如何设计产品页面
产品页面是专门用于销售特定产品或服务的网站的一部分。与主页(主要是信息性的)等其他网页相反,产品页面既可以提供信息,也可以说服用户,这意味着理想情况下,它会引导客户点击“添加到购物车”按钮。这也是使产品页面设计成为挑战的原因,考虑到漂亮的设计并不总是转化为高转化率的设计。
美学选择必须比平时更具战略意义,才能让产品从屏幕上移到客户手中。

产品页面的目标
基本上,产品页面是为了促成购买。但是为了这个总体目标,产品页面必须完成几件事。
它应该解释出售的什么。产品页面必须向访问者展示产品的外观、功能以及成本。
它应该建立信任。第一次购买是一种信仰的飞跃,尤其是当产品在线时,因此产品页面必须预测并缓解访问者的疑虑。
它应该创造一种体验。产品页面将使用引人注目的媒体和文本,让客户觉得数字化的东西很真实。
它应该是直观的。产品页面必须完成上述所有目标,而不会用信息轰炸用户。
产品页面的目标和买家的目标
实际上,产品页面的目标应该与买家的目标保持一致。客户在此页面上是因为他们正在努力满足需求。假设产品是解决方案,产品页面的工作就是说服访问者这是真的。如果产品不是,也应立即说明。当然,所有这些都需要了解买家的需求。您必须首先了解产品的营销对象以及他们习惯与之交互的产品和网页类型。
广泛的人群统计、调查、访谈和心理概况都是目标受众研究的标准技术。然后,设计师必须将他们对买家的了解转化为设计中的心理学原理。

产品页面的内容
产品页面的基本内容围绕“折叠”或屏幕切断页面其余部分的点构成。
因为用户必须滚动以查看折叠下方的内容,他们必须主动选择继续浏览,最初的“首屏”部分是保存最重要信息的地方。所以让我们从那里开始:
