网页设计如何选择合适的颜色
为您的网页设计项目选择正确的颜色不是一个掉以轻心的决定。虽然文案、销售宣传和推荐在(较慢的)逻辑层面上与观众交流,但颜色在情感层面上进行交流。良好的颜色选择可以影响访问者如何解释他们所看到的内容,并且可以对他们对品牌的总体看法产生积极影响。冲突的颜色选择可能会导致他们去访问另一个网站。
简而言之,色彩是给人留下良好第一印象的最快、最直接的方式。虽然乍一看似乎势不可挡,但您可以通过色彩理论背后的科学基础知识轻松确定您的选择。
颜色是什么意思?
选择颜色不仅仅是个人喜好的问题。每种颜色都有不同的含义,可以以特定的方式影响人们。这就是颜色对于网页设计如此重要的原因——它有能力立即传达有关您的业务的正确信息。
让我们来看看颜色的含义以及它们可以触发哪些情绪。

暖色调
红色——活跃、情绪化、热情、力量、爱、强度
粉红色——甜美、浪漫、俏皮、温暖、富有同情心、柔软
橙色——热情、热情、成功、决心、友好
黄色——年轻、活泼、精力充沛、清新、乐观
这些可以对访客产生精力充沛的影响,但是当它们单独使用时,它们往往会过度刺激。将它们与冷色和中性色混合以保持平衡是个好主意。

冷色调
绿色——清新、平静、放松、信任、和平、充满希望、治愈
蓝色——舒适、清晰、冷静、信任、正直、忠诚、可靠
