改进网站设计的有效方法
设计是访问者在查看您的网站时首先看到的内容。您是否知道,当访问者访问您的网站时,您有大约五秒钟(或更短时间)的时间来吸引他们的注意力并将他们留在原地?这不是给某人留下深刻印象的全部时间,因此如果您的网站加载时间不完美或您网站的导航到处都是,您可以向访问者说再见。
根据斯坦福大学专家最近的研究,46%的用户根据设计评估网站的可信度。如果他们不喜欢这个设计,这个组织似乎是不可靠的。
即使您对网站的现有设计感到满意,如果您想对其进行改进也是正常的。网络技术的世界在变化,新的趋势出现,即使是一个制作精良的网站也会有一天过时。
为了跟上时代并走上正确的道路,您可以对设计进行一些小实验。例如,您可以更改一些页面元素,选择不同的字体或颜色等。如果实验导致转化率增加,那么您就在正确的道路上。
在本文中,我们将讨论网站设计的重要性及其优化方法。您还将找到一些用于改进网站设计的有用技术。它们很简单,但很有效!

制定战略
分析目前的情况
这是为了定义工作区域。通过统计工具跟踪用户在您网站上的行为。定义转化率低、跳出率高的最有问题的页面,这将是你的第一个工作领域。
进行市场调查
这是指您的目标受众和竞争对手。创建客户旅程地图,分析决策的各个阶段,考虑改善每个阶段的用户体验。分析竞争对手的网站并选择一些您觉得有趣的技巧。
定义任务堆栈
你想达到什么目的?您想如何实现这一目标?对以下问题的广泛回答将有助于确定您的目标并确定进一步工作的方向。
使网站可用
许多用户在思考如何改进网站设计的同时,希望创建原始图片并选择最令人印象深刻的照片。这很重要,但是,您不应忘记网站的可用性。
商业网站的主要目的是销售商品和服务。这使得可用性成为最重要的。用户不关心网站后端,这对他们来说并不重要。他们对编写的语言或实施的现代技术解决方案不感兴趣。如果网站很难使用,那就很烦人了。如果它很烦人,用户会不买任何东西就离开它。
这就是为什么在规划和创建技术任务的阶段必须注意网站的可用性。
以下是一些使您的网站用户友好的网页设计技巧:
1.结构应该一目了然
2.用户应该直观地了解如何以及在哪里找到必要的信息
3.站点不应过多地包含文本、图像或动画,它会使资源运行缓慢、分散注意力并惹恼用户。
4.在考虑呈现文本的方式时,不要将内容和设计视为独立的方面。它们是集成的,应该被视为一个单元。

尝试颜色
配色方案是网页设计中最有趣的一个分支。即使网站颜色的微小变化也会改变访问者对您的品牌的看法。
考虑到配色方案的变化,注意以下几个因素:
您的目标受众。根据您潜在客户的年龄和社交数据,商业网站的设计应该有所不同。如果您的产品面向年轻活跃的人群,请不要害怕使用鲜艳的色彩。对于年长的人来说,最好选择一些更宁静、更深沉的东西。
您的企业文化。您的网站不仅应该反映您的目标受众,还应该表达您的品牌标识。“麦当劳”,它是鲜红色和黄色的颜色。
色彩的和谐。一个成功的商业网站的主要特征之一是它的可用性。配色方案是不可分割的一部分,因为烦人的颜色及其组合可能会冒犯目标受众。考虑用颜色做实验?注意它们的兼容性和文本与背景的对比。
如何选择配色方案?
要确定颜色的调色板,请选择您的目标受众以及您希望他们有的反应。以下是一些示例:
1.明亮的颜色(橙色、红色)。如果您想激发访客的兴趣,请使用这些明亮甚至具有侵略性的颜色。这样的配色方案非常适合销售运动器材或食品的网站。
2.明亮的颜色(黄色、绿色、蓝色)。这些配色方案将给人一种愉悦的感觉,非常适合旅游和派对用品和服务。
3.深颜色。它们给人一种确定感,对银行、信贷和房地产公司的网站都有好处。
4.温和的颜色。这个调色板将使访问者放松,并将完美地补充销售国内商品、家具等的网站。
有的设计师根据视觉度来选择配色方案;其他人更喜欢使用调色板生成器。Adobe 彩色 CC被认为是现有工具中最好的。它将帮助您创建自己的配色方案并从其他设计师的作品中获得灵感。如果你喜欢材料设计,比如材料托盘 或者 材料设计调色板生成器 会给你很多网页设计技巧。

