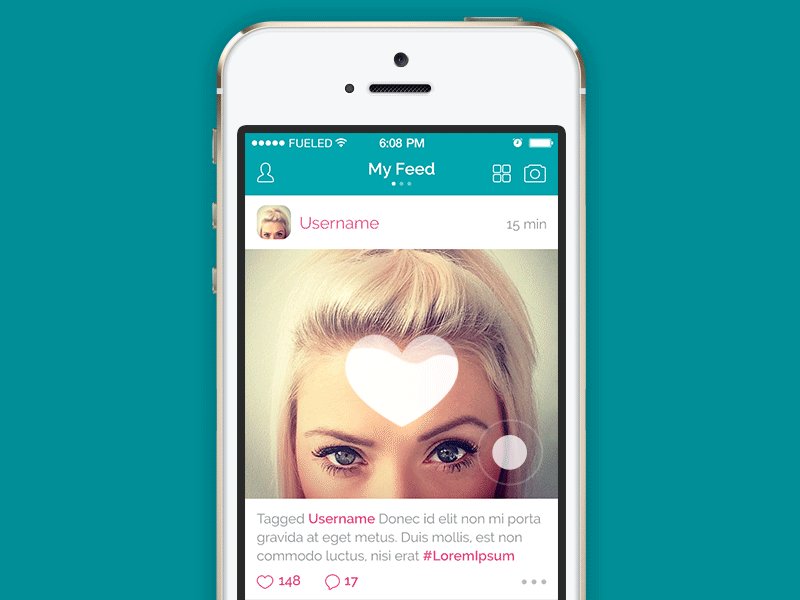
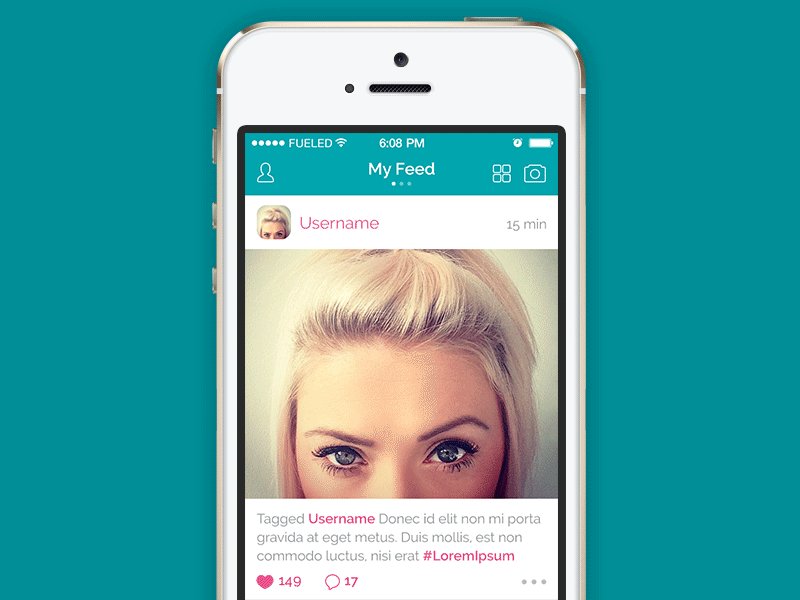
3.社交网络上的“喜欢”按钮,通过使用交互式动画突出显示变化。
因此,微交互是人与应用程序互动的一种方式,是技术与用户之间的桥梁。这种联系的最佳实践是通过赋予微交互设计一种情感吸引力,使它们更加温暖和人性化。这方面的一个很好的例子是 Facebook,以及它如何在移动设备中设计其红心表情符号。心形一旦出现在对话窗口中,就会爆炸成数十颗漂浮的心形,覆盖整个手机屏幕,并伴有音效。聊天中的任何人都可以通过再次点击心形表情符号来重复此操作。这种惊喜和喜悦的时刻为应用程序创造了一种温暖的感觉,使整体体验更加愉快,并鼓励人们回来更多。
虽然微交互不一定太明显,但它仍然应该是有趣和吸引人的。这包括当一个人收到消息、将手机静音或完成任务时应用程序功能内的小动画。它们向用户展示他们所做的一切是对还是错。