紫色——魅力、力量、怀旧、奢华、野心、精神
这些对观众有镇静作用,这就是为什么它们是网站上最常用的颜色。但要小心——如果它们被过度使用,它们也会有冷漠或没有人情味的感觉。

中性色
灰色——尊重、智慧、耐心、现代、长寿、聪明
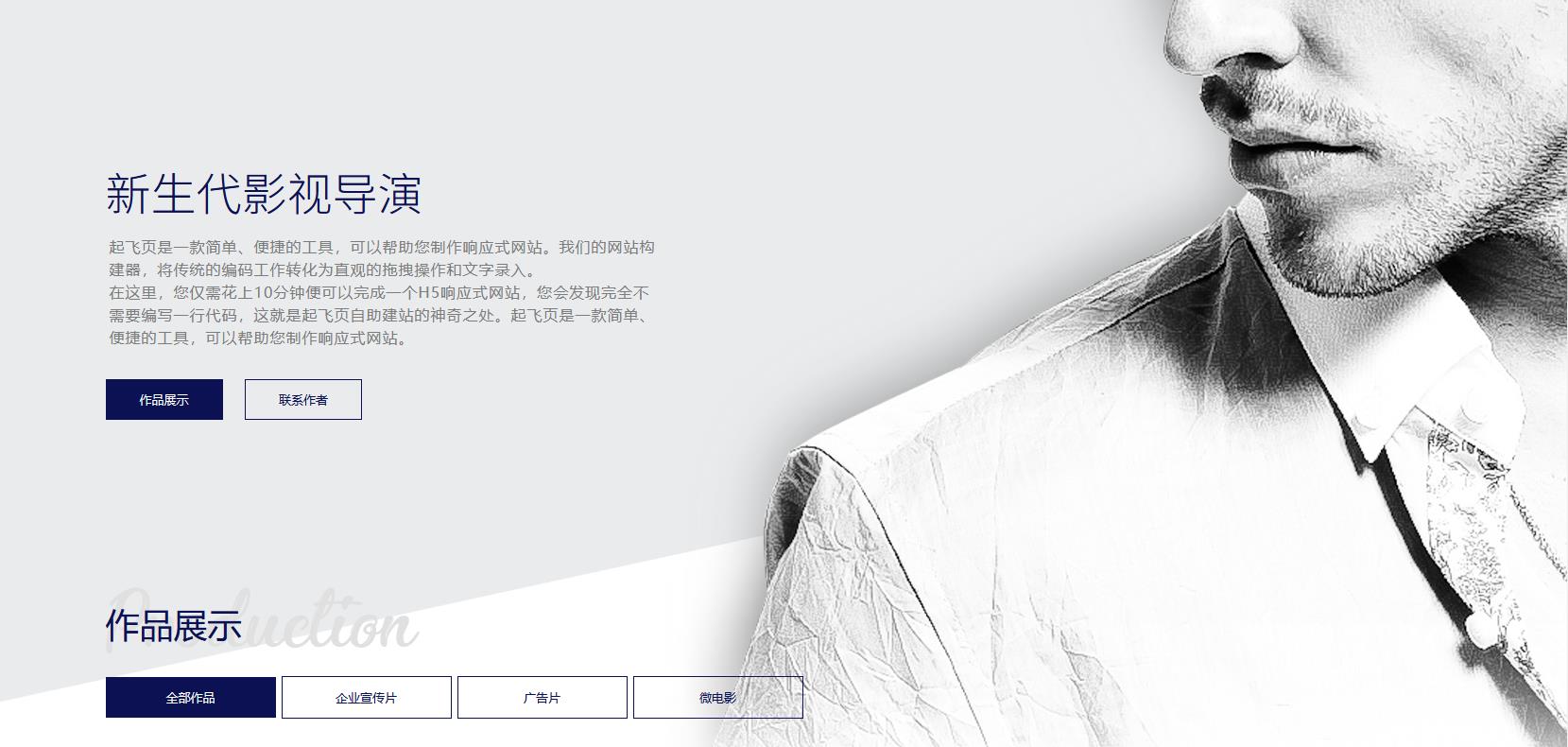
黑色——强大、大胆、严肃、优雅、奢华、戏剧化、正式
棕色——友谊、地球、家庭、户外、信誉、简单、耐力
这些非常适合与暖色或冷色混合,它们通常用于淡化原色并在网页设计中提供平衡。一个伟大的网页设计,使用中性色彩来平衡并创造一种奢华、简约的感觉。
色彩心理学和品牌认知
在促进网站的品牌参与度方面,颜色是吸引注意力、创造欲望、推动转化和赢得访问者忠诚度的关键功能。通过正确的颜色选择,即使没有看到徽标,用户也能够发现熟悉的品牌。
除了上面提到的每种颜色背后的一般含义外,还有一些品牌经常遵循的趋势来创造认可度。例如,餐厅通常是红色和橙色,银行和金融机构通常是蓝色, 奢侈品通常是黑色包装,酒店通常是白色、蓝色、黑色或绿色。一些以颜色闻名的标志性品牌包括CNN的红色、白色和黑色、国家地理的黄色和麦当劳的红色和黄色组合。
网页设计中的色彩理论
现在您知道颜色如何影响您的访问者,您可以混合它们并有意使用它们,以使用颜色理论对用户行为产生更多影响。
