网站如何选择正确的背景
网站背景有点像呼吸。它们是我们日常生活的一部分,但我们从来没有真正关注过它们,除非有什么明显的错误。就像您的每一次呼吸一样,网站背景对于您网站的成功和生命是不可或缺的,它们使您网站的所有其他部分都能更好地工作。

网站背景是什么?
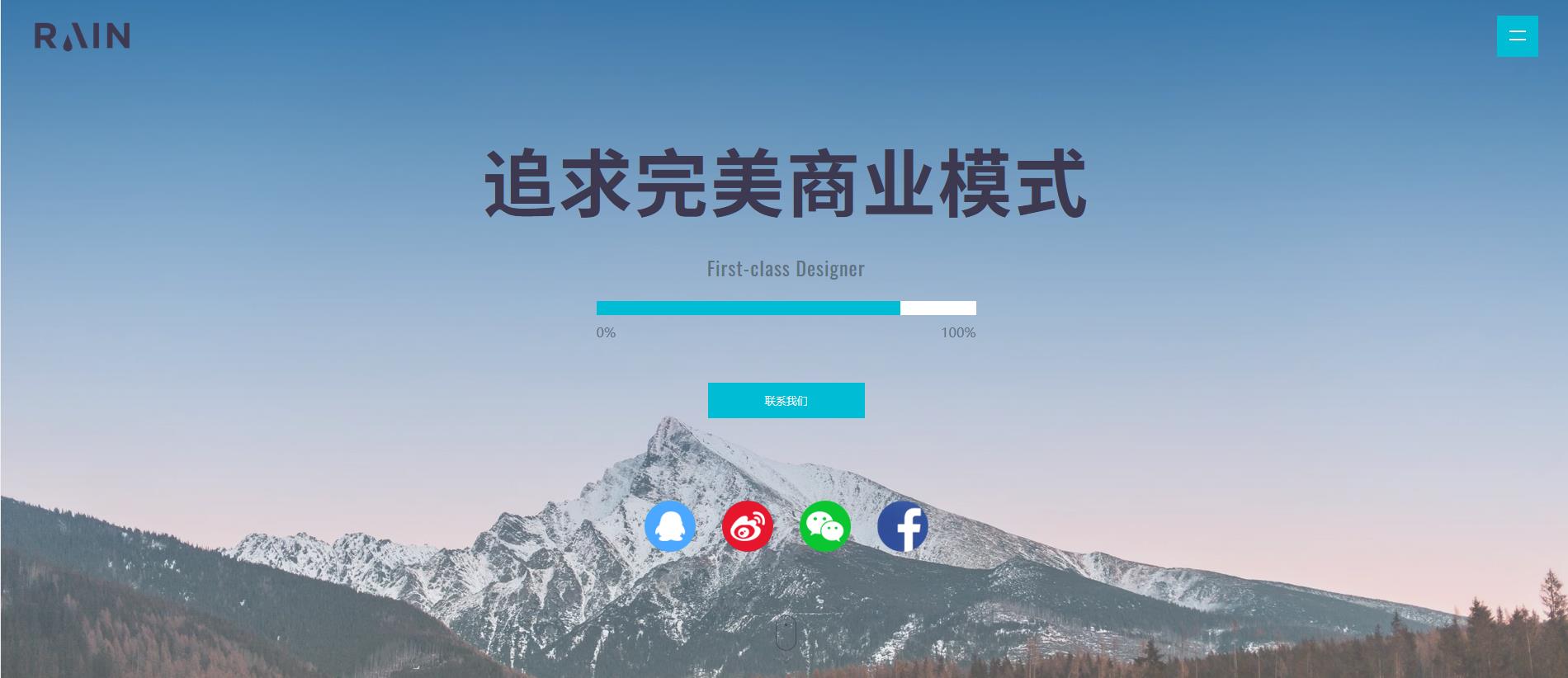
网站背景是填充网站屏幕的图像、色彩或设计。这通常也是访问者对您的网站、品牌和业务的第一印象,因此您必须正确使用它。理想的背景将传达您的品牌故事,而错误的背景可能会影响您的信息。你的网站背景就像你在面试或第一次约会时穿的衣服。您想要有趣且平易近人的外观还是精致而独特的外观?
