分屏网页设计技巧
网站设计趋势之一是将屏幕一分为二。越来越多的 Web 项目使用此布局选项,其中两个垂直面板并排放置。分屏设计遵循一个非常简单的经验法则:一个屏幕,两条消息。每一面都包含一个单独的元素:照片、文本块或插图。该方法特别适用于需要同时将某人的注意力集中在两件事上的情况。因此,访问者可以立即在它们之间进行选择。
分屏设计不仅是一种流行趋势,也是一种非常新颖的网站导航方式。仔细观察,您可以看到以下好处:
1.它提请注意特定的事物。
2.玩对比。
3.使用非模板格式。
在使用响应式框架时,它也是一个不错的选择。这种类型的设计非常适合在大型显示器或平板电脑上导航,但移动设备也不例外:面板可以一个接一个地垂直排列。
但分屏的伟大之处在于几乎无限数量的设计组合。
什么时候应该避免分屏设计
分屏设计不会随着内容的增长而很好地扩展,因此不建议将它们应用于内容密集的布局。保持屏幕简单很重要,因为复杂的分屏会使 UI 看起来信息过多。因此,如果您有很多内容要显示,它们将不会有多大用处。
这就是为什么分屏布局非常适合极简网站设计的原因。毕竟,整个技术的目的是创造一种易于感知的简单外观。当您使用不必要的信息使设计过载时,您将完全抹去分屏布局的好处。