1.标题:这包含品牌标志和导航菜单选项。这在大多数网页上是相当标准的,因此不必特别大。许多品牌甚至在桌面上也选择最小化版本的导航,例如汉堡包图标。
2.产品描述:这包含产品名称、价格、价值主张,有时还包含评论快照(例如星级)。从本质上讲,这可以识别产品并简要说明访问者应该购买它的原因。
3.产品图片和媒体:这包含主要产品图片,通常在轮播中供访问者从各个角度循环。这还将包括查看选项,例如不同的颜色或模型。
4.号召性用语(CTA)按钮:这是通向购买页面的按钮。CTA 附近包括购买选项,例如数量或尺寸。
我们将列出的其余内容项不一定非要低于首屏,但不如上面那么重要。
1.支持信息:这将包括有关产品的更详细的工作原理信息,例如重量和尺寸、常见问题解答,甚至产品特定部件的细分。
2.同行认可:这包括任何著名品牌或过去使用过该产品的人的推荐、评论和列表。
3.支持图形:这些是辅助滚动的非必要图像,例如插图/动画,可帮助页面感觉更具交互性和活力。它们通常与网站的一般品牌相关联。
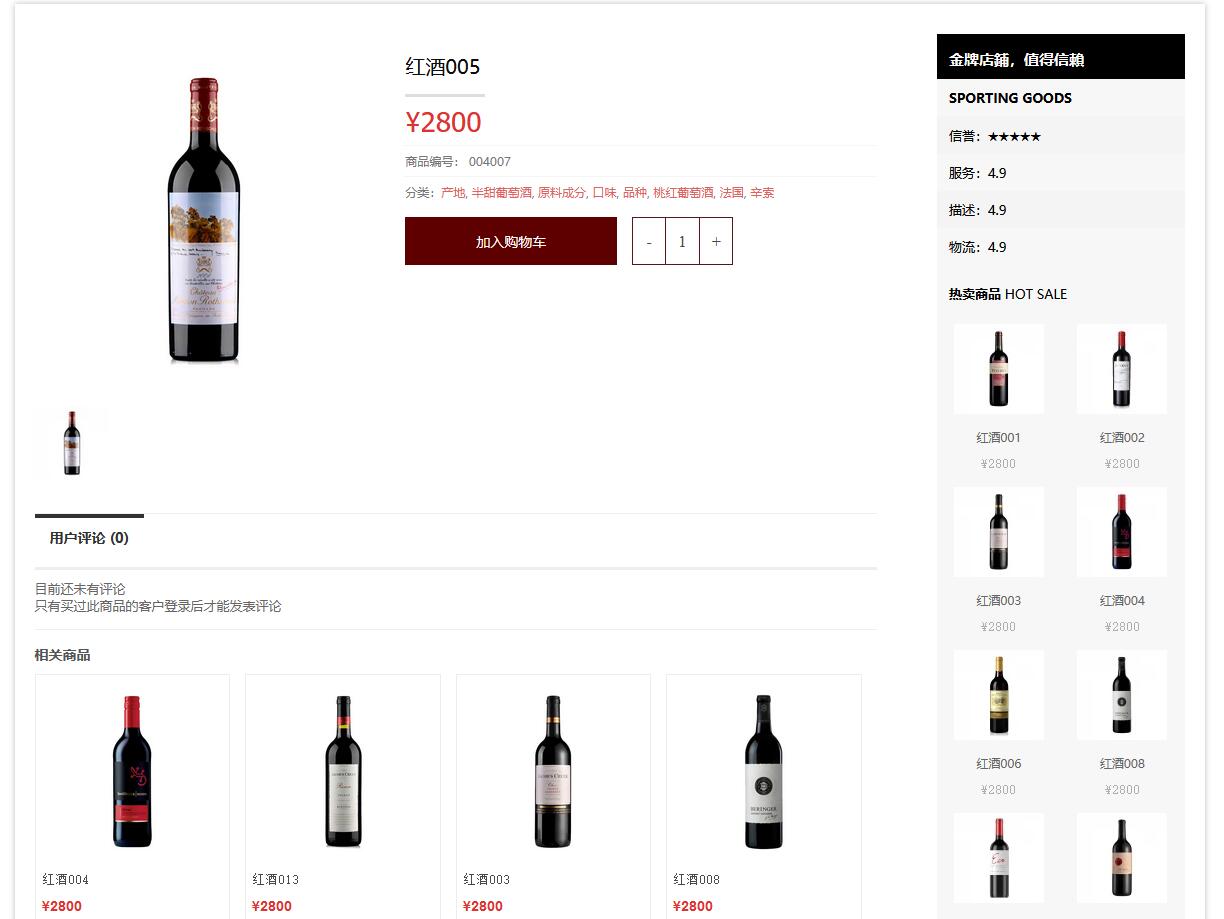
4.推荐产品:这会显示访问者可以考虑的其他产品列表。如果访问者最终对这个产品不感兴趣,推荐的产品可以让他们有机会继续浏览其他产品页面,而不是简单地离开网站。
不同类型的产品如何影响产品页面内容
产品页面的内容可能因产品/服务的性质而异。最常见的区别发生在物理产品和数字产品(或可见和不可见)之间。
实体产品在数字空间具有先天的劣势,其页面内容的目标是替代实体店。他们可能会通过将更多资源投入媒体、详细的产品规格或突出运输/退货政策来实现这一目标。
与此同时,像蜡烛或葡萄酒这样依赖非视觉感官的实物产品,往往会在其页面策略中模仿数字产品,即强调有说服力的描述。但是因为他们依赖于个人品味,这个领域的一个趋势是在产品页面之前使用入职测验。