图片来源: 克里斯班尼斯特
简而言之,微交互通过使用户界面和更人性化来改善用户体验。很多时候我们会考虑外观和感觉以及它与设计的关系。当我们考虑微交互时,它们在很大程度上平衡了用户对产品、服务或品牌的感受。
微交互通过以下方式微调以人为本的设计:
提供即时反馈——视觉反馈能够满足用户对确认的自然渴望。用户立即知道他们的行动被接受了,他们希望通过视觉奖励感到高兴。
作为交互的促进者——微交互有能力鼓励用户进行实际交互。 他们可以通过简单有趣的方式引导用户并演示如何使用该应用程序。
带来愉悦——微交互是在不影响主要体验的情况下在设计中增加一点额外愉悦的绝佳机会。
微交互动画也适用于:
1.调整设置;
2.提请注意内容的一个小元素;
3.确认最终或重要任务的完成;
4.强调正在进行的过程;
5.显示每个功能的开启和关闭模式。
额外的好处
因为微交互本质上是简短的,所以它们必须被设计为重复使用。精心设计的微交互能够创造:
总的来说,为了解释微交互的含义,我需要将他们的工作分解为四个部分,包括触发器、规则、反馈和循环(或模式)。他们的团队合作使整个过程如此有效。这是它的工作原理,一步一步:
1.触发器是任何交互的开始。例如,当一个人点击一个图标时,这就是一个触发器。通知期间的动画或振动,例如关于新消息,也是一个触发器。
2.规则是不可见的,但是当用户和应用程序之间的通信条件得到满足并继续时,它们就会发生。
3.反馈是对规则的理解和接受。
4.模型/循环负责习惯的创造。它们是任何微交互的最终目标。
如何创建微交互,一般来说,精心设计的微交互是:
习惯循环
微交互是习惯循环的关键组成部分。当人们重复执行相同的动作时,习惯就会形成。典型的习惯回路由三个要素组成:
1.Cue - 启动动作的触发器
2.例程——响应提示,你执行一个动作
3.奖励——你从完成例程中获得的好处,完成动作的原因。
