网站UI 设计的7条黄金法则
今天的网站和应用程序是动态的和交互式的。作为设计师,我们的工作是使他们与我们的 Web UI 设计交互的界面尽可能接近理想。幸运的是,有一些几乎通用的规则可以提供帮助。

了解您的用户并了解他们的背景
没有明确目的的漂亮用户界面不会很有用的。为执行特定任务或一组任务的特定人员设计是将产品结合在一起的粘合剂。确保在为您的下一个项目设计界面时,您清楚了解您的用户、他们的目标以及他们可能使用该产品的方式和时间。
您和您的团队将从用户访谈、调查和其他UX 研究中收集大量信息,以了解产品在用户与产品交互的方式和时间的背景下应该如何运作。再看看所有这些研究,并在开发用户界面时将其全部考虑在内。
定义实用、易于理解的导航
虽然这看起来很简单,但确保您的用户界面设计在整个产品中具有明确定义的导航模式很容易忘记。在设计每个屏幕时,问问自己:用户能否知道他们在哪里、他们来自哪里以及他们可以在每个页面上转到哪里?如果没有,这可以通过实现像面包屑导航这样的设计模式来轻松解决用户可以在其中查看他们到达现在所在位置所采取的步骤和页面的历史记录。此外,必须确保您的顶级导航清楚地指示用户在任何给定时间所在的部分。这些类型的导航模式充当地图,以便用户可以在产品中定位自己。如果没有清晰的地图,用户很容易迷路和沮丧。他们经常错过重要的页面和工具,而是花更多的时间来质疑他们最初是如何到达那里的。
保持一致性
一致性是 UI 设计的关键,因为它可以提高产品的易学性。好的 UI 设计来自于营造一种熟悉感,并确保屏幕上的所有内容都有意义并且以用户期望的方式工作。UI 设计师通过使用重复的组件使用、有效的信息架构以及产品品牌的流线型外观来实现这一点。

颜色和排版
最好的 UI 设计示例具有对视觉设计基础的清晰理解,尤其是在颜色和排版方面。确保用户看到的所有内容都是“品牌”和可访问的,这将有助于让用户专注于手头的任务,而不是想知道为什么,例如,他们在整个应用程序的一个页面上看到紫色的正文文本而没有其他地方。像这样缺乏一致性和差异会使用户感到困惑,这是 UI 设计师不惜一切代价想要避免的。虽然 UI 设计师仍然应该在他们的界面设计上发挥创意,但产品的外观不应该分散用户完成手头任务的注意力。事实上,在 UI 设计做得好的最好的例子中,每个视觉设计决定是为了支持用户完成任务或目标的能力。有时,特别是在企业 UX 的情况下,应用程序的外观和感觉是如此无缝,以至于普通用户不会注意到它。
此外,在做出排版决定时应仔细考虑用户将如何处理信息。好的 UI 设计示例将展示如何有效地使用分层排版选择来区分不同级别的标题与正文和按钮文本,并确保排版选择清晰易读。从本质上讲,好的排版决策应该很容易与用户沟通,他们应该在整个产品中关注哪些信息。
按钮和链接
我们遇到的每个网站和应用程序中都使用了按钮和链接,因此可以肯定地说,用户对与它们交互时的外观和功能有期望。仅在单个产品中,就有许多按钮和链接变体旨在提供不同的功能。确保这些元素之间的一致性是帮助用户正确预测当他们使用其中一个元素时会发生什么的关键方法。UI 设计师应该建立这些区别,并通过他们的设计向用户传达每个按钮和链接的功能(和不做什么)。请密切注意这些规则,因为它们的定义是为了在整个产品中保持清晰和一致。
互动
就此而言,交互是一致性(或不一致)的另一个重要点。想一想 UI 设计如何指示与用户的交互。用户是否知道当他们与 UI 元素交互时会发生什么?例如,如果用户点击一张卡片,该交互会将他们带到另一个屏幕还是展开卡片?悬停状态在交互设计中也扮演着重要的角色。悬停状态可以是泄露额外信息的关键部分(例如将鼠标悬停在图表上以查看有关数据点的额外信息)或纯粹有用(例如链接更改颜色或在悬停时添加下划线以帮助用户知道他们可以点击它)。在指示每个交互的方式上保持一致对于出色的 UI 设计至关重要。
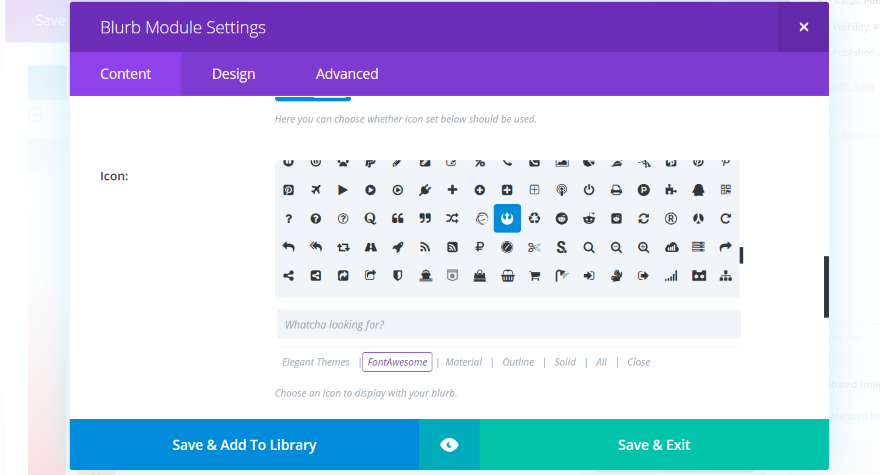
图像学
小细节对良好的 UI 设计有很大的影响。设计师使用图标作为一种与用户直观地交流产品的某些功能、特性或内容的方式。一些图标变得如此普遍,以至于它们几乎立即被用户识别(例如,设计成房子的图标意味着“家”,放大镜图标意味着“搜索”)。除了确保图标可识别之外,UI 设计师还必须确保一旦建立了图标样式和视觉语言,他们就会坚持下去。