这些向访问者询问(有趣但具有战略意义的)关于他们偏好的问题,以营造一种他们最终看到的产品页面已经为他们策划的感觉。
数码产品或服务可能无法显示图像,因为产品无法拍照。一项服务也经常是新颖的或陌生的,需要花更多的时间来确定品牌是谁以及他们提供什么。出于这个原因,定价通常被保留在最后。在没有完全了解报价的情况下列出的价格可能会吓跑访问者。

如何设计产品页面
1.使用正确的产品页面设计软件
设计过程通常会从一个简短的或必要的功能列表开始。然后,大多数设计师将过渡到纸笔草图,以产生有关如何将元素组合在一起的想法。这称为线框,页面结构的简化骨架表示。一旦你缩小了范围,你就必须转向软件。
Sketch 和 Figma 等原型应用程序可以创建更复杂的模型,让您更准确地表示页面的外观。与此同时,InvisionApp 创建了交互式原型,从而加快了测试过程。
原型应用程序的好处是它们允许设计者在早期就专注于用户体验。它们也往往导致较少的原创设计。但如果您想制作更具创意的设计、纹理或动画,您将需要 Photoshop 和 After Effects 等软件。
2. 使用基于模板的布局方法
考虑到电子商务网站将有多个产品(如果不是数百个),为每个单独的项目定制产品页面是不可行的。大多数设计师的目标是模板布局,使添加新产品页面就像复制和粘贴内容一样简单。一种方法是为所有产品页面使用一个模板,或者为不同的产品类别使用稍微不同的模板。
基于模板的设计需要规划:营销人员和文案撰稿人必须承诺为每个产品提供一致数量的图像、功能列表、问答、推荐等。同时,产品页面模板并不总是 100% 相同。例如,如果产品之间的颜色会有所不同,则可以更改产品页面的配色方案以进行匹配。