奖励越强,习惯就越强。
Facebook 的关于新朋友请求的通知是习惯循环的一个很好的例子:红色徽章和白色图标(提示)表示有一个新请求,这使得用户点击图标(例程)以查看有关此人的信息(奖励)。过了一会儿,用户看到红色徽章时会自动点击该图标。

签名时刻
如果做得好,微交互可以成为提高客户忠诚度的标志性时刻。标志性时刻是被提升为品牌一部分的微交互。想想 Facebook 的 Like 按钮。它成为 Facebook 界面的自然组成部分。如果 Facebook 突然删除此功能,用户会注意到它并认为该应用程序已损坏。

识别机会
微交互的部分美妙之处在于它们可以插入到任何潜在动作周围的各种位置。微交互适用于:
突出显示更改
浏览应用程序并引导用户注意。在许多情况下,动画用于吸引用户对重要细节(即通知)的注意。

图片来源: 拉贾特苏丹
尽量减少用户的努力
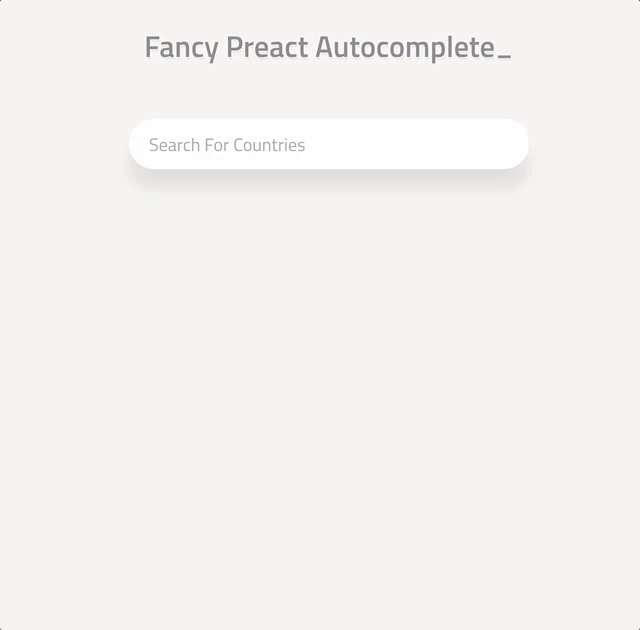