简而言之,色彩理论是色轮上颜色相互作用背后的科学,它们在设计中可以很好地协同工作。配色方案的三种普遍接受的结构是三元色、互补色和模拟色。
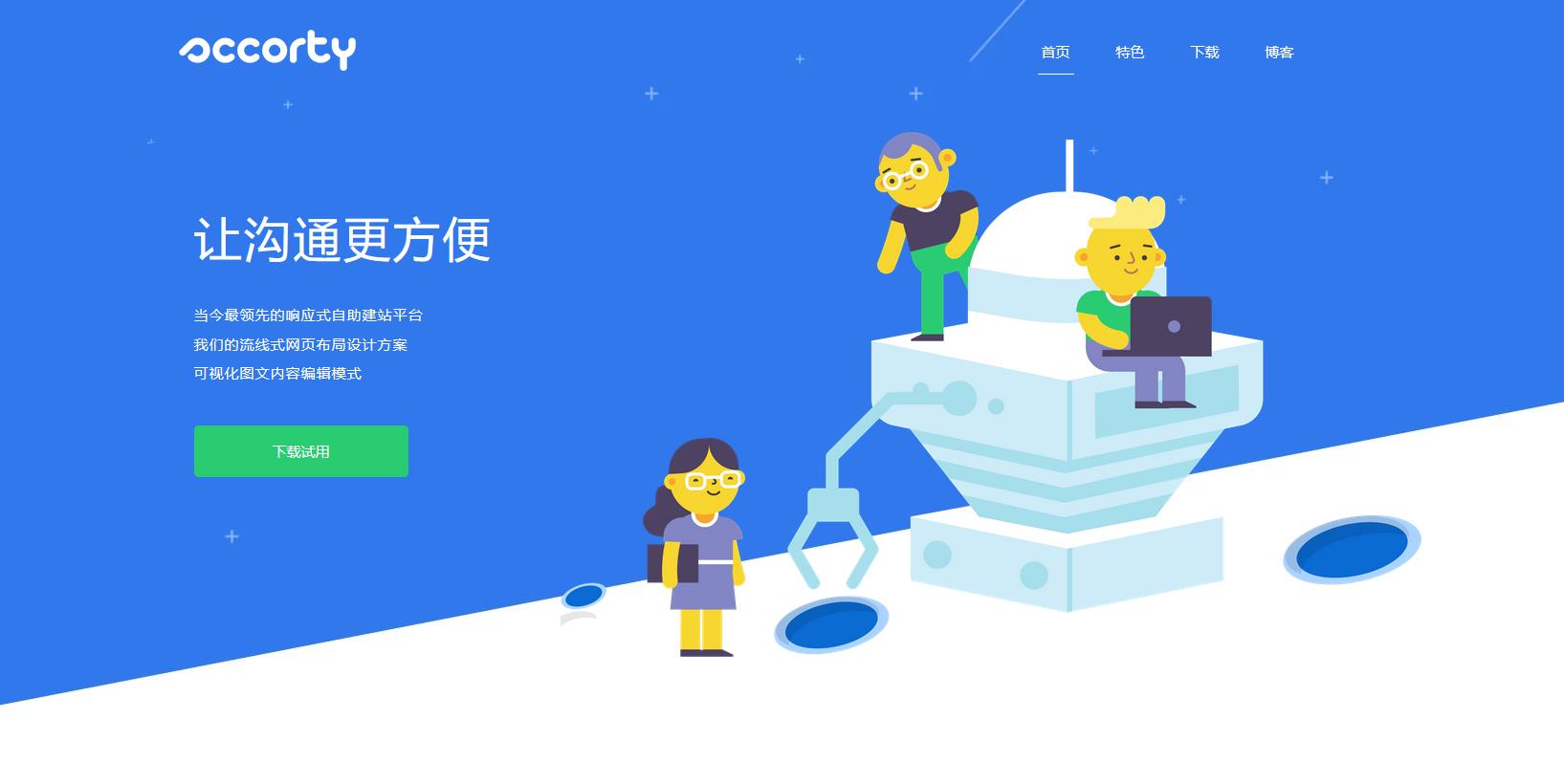
通过MercClass很好地实现了三色配色方案
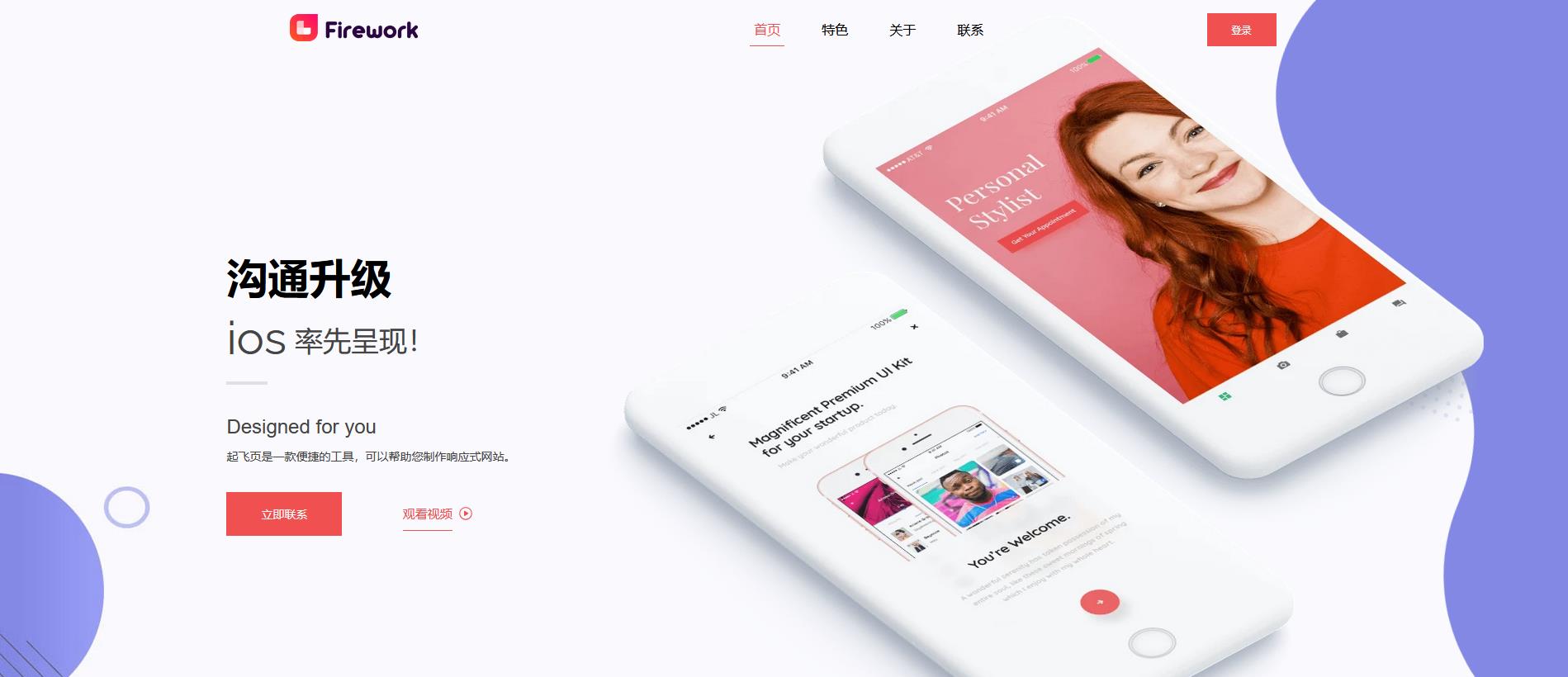
通过FuturisticBug有趣地使用互补色
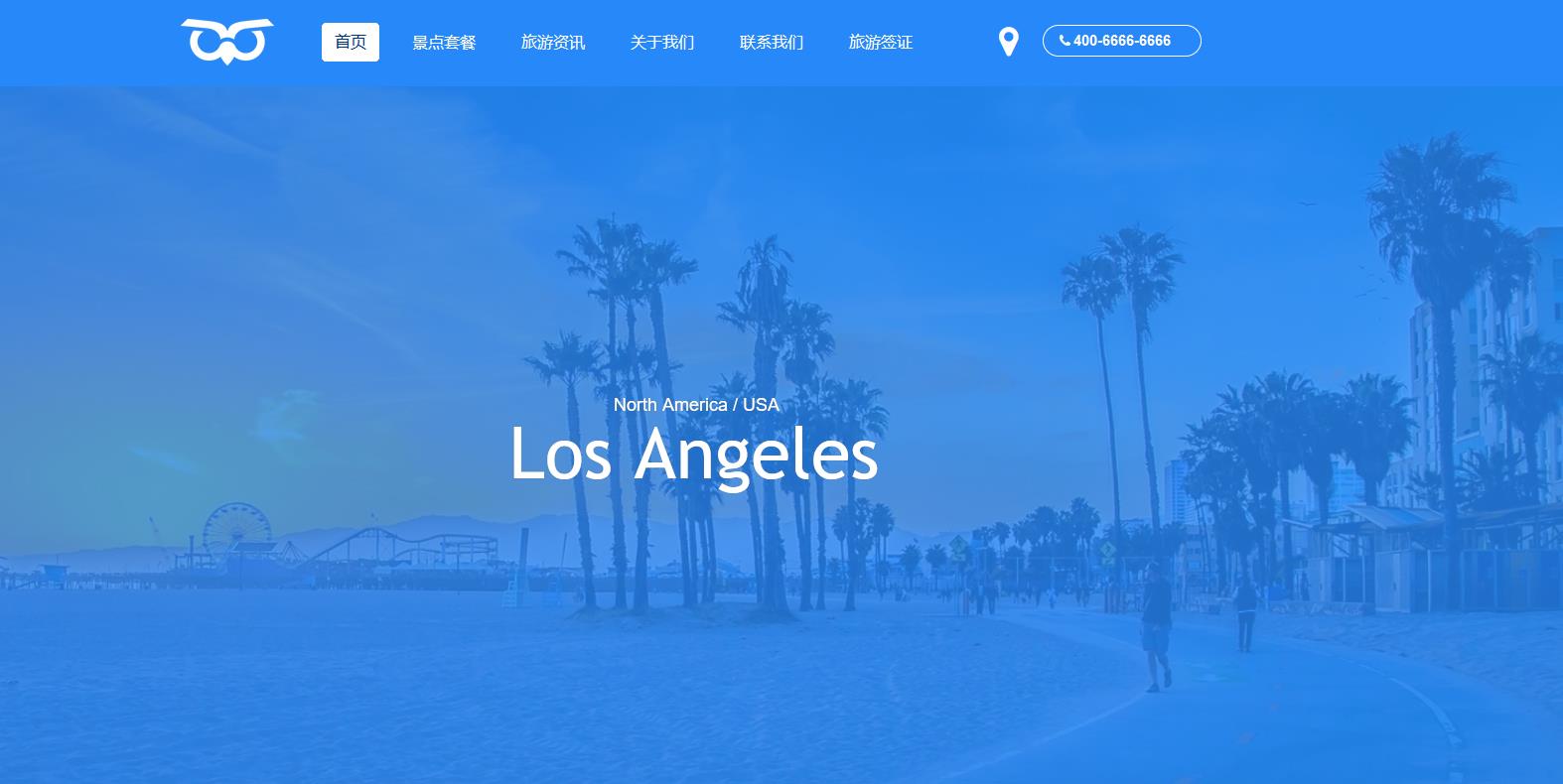
通过Studio FLACH 的类似颜色
通过考虑互补性、对比度和活力,您可以在色轮上做出更细致的选择。
互补是我们看到颜色与其他颜色相互作用的方式。当您匹配色轮两端的颜色时,您将获得视觉上吸引人的效果,因为当一种颜色增强另一种颜色时,它会为眼睛提供平衡。对比度通过清楚地划分页面上的元素来吸引访问者的注意力,要么支持文本的可读性,要么将注意力吸引到页面的特定部分。活力会影响游客的情绪反应。较亮的颜色可以让您感觉更有活力,而较深的色调可以让您放松并帮助您更多地关注内容。

选择原色
为了开始混合您的网页设计的颜色,您的首要任务是为您的品牌建立主要颜色。这应该根据您的徽标或现有的其他品牌材料来确定,但如果不可能,请使用色彩心理学和联想来选择一个。