创建自己的图标时,请牢记一致性,并确保图标库中出现诸如线条粗细、填充与未填充形状以及其他设计选择之类的内容。同样,视觉设计选择不应该分散用户的注意力。作为 UI 设计师,您必须确保整个产品中使用的图标都是同一个图标系列的一部分,并且如果在整个产品中使用相同的图标,它们的功能相同。
语言和术语
为了帮助用户轻松浏览我们创建的界面,我们必须确保所有内容都以帮助他们从一件事到另一件事自由自信地移动的方式进行标记。
一致性是这里的关键。例如,“添加”和“创建”似乎可以互换。但是,如果您的工具始终使用“添加”,则用户在遇到“创建”时可能无法理解所需的操作。作为 UI 设计师,您可以带头建立要在整个产品中使用的语言和术语。请务必坚持您的决定,并在您和您的团队选择标记具有相同功能的事物时保持一致。
增加用户控制和自由
用户在浏览产品并自由移动时应该感到轻松,而不必担心犯任何重大的意外错误。为了防止这种情况发生,UI 设计师在他们的设计中实现了诸如撤销按钮和确认消息等功能。
谷歌在他们的 Gmail 设计中有很好的 UI 设计示例来防止这种错误。如果用户在他们的电子邮件中提到他们附加了一个文件,但在没有附加任何文件的情况下点击“发送”,屏幕上会出现一条弹出消息,通知用户他们可能忘记将文件附加到他们的电子邮件中。
此外,在用户删除电子邮件后,谷歌在屏幕底部(移动设备和桌面设备)集成了一个小弹出消息。虽然它只在屏幕上出现几秒钟,但一条消息通知用户该消息已被删除,并提供“撤消”删除选项,让用户不仅可以确认任务已完成,还可以轻松地如果删除是无意的,则更改并纠正他们的错误。像谷歌这样的小考虑和及时互动可以让用户在使用产品时有一种安全感。

应用“少即是多”的方法
UI 设计早期要学习的最重要的一课是不要过度设计或一次性给用户太多选项或信息。在设计产品界面时,很容易让您的创意占据主导地位,但屏幕上过多会导致效率低下,让用户不知道该关注什么或采取什么行动。
有一个著名的实验探讨了这种“选择瘫痪”的想法,在这种情况下,人们会在一个场景中看到 26 种果酱选项,而在另一种场景中,他们只看到 6 个选项。尽管假设人们在有更多选择时更有可能购买一罐果酱,但实验得出的结论是,当有更少选择时,人们更有可能购买果酱。从本质上讲,实验发现,当我们面临太多选择时,我们很难满足于找到最佳选择。
这种对简单性的关注推动了今天Apple 产品的成功设计,同样的原则对于数字产品的 UI 设计也是必不可少的。对于设计的每个屏幕,力求简单,并确保呈现的信息对用户有帮助,而不是压倒性的。
为用户提供系统状态更新
诸如加载屏幕和确认消息或错误消息之类的事情决定了优秀和出色的 UI 设计之间的差异。重要的是让用户知道产品背后发生了什么,以减少用户的痛点和沮丧,这将使他们不想使用该产品。
不要让用户蒙在鼓里!让他们知道一些事情,例如他们的文件完全上传之前的估计时间,或者他们的消息是否已成功发送给客户服务。以这些小方式与用户互动有助于培养对您产品的忠诚度。
使您的 UI 设计直观
如果用户不需要太多(或者,理想情况下,不需要!)关于如何使用它的培训,那么用户界面就是成功的直观。这可以通过遵循既定和理解的设计模式来实现,确保您使用的颜色(特别是状态/指示器颜色)、排版和图标清晰一致,并且当您遇到错误时,系统会告诉您什么是错误的。直观的产品允许用户专注于他们试图解决的问题、他们试图回答的问题或他们试图完成的任务,而不是专注于如何使用系统。
显然,以人为本的设计或以目标为导向的设计方法都以直观的产品为最终目标。通过为您的特定用户及其工作流程进行设计,您的设计在一天结束时将是直观的,但它也需要测试和验证以发现任何看不见的问题。
如您所见,良好的 UI 设计不仅仅是让应用程序或网站看起来漂亮。它考虑到了所有用户的需求,并创建了一个界面来增强一致性并帮助用户以最无缝的方式完成他们的任务——这一切都与用户体验有关!使用这些技巧作为您下一个项目的指导,您将确保不仅交付功能强大的产品,而且还提供用户会喜欢的产品。希望我们让您或您的组织开始为您的产品开发一致的设计组件吗?联系我们以启动您的项目。