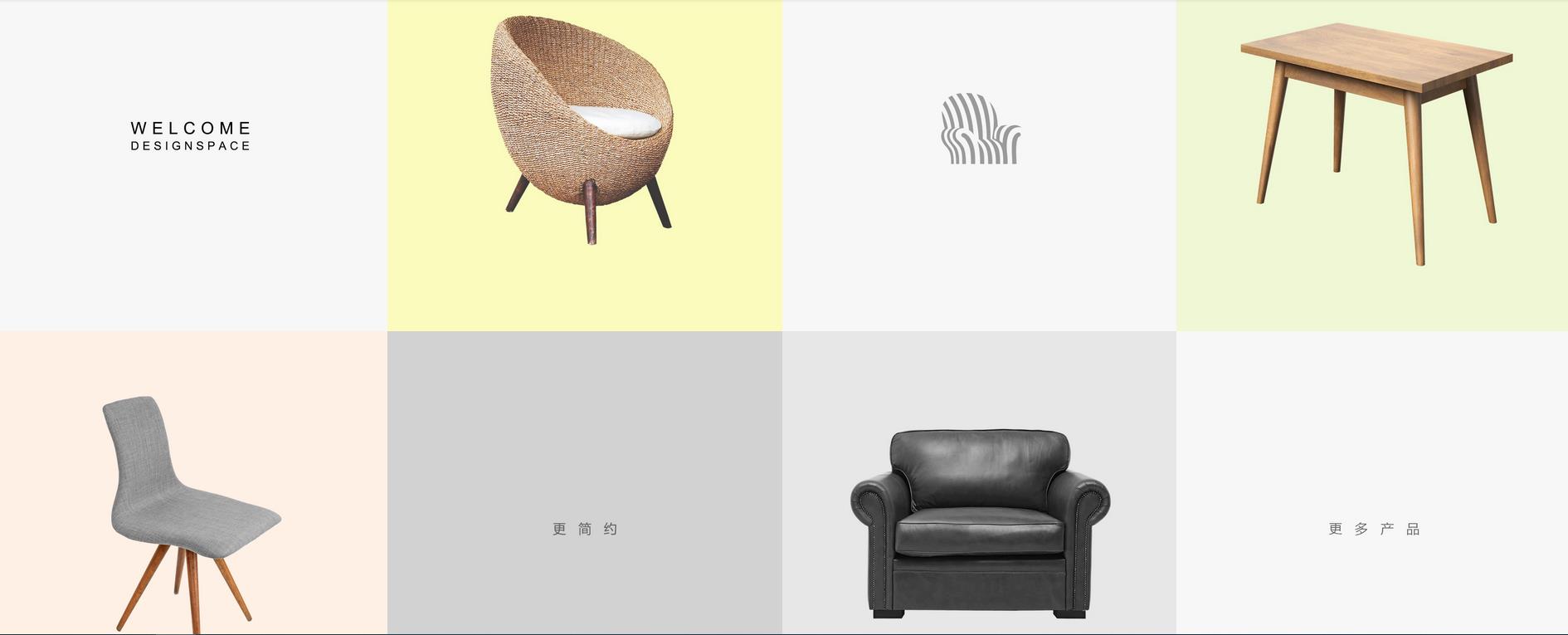
说明网站内容
图像可以填补空白,使您的网站看起来原始且视觉上令人愉悦。正确选择图片将使网站更加生动。它们将对您的品牌认知度产生积极影响,并可用作标题、图标和创建动画。对于大多数人来说,图片比文字更容易记住,你应该仔细选择插图。
什么是完美的图片:
1.信息丰富。图片应该有信息,而不仅仅是填空。它可以告诉访问者更多关于产品的信息,影响他们的心情和情绪,或者包含 CTA。
2.定性。无需提及质量差或带有水印的图片会使您的网站看起来非常不专业。
3.唯一的。避免使用库存图片。在不同的网站上看到相同的图片后,用户会质疑您的可靠性和专业性。
添加插图时,重要的是要记住网站的完整性,不要过度。如果插图太多,即使是最漂亮的插图也会拒绝客户。
动画也可用于说明目的。创建第一个交互式站点时,动画是以 GIF 格式创建的,也可以使用不影响性能的 CSS 编码和 Javascript。
动画可以全屏显示并集成到导航中。它的主要目标是帮助用户研究网站并吸引他们对细节的关注。

针对移动设备优化网站
现代受众可以通过 PC、笔记本电脑、平板电脑或智能手机访问您的网站。设计人员、营销人员和开发人员制造的移动设备的快速发展寻求针对不同平台优化网站的新方法。
如果该网站没有针对移动设备进行优化,那么它在可用性方面就不能称为好的。在改进设计时,您应该测试资源是否在不同型号、尺寸和屏幕分辨率的设备上正常工作。
结论
策略计划。这是帮助您定义任务集和勾勒未来工作领域的基本步骤
提高可用性。您将创造完美的用户体验并增加转化率和销售额。
选择颜色。不同的颜色讲述不同的故事,传递不同的信息。根据您的目标受众和公司的目标选择调色板,您一定会赢得用户的心。
添加插图。如果没有这些长文本,请不要忽视这种告诉用户更多信息的强大方式。
移动优化。由于现在大多数互联网都面向移动用户,因此您还应该注意优化。将来,适合移动设备的网站将为您带来更多流量。