开发色调
一旦您为您的网站考虑了主要颜色,您就可以开始设计配色方案。一些网站可以避免在其设计中使用单一颜色,但大多数情况下,您至少需要使用几种色调或色调。
在整个设计中使用您的主要颜色并不总是最好的解决方案。您可以调低或提亮色调,以在网站上创建微妙的变化,同时保持相同的基色。例如,如果您为网站的各个部分选择一种颜色的较浅色调,那么您可以为 CTA 按钮使用主要或最突出的色调,以便它们更加突出。
最好的颜色选择工具之一是 Adobe Color Wheel。您可以将中间选择器设置为您的主要颜色,然后使用颜色规则来获得一些选项。此工具易于使用,在您探索网站配色方案时可以提供很多帮助。

60-30-10 规则
实施 60-30-10 规则的一个很好的例子。这种技术很简单,但对于混合不同的颜色很有效。为营造和谐,色彩的搭配比例一般应为60%—30%—10%。您不必总是使用三种颜色,但为了安全和平衡,这是一个很好的数字。使用这种方法,60% 应该是主色,30% 是辅助色,10% 是强调色。这个比例对人眼来说是令人愉悦的,因为它可以让视觉元素逐渐出现。
对比
高对比度但容易上眼。色彩对比是视觉构图中极其重要的部分。例如,如果您需要访问者特别注意网站的特定区域(例如 CTA 按钮),您可以使用两种强烈对比的颜色,例如橙色和绿色或红色和蓝色作为背景和按钮。