如何确定分屏是否适合您
在开始设计分屏网站设计之前,您必须确保此技术符合您的数字业务目标、满足客户需求并提供人们真正想要的东西。在很多情况下,分屏设计看起来是一种漂亮的趋势,但并不能满足品牌的要求。在这里,我们提供有关该问题的快速建议。
如果您正在考虑为您的网站使用分屏技术,我建议您问自己几个问题:
1.它适合您的内容吗?
2.是否有足够的负空间使布局起作用?
3.您的用户会喜欢这种布局还是会让他们感到困惑?
4.将用户的注意力分成两半可以吗?
5.要记住的最重要的事情是内容为王,分屏应该是一种向人们传递信息的简单方式。
着陆页是分屏优势的一个很好的例子。分屏最常用于创建有效且时尚的登录页面,这对于营销目的非常有用。当涉及控制访问者的焦点并将其定位到特定组件时,此技术非常有用。
这对于提升整体用户体验也非常有帮助。例如,您可以在一侧放置一些主题产品,而另一侧将描述它们的主要特征,或者提供比较等。
正确实施技术的关键点
在进行设计之前,正确的技术实现有几个关键点,例如:
始终将可视内容缩放到不同的大小和密度,以便与移动设备兼容设计。
采用主控新模式;例如,在拆分设计中,制作菜单而不是导航栏。