事实上,这个看似基本的网页设计方面实际上比你想象的要多得多。仅仅让您的网站背景看起来不错是不够的。就像第一次约会或面试时一样,您需要确保讲述自己的故事,确认您会面的地点方便,并确保与您交谈的人享受与您的经历。同样,网站背景应能提供良好的用户体验 (UX) 并让您的受众清晰易读。

网站背景基础
满足两类网站背景
主体背景:主体背景是覆盖大部分屏幕的区域。在这里您可以找到由插图、纹理、完整图像或颜色渐变组成的背景。通常,它只是纯白色。
内容背景:内容背景不包含整个屏幕,而是围绕其他部分周围的区域,如图像或文本。它提供结构并有助于强调和分隔不同的网站部分。
用在网页的头部
页眉是页面的顶部,是展示网站个性的重要方式。这是一个使用引人注目的好地方,比如插图或色彩飞溅,因为它可能不会分散下面的内容。
注意对比
确保您也考虑颜色对比度。错误的对比度会使您网站上的内容难以阅读,访问者无法访问,因此请务必检查您的对比度。

图形
使用图形元素为您的网站提供独特的感觉,并通过仅使用视觉效果来讲述故事。但请确保使用图形元素的风格符合您网站的整体氛围,以便为用户提供一致的体验。
加强你的背景
白色网站背景是一个简单而永恒的选择。但是网页设计中的主体背景(例如使用渐变、完整图像或纯色块)在正确执行时会产生巨大的影响。确保图像不会太亮或没有任何黑点,以确保它不会分散您对内容的注意力。您希望确保您的用户可以轻松、即时地阅读您的业务内容。
创建理想网站背景的 8 个技巧
1.使用巧妙的颜色UI
当涉及到网页设计背景时,选择颜色及其组合很重要,因为它们会影响用户阅读您网站的方式。网页设计中的颜色可以作为一种吸引注意力、触发情绪、产生欲望、推动转化并赢得用户忠诚度的方式。