虽然对比度很有用,但应谨慎使用。如果您在整个站点中使用高对比度,将难以阅读或查看文本。我建议您为大部分设计创建中等对比度,并仅在突出显示关键元素时应用高对比度。

处理图像
在某些情况下,从图像开始可能会有所帮助。如果您有一个可以定义品牌的图像,或者客户已经选择了图像,您可以从那里提取主要颜色。
处理多个图像可能会很棘手,因为您必须找到一种方法在设计中创造色彩和谐。在这种情况下,有几种方法可以平衡您的图像:
1.考虑把它们变成灰度,
2.调整图像的活力以降低色调,
3.使用中性色来平衡图像,
4.或者使用您为网页设计选择的调色板的色调创建渐变叠加。
根据哪种解决方案最适合您的项目,您可以轻松地将所选图像和谐地组合在一起。
色彩让网页设计栩栩如生
颜色无处不在,如果使用得当,它们可以促进您希望访问者产生的任何类型的情感或行为。虽然颜色在网页设计中起着极其重要的作用,但它们并不是完美布局的唯一关键。色彩理论只是无数工具中的一个工具,您可以使用它来创建出色的网页设计。
希望这些技巧对您有所帮助,但请记住,在设计中没有严格的规则。事实上,最好的设计往往会打破规则。使用色彩心理学作为你的路标,但不要害怕相信你的创造直觉(作者:Mike J. Projkovski)。


