网页模块化网格设计注意事项
发布时间:2021-07-14 17:03:54
什么是模块化网格?
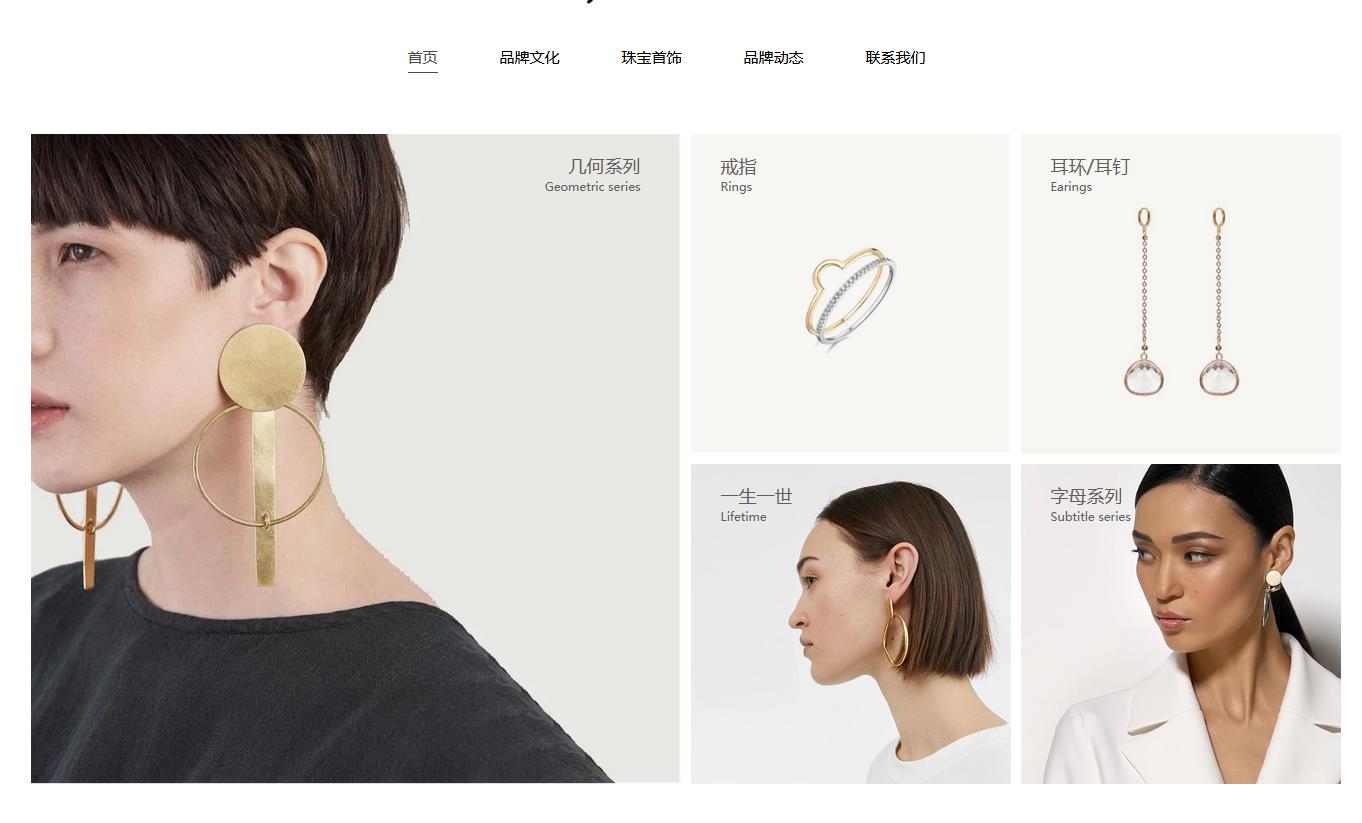
网页模块化网格是一种布局,涉及使用位于网格内的单个、方形或矩形模块。这与其他网格布局不同,因为每个模块将具有相同的大小和形状,从而创建完美的网格设计。

网页设计中模块化网格需要考虑的因素
在为您的网站使用模块化网格时,需要考虑许多重要的因素,包括颜色、图像和响应式设计。但最大的考虑因素之一是模块化网格的大小。在决定这一点时,有两件事需要考虑:网格框的大小、网格框之间的宽度。
模块化网格框尺寸
在模块化网格中,所有的盒子都需要具有相同的尺寸,以便它们可以水平和垂直堆叠以创建相等的网格。但是您可以选择这些盒子的大小,从六个的小方块到只有两个或三个的大方块,模块化网格允许您以对网站内容最有效的方式划分空间。
对于极简主义的网页设计,您应该考虑使用一个二乘二的模块化网格,以减少页面上的视觉混乱,并简化您的设计。这可以完美地将基于文本的内容与视觉图像相结合,以实现真正吸引注意力的令人惊叹的网站布局。
网格间宽度尺寸
要考虑的第二个重要因素是模块化盒子之间的宽度。这个宽度在整个页面中是均匀的,并且空间往往会被标准的背景颜色填充。使用较宽的宽度有助于清晰地划分每个框中的内容,并在视觉上将内容分开。使用更窄的宽度确实意味着盒子会更靠近,但这是一种设计风格,可以更有效地进行极简网页设计。
选择背景颜色时,请务必考虑这将在模块化网格框之间产生的对比度。具有强烈对比度的网站可以设计为引起兴趣,而具有较小对比度的设计可以具有更柔和的整体设计。
声明:本站发布的内容以原创、转载、分享网络内容为主,如有侵权,请联系电话:400-887-2127,邮箱:7221960@qq.com ,我们将会在第一时间删除。文章观点不代表本站立场,如需处理请联系我们。