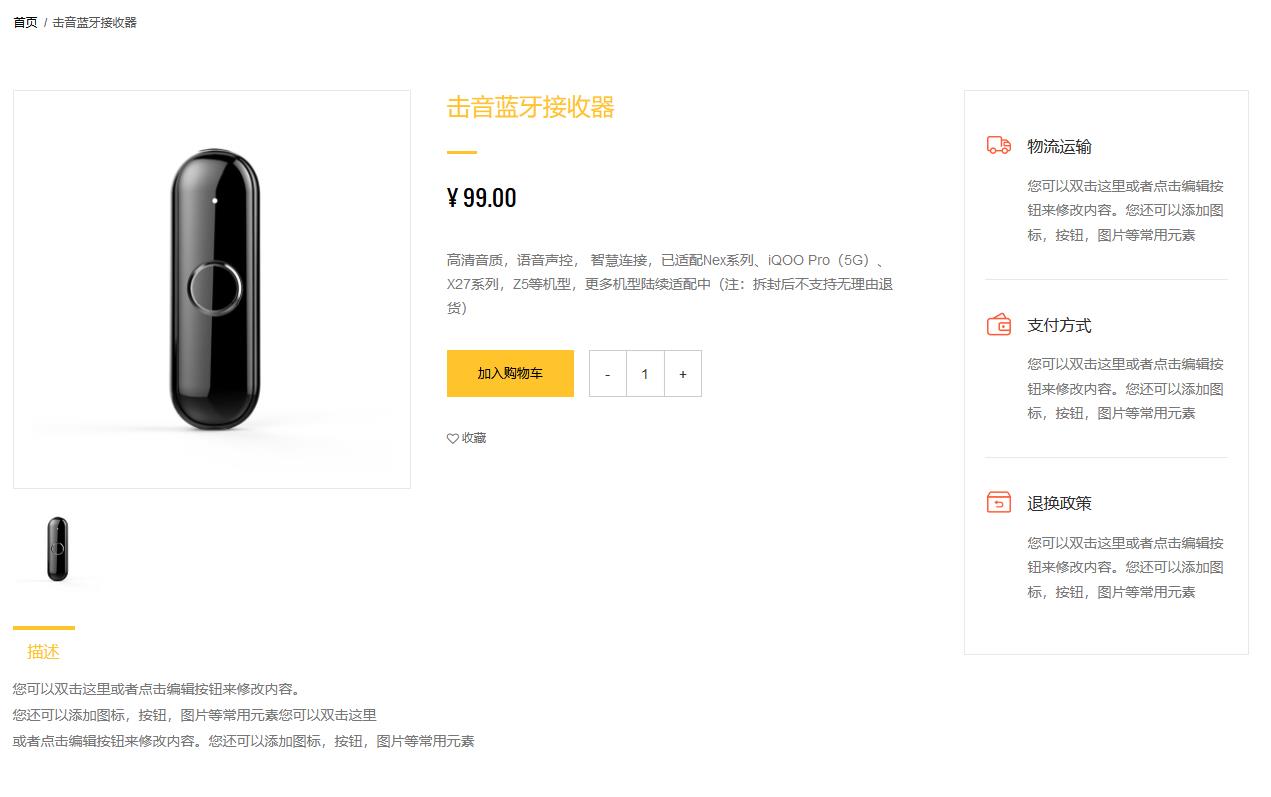
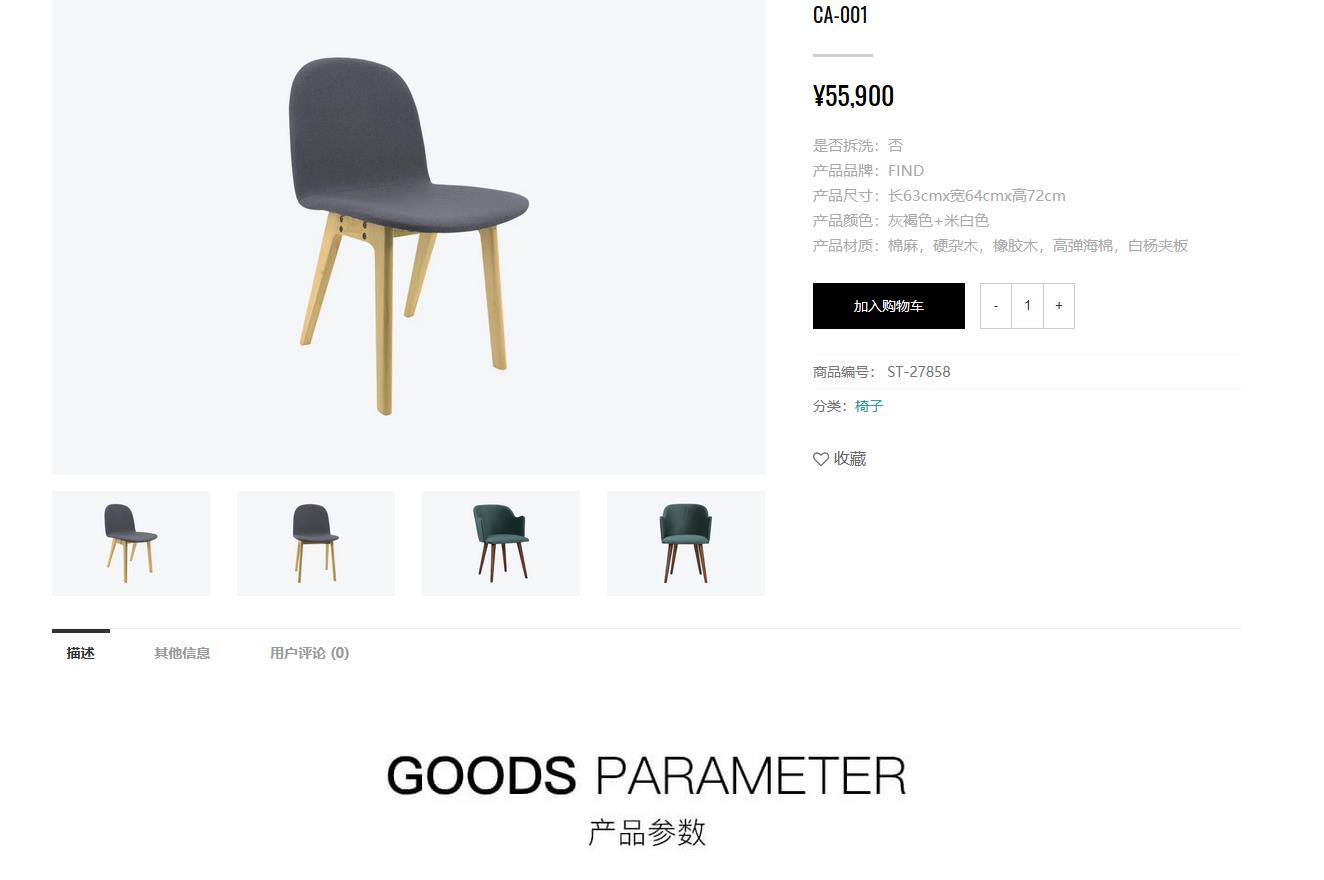
如今,即使在不同的公司中,许多产品页面也具有相当标准的布局。例如,电子商务网站倾向于在左侧显示图像,在右侧显示产品描述、自定义选项和 CTA。下面是规格和优点列表,然后是常见问题解答和评论/推荐。
像这样无处不在的布局的优势在于它的熟悉性:大多数访问者会凭直觉知道在哪里可以找到他们正在寻找的信息。它的直率特别适合买家/卖家平台(如 Ebay),在这些平台上,品牌无法控制产品图片和文案。
3. 设计时考虑到网站的其余部分
产品页面不是孤立设计的:它们必须与网站的其余部分集成。像这样的一致性不仅对品牌推广很重要,而且因为不和谐的产品页面可能会在潜意识中对潜在购买者不那么信任。
将产品页面限制为现有品牌也可能给设计师带来挑战。假设一个品牌团队出于某种不相关的原因决定对所有图像使用黑白过滤器 - 现在,如果产品页面强调项目的颜色,则产品页面将与品牌无关。这就是为什么优先考虑在线购物的电子商务企业应该从产品页面设计开始网页设计过程。
同时,让品牌个性通过产品页面闪耀也可以带来创意自由。但是,如果它有助于优化产品页面,那么考虑完整的站点重新设计也永远不会太晚。
同样,结帐页面通常是产品页面的极其简化版本,显示微型产品的关键产品图像、价格和数量以及更改选项。
考虑到几乎 70% 的购物车被放弃,结帐时间是展示产品页面上列出的好处(例如运输时间和低费用)的理想机会。将结账页面覆盖在产品页面的顶部也将使用户更容易点击退出,而不是潜在地离开网站。

4. 有选择地优先考虑信息