使 UI 适应新的布局。例如,如果在横向模式下在两个部分之一上显示视频,则它应该只保留一半,即使用户将设备旋转到纵向模式也是如此。
最佳分体式设计选项
通过在您的网站上使用分屏,您可以平等地强调两个元素的重要性,同时允许访问者立即在它们之间进行选择。因此,出现在屏幕上的内容变得加倍重要。应该理解的是,用户将寻找分隔块之间的视觉连接,因此将它们视为类似于阴阳概念的东西。以下是实现分屏设计的一些技巧。
结合丰富的色彩和大胆的排版
随着对平面和材料设计的需求增加,颜色和排版现在已经成为潮流引领者。丰富的色彩刺激视觉感知,大胆的排版强调文本内容。把它们放在一起,你就有了一个视觉上吸引人的有趣的布局。

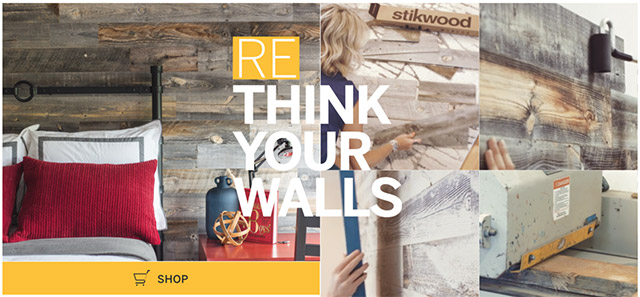
鲜艳的色彩和有趣的排版的组合可以吸引注意力。

生动的彩色图像和文字并排放置。
强调用户对号召性用语按钮的关注
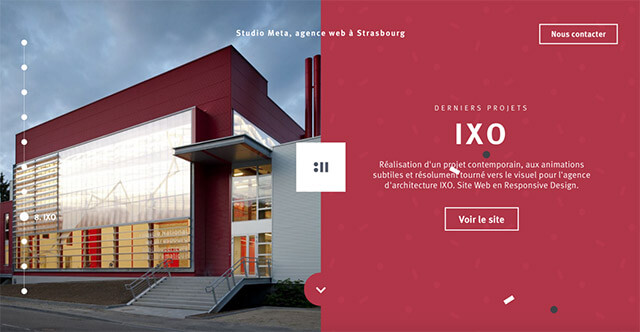
分屏 2 是设计视觉主题的绝佳方式,可让您的号召性用语更加明显。负空间与独特的垂直条相结合,有助于将项目受众集中在重要区域和关键元素上。