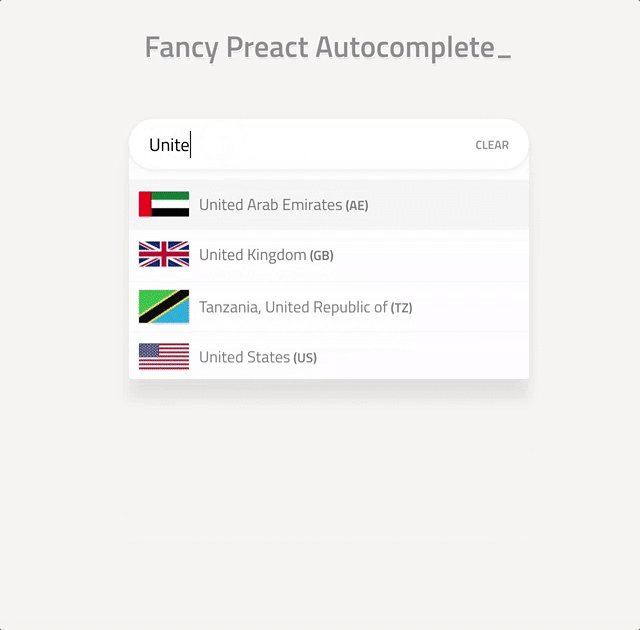
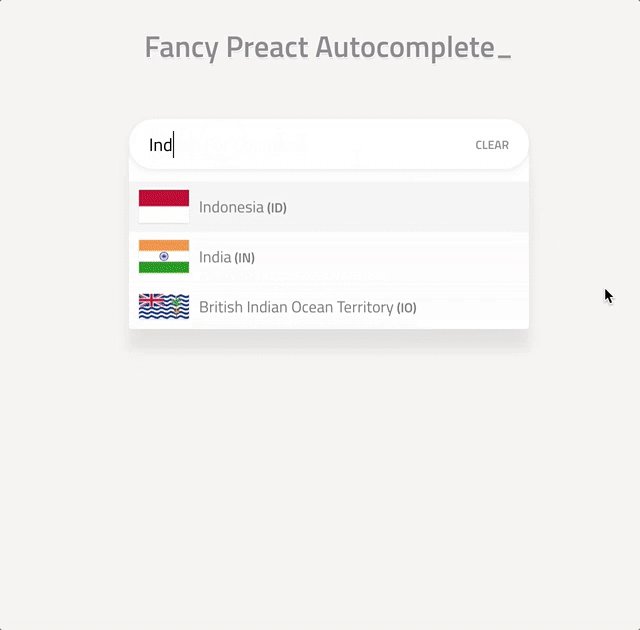
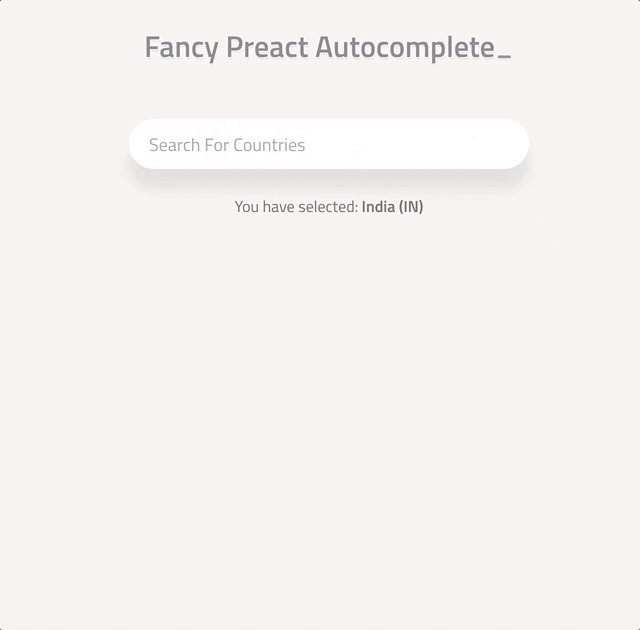
自动完成是微交互的一个很好的例子。打字交互成本高;即使使用全键盘(在触摸屏上更是如此),它也容易出错且耗时。自动完成帮助用户更快地提供正确的答案,而且不会出现印刷错误。当您键入每个字母时,系统将对您要查找的单词做出最佳猜测。

图片来源: 花式浪涌文件
提供反馈以显示已完成的工作
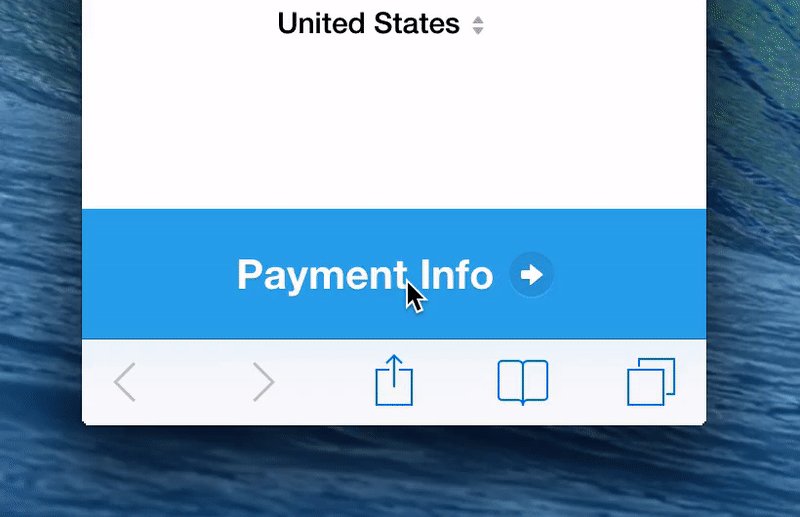
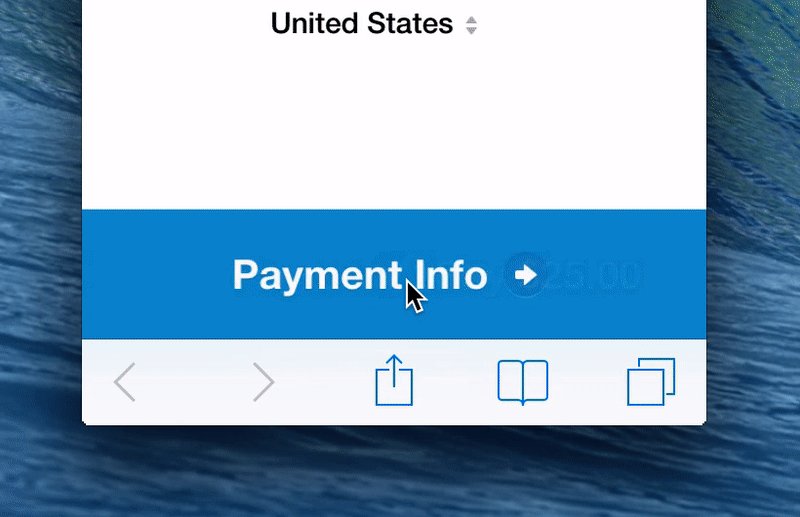
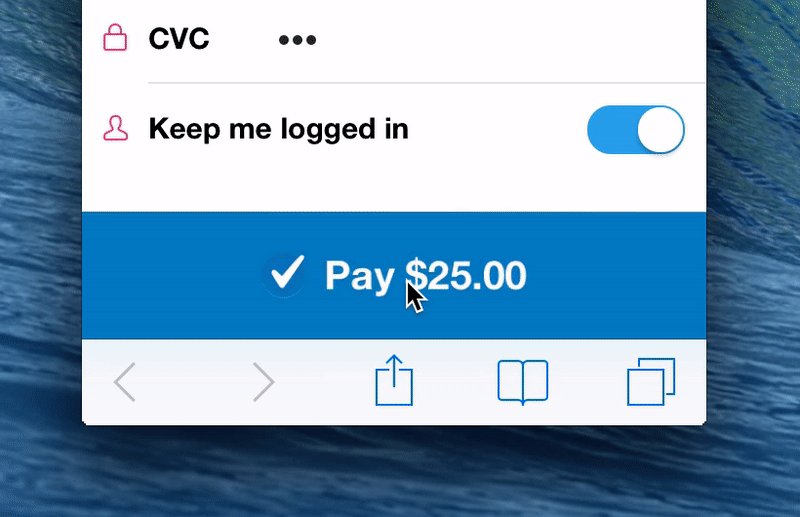