2.让你的背景图片超级可读
完美的背景图片需要看起来不错,但更重要的是,它需要让您的内容看起来很棒。如果您看不懂上面的文字,那么选择漂亮的网站背景图片就毫无意义。如果您找到了完美的图像,但内容顶部的文字不清晰,请尝试使用照片编辑软件或 CSS 来更改对比度、不透明度甚至添加图层蒙版等内容。如果这没有帮助,请尝试为内容本身选择正确的字体和字体大小。
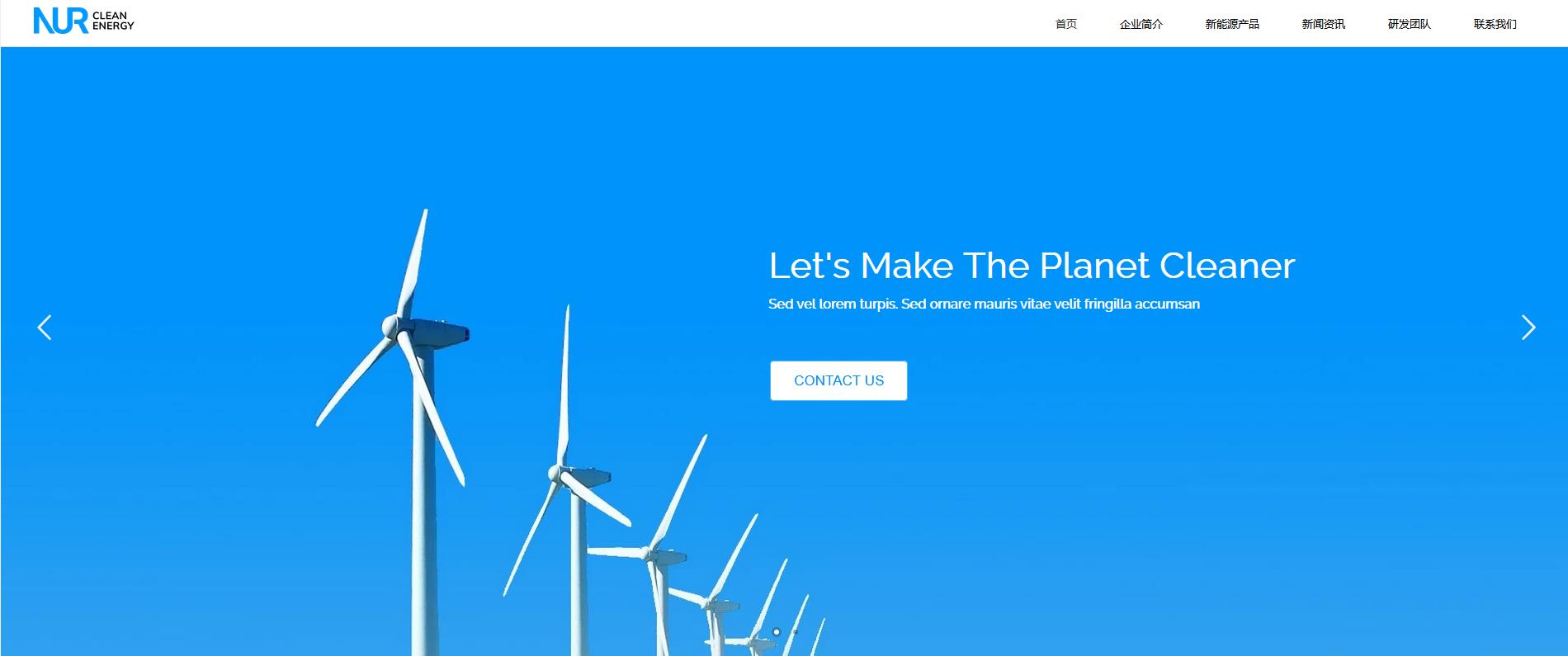
3. 试试纯色背景
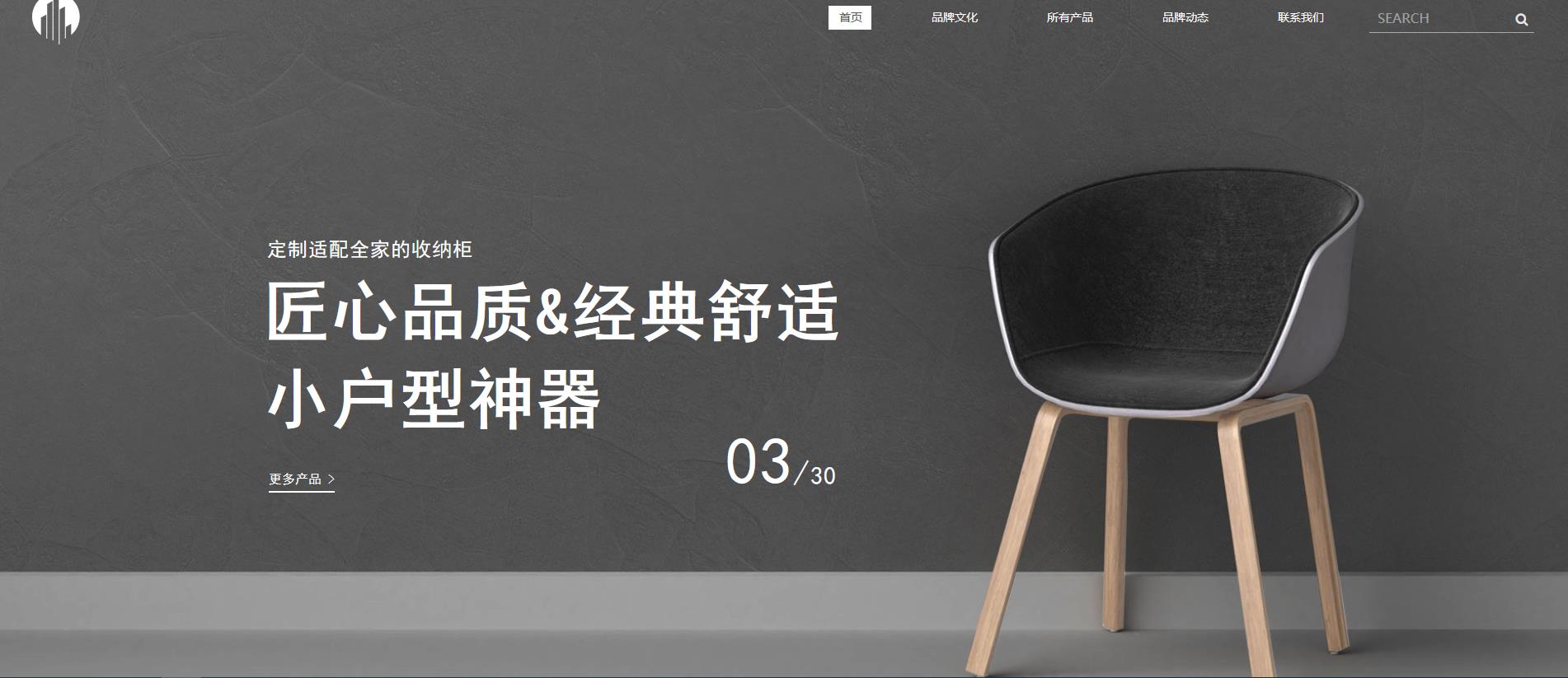
摄影不适合您的网站?为什么不尝试为您的网站背景使用一种纯色。通常,只要对比度合适,这是确保您的网站清晰易读的好方法。只需确保颜色与您的品牌、行业和您想给您的业务的印象保持一致。例如,红色和粉红色等暖色对用户产生活力影响,可能对健身品牌非常有用,而绿色和蓝色等冷色通常具有镇静作用,实际上是网站上最常用的颜色。
4.避免忙碌和混乱的图像
在图像上添加文本时,这一点尤其重要。即使您想为您的网站选择一个引人注目的图片,它也不应该剥夺您想要讲述的信息和故事。例如,风景可以制作出色的网站背景图片,因为它们既引人注目又整洁。
5.让它流行起来
具有趋势的网站背景可以使您的设计感觉现代和新颖。尝试使用一些最流行的网页设计趋势、几何形状、沉浸式 3D 元素、发光配色方案、深色模式或在您的设计中使用Pantone 年度色彩。请记住,在永恒的设计上使用时尚的东西可能意味着您必须尽快更新您的背景。