上面的示例屏幕截图侧重于屏幕左侧的号召性用语。在开发许多人建议的登陆页面设计时,这是一个很好的举措。
把屏幕想象成一张卡片
分体式设计是由于“卡片”的流行而出现的一种模式。而所有遵循这种设计趋势的网站,其实都支持这样的理念:屏幕是一张大尺寸的卡片,同时每个区块都是一个容器,为访问者提供一个信息和一个动作。

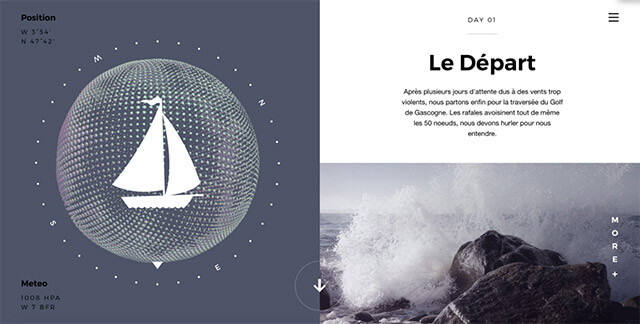
Si Le Solei设计的左侧面板是一张卡片,而右侧面板是一对。
元素的位置可能因这些对象而异。例如,在下图中,右侧被分成几个较小的部分。

马赛克形式的图片排列的一种变体。
提示:尽量使块尽可能简单:在杂乱的屏幕上,用户界面似乎非常过载。
在屏幕之间创建视觉过渡
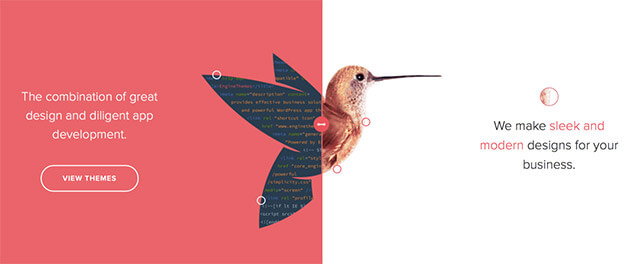
尽管分屏设计中的模板在元素的多样性上可能会有惊人的不同,但它们所在的容器之间必须存在某种联系。建立这种联系的一种可能方法是使用颜色。复制独特的颜色,从一个部分到另一个部分进行视觉过渡。这对于品牌颜色或对比强烈的色调特别有效:

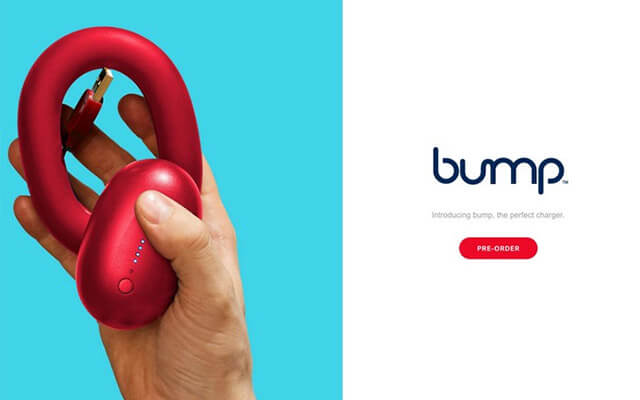