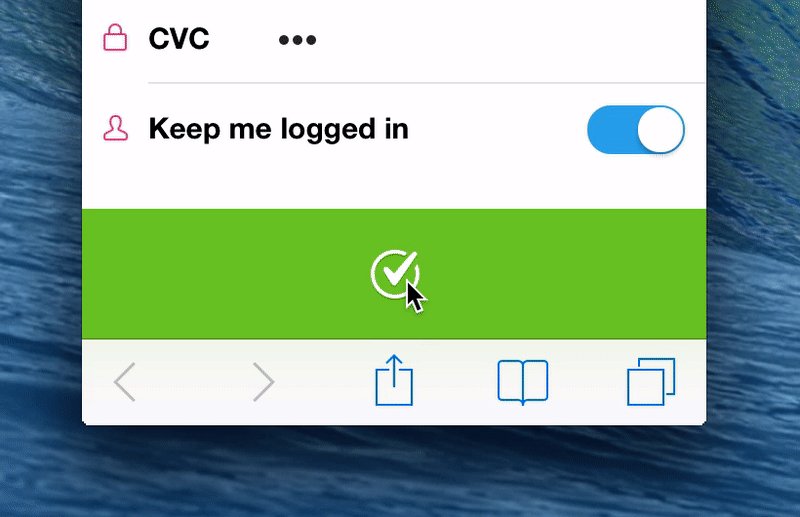
微交互可以强化用户正在执行的操作。通过遵循“展示,不说”的原则,您可以使用动画反馈来展示已完成的工作。在下面的 Stripe 示例中,当用户单击“支付”时,在应用程序显示成功状态之前会短暂出现一个微调器。对勾动画让用户觉得他们很容易完成支付,用户也很欣赏这些重要的细节。

图片来源: 条纹来自 Michaël Villar
提供状态信息
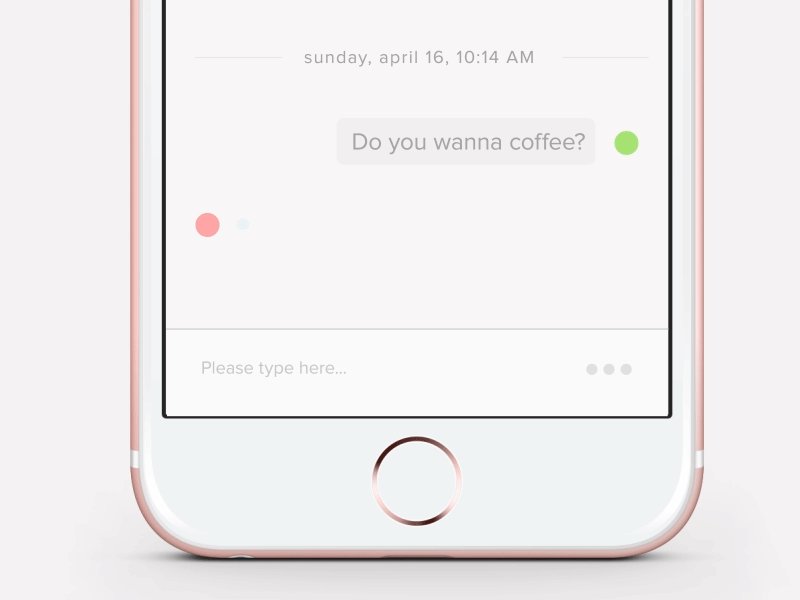
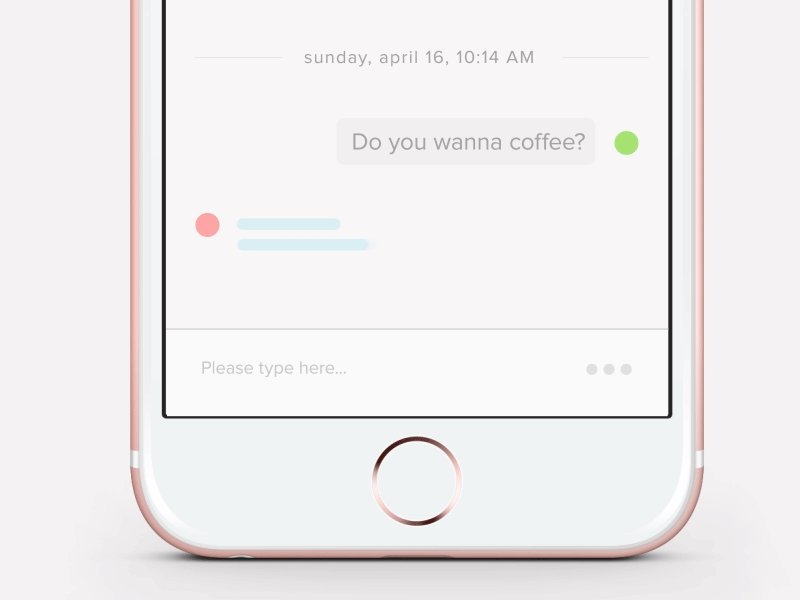
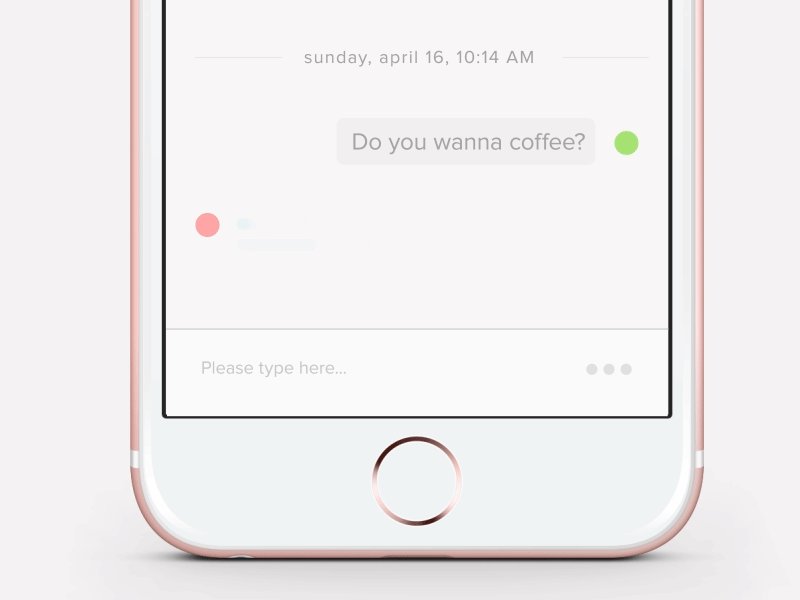
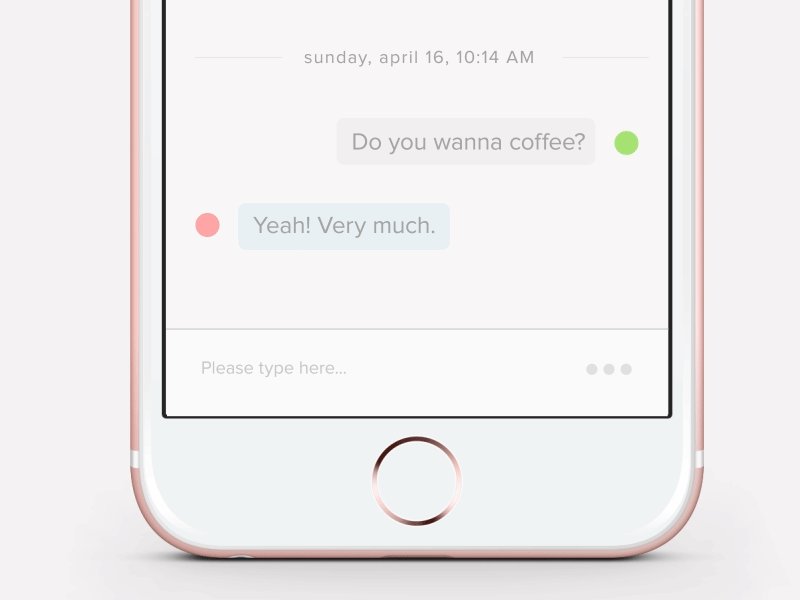