6.动画背景
动画网站背景是让您的网站栩栩如生的好方法。只要记住确保动画是微妙的,这样它就不会分散主图像或消息的注意力,也不会压倒设计的前景。因为动画给人一种充满活力的感觉,所以加入微妙的调色板也是一个好主意。
7. 渐变色
是的,90 年代的趋势又回来了,包括风靡设计界的趋势:渐变。也称为颜色过渡,渐变是从一种颜色到另一种颜色的逐渐混合。它们具有视觉吸引力,可用作独立背景或叠加在照片上,让您的网站真正流行起来。

8. 移动友好
即使您在台式机上设计您的网站,事实是大多数在线内容都是通过移动设备消费的。确保您考虑以下网站戒律,以使您的网站对移动设备友好:
使您的网站具有响应性。
让人们寻找的信息更容易找到。
不要使用闪存。
打开表单的自动完成功能。
使按钮大小足够大,以便在移动设备上舒适地工作。
使用大字体。
压缩您的图像和 CSS。
选择网站背景图片时,请确保您选择的图片可以很好地适应较小的屏幕。例如,非常宽的图像可能无法在手持设备上使用。
如何获得你梦想中的网站背景
选择正确的背景可以使您的网站从平庸变为华丽。请记住,用户体验就是一切,因此选择适合访问者的颜色和图像,并确保在选择网站背景图像时,您可以清晰轻松地阅读上面的文字。
考虑纯色背景,不惜一切代价避免杂乱的图像,并考虑加入渐变或几何形状等趋势,以保持现代感和现代感。如果您真的想从人群中脱颖而出,请尝试使用动画,并确保始终选择适合较小屏幕的背景。
最重要的是,请记住,在设计中没有严格的规则。事实上,最好的设计往往根本不遵守规则。最重要的是您的用户体验。使用这些技巧作为起点,不要害怕相信你的艺术反应。