例如,在这里,我们复制了品牌颜色,以在视觉上从带有产品的图片过渡到带有该产品预购的屏幕。
另一种方法是在两个屏幕上叠加一个元素(例如文本)。这可以提供额外的连接:

分屏设计中的细节可以重叠两者。插图 提供 网站无 污水海洋。
使用动画来推动人们采取行动
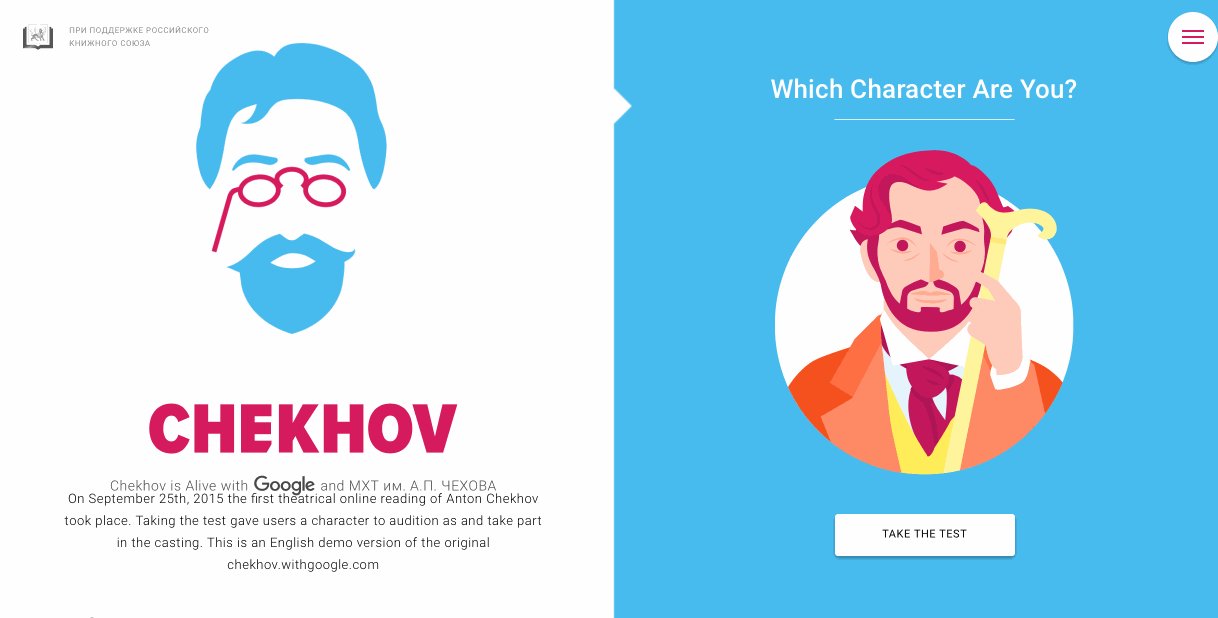
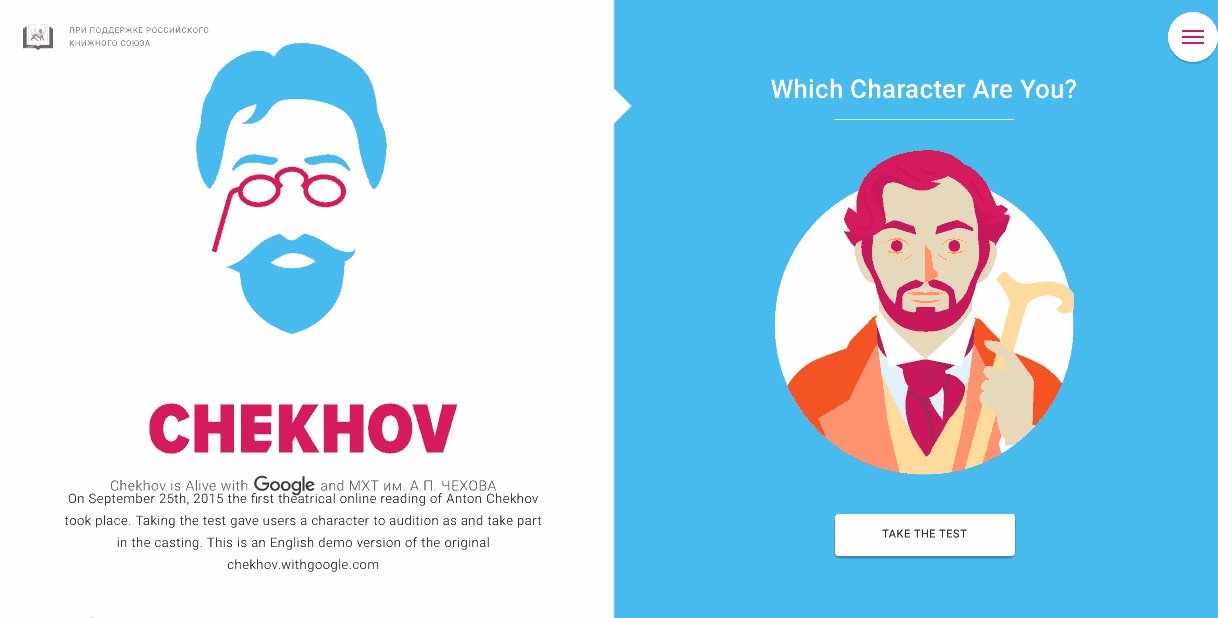
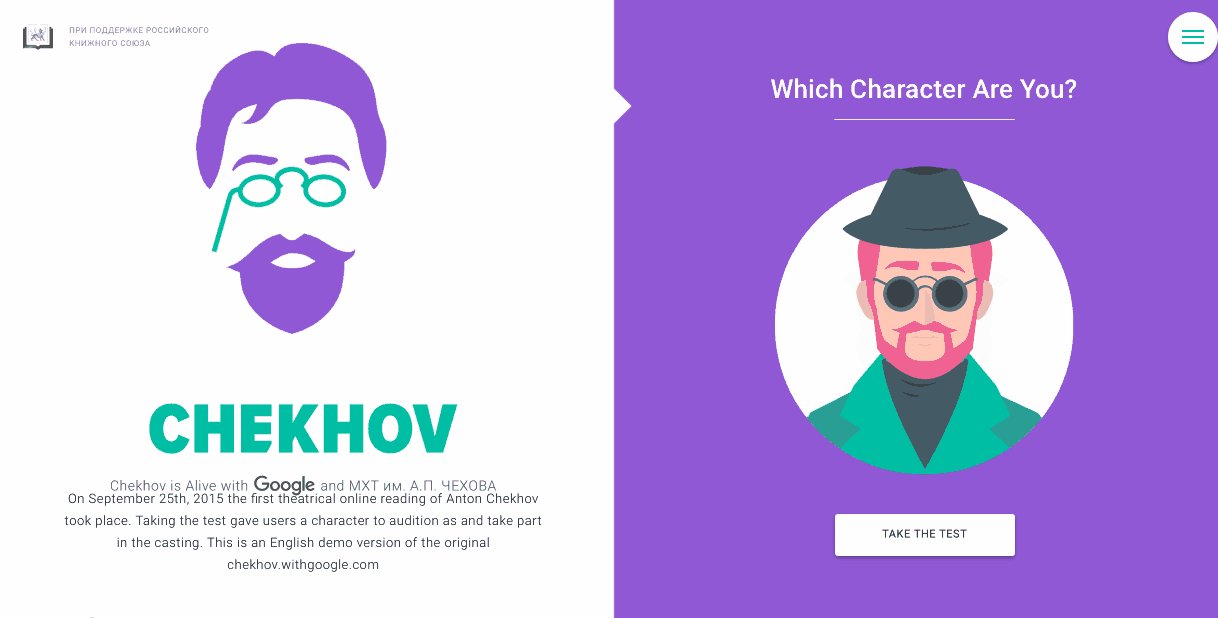
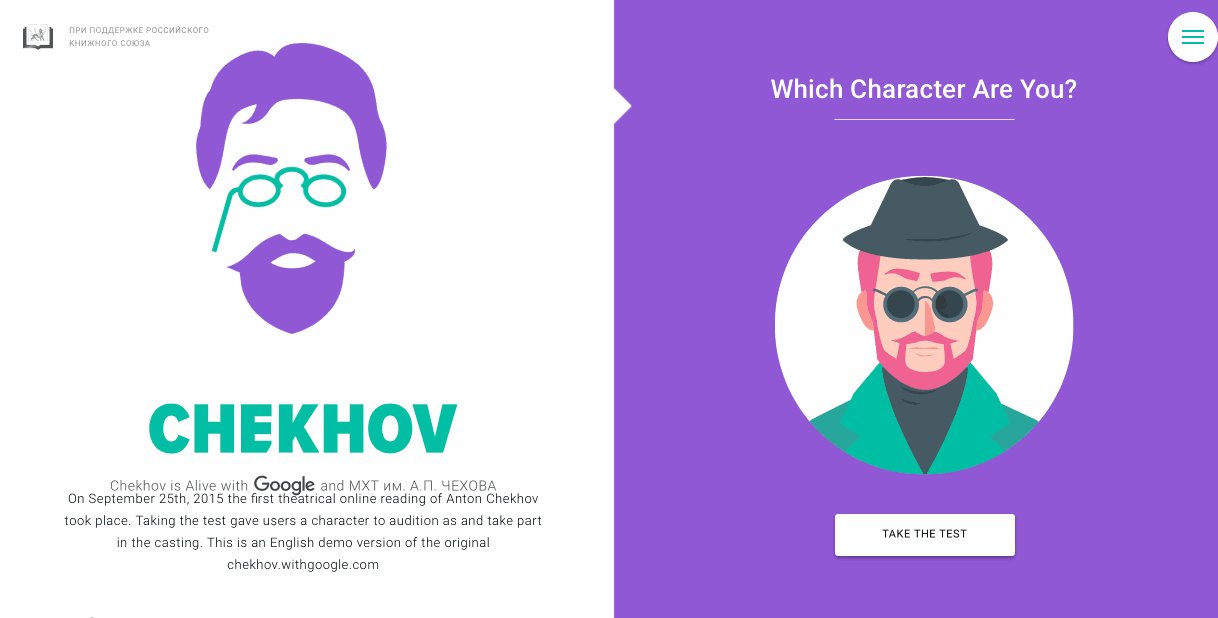
高质量的动画和交互效果鼓励人们点击按钮。看看下图中的 Chekhov Alive 网站。类似的技术只是要求您按一个按钮来找到您的角色。

结论
分屏设计是一种有趣、实用且响应迅速的方式,可以创建有吸引力的外观。然而,当谈到它的实现时,它就没有那么简单了。如果您打算在您的网站上使用分屏,我们建议您问自己以下问题:
这种方法适合我的项目吗?它的实施是否有足够的负空间?
观众会欣赏这个决定,还是会让人感到困惑?
将参观者的注意力一分为二,会不会导致负面结果?