Jakob Nielsen 提出的第一个可用性启发式原则指出:系统应该始终让用户了解正在发生的事情。聊天中的输入指示器是提供状态信息的微交互的一个很好的例子。当您在聊天中撰写消息时,它会出现在您好友的屏幕上。

图片来源: 玛丽亚·尤希缅科
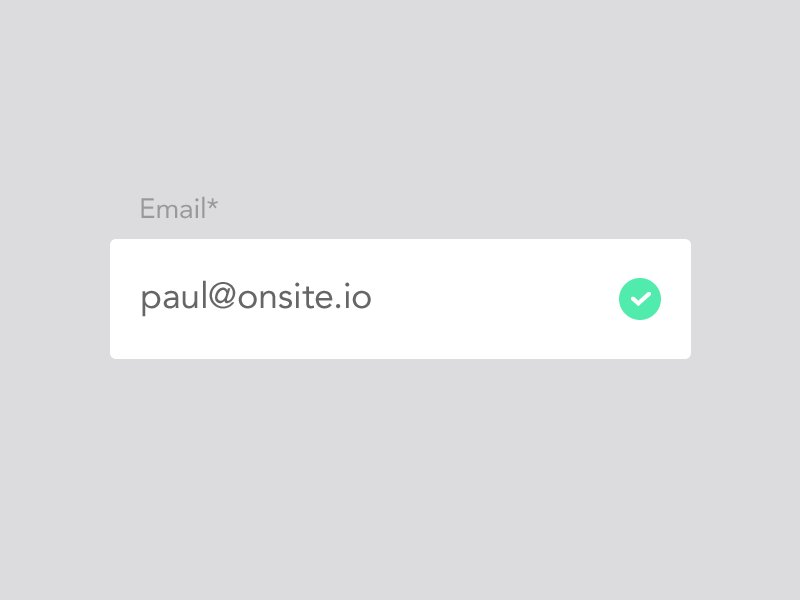
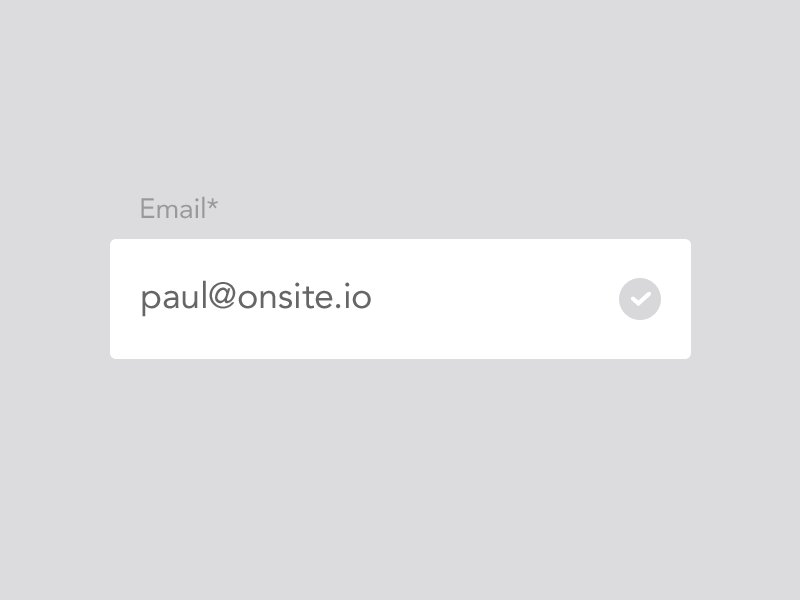
验证用户数据
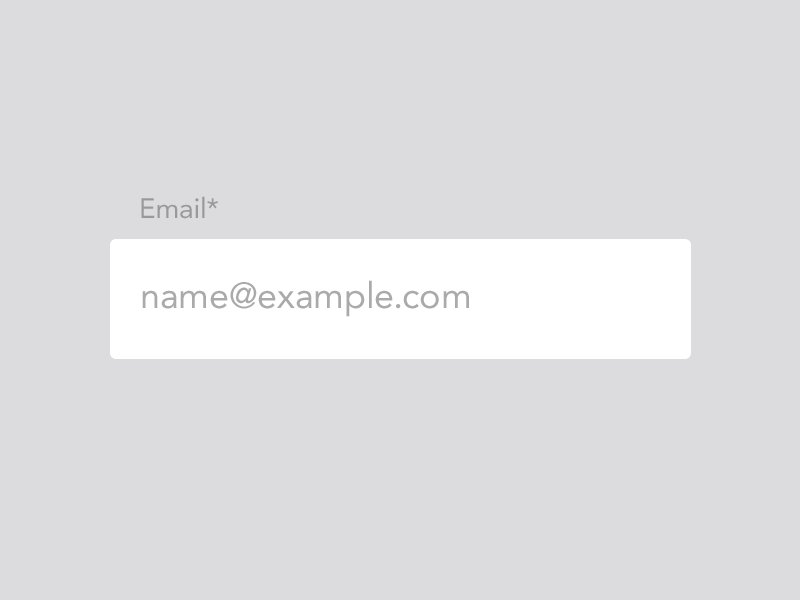
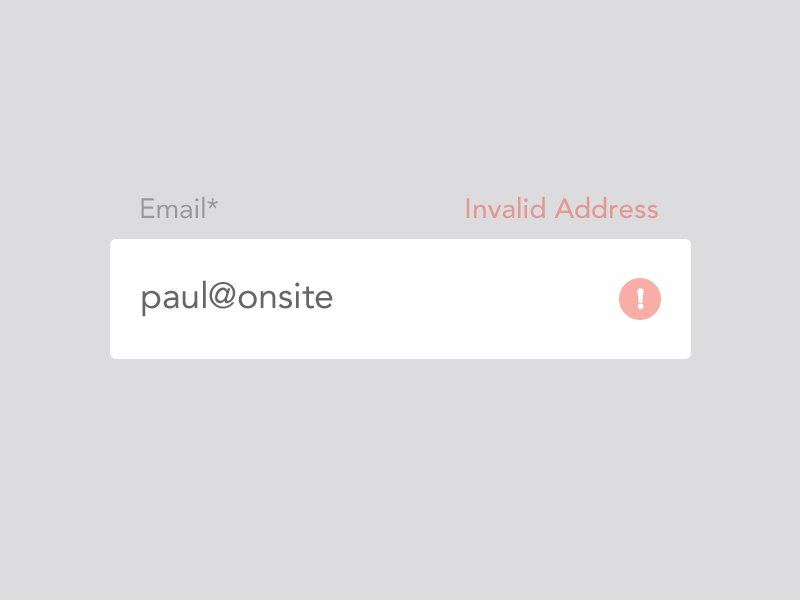
表单设计中最重要但经常被忽视的方面之一是错误处理。犯错是人的天性,您的表格可能无法免除人为错误。用户不喜欢他们在填写表单的过程中却在提交时发现他们犯了错误。这是验证微交互以用户友好形式发挥作用的地方。实时内联验证会立即通知用户所提供数据的正确性。这种方法允许用户更快地纠正他们犯的错误,而不必等到他们按下提交按钮才能看到错误。如果做得好,它可以将模棱两可的互动变成清晰的互动。

图片来源: 保罗·麦格雷戈
如何设计细节
为了构建正确的元素,需要遵循一些关键规则和原则。
以下是一些值得一提的设计细节的提示:
1.在开始之前,您必须了解有关受众、平台和产品的所有信息。查找所有信息并先进行测试。触发器的原型制作和设计是您不应忽视的关键。
2.不惜一切代价防止任何可能破坏循环的事情。
3.不要失去人情味。保持真实和情感。
4.使用 Trigger 来显示所有最有趣的信息。
5.把事情简单化。不要一次添加或创建太多东西,不要让屏幕过载。仅使用已经存在的元素。
结论
设计在于细节。即使是小细节也值得密切关注,因为所有这些小时刻构成了感觉,它们共同形成了一个美丽的整体产品。“我们喜欢的产品和我们简单容忍的产品之间的区别通常在于我们与它们的微互动。” — 丹·萨弗
如果你关心用户体验,你必须关心微交互。因为您的产品的好坏取决于人们与它的最少微交互。