产品页面必须平衡告知潜在买家,而不是让他们充斥信息。这意味着设计师必须决定用户必须看到什么以及何时看到。
这部分与与折叠相关的内容有关。但是建立优先级的具体设计技巧(如大小、颜色和字体样式)在视觉层次原则中总结。
优先考虑哪些信息取决于您销售的产品。对于服装、家具、艺术品等美学产品,产品形象将成为主要卖点。对于缺乏视觉元素的服务或产品,解释产品的描述将优先。
在任何情况下,您都可以指望 CTA 具有高优先级,但这并不意味着您必须过度使用醒目的颜色或超大按钮。设计 CTA的主要技术之一是与其他页面元素形成对比。
类似地,轮播可用于在狭窄的水平部分中显示内容的选择性样本(例如图像或客户评论),允许用户滑动查看更多内容。
这些方法不仅可以防止网站感觉过于混乱,还可以促进互动——让访问者保持参与而不是被动阅读。
5. 用图片讲故事
图像不可避免地是产品页面设计中最引人注目的部分,原因很简单,它们比文本扫描速度更快。根据Salsify 的研究,如今的在线购物者希望在产品页面上看到平均 6 张图片和 3 个视频,这可能不足为奇。
与此同时,产品页面上的图像必须不仅仅是引人注目:它们必须让数字产品感觉真实。这意味着图像应该创造一种产品体验,讲述一个没有文字的故事。
图像如何做到这一点取决于产品。对于实物产品,尺寸通常很重要,这不仅仅是显示测量值。例如,对于家具,在家具齐全的房间中展示产品的图像不仅可以为客户提供装饰想法,还可以将其与附近的物体进行比较,以获得更好的比例感。
服装品牌通常会使用模特来展示合身度,但他们也可以在特定环境下更进一步展示模特,暗示可能伴随购买的潜在未来。在成分(或机械部件)是主要卖点的情况下,这些可以以巧妙的方式展示。
对于没有视觉组件的产品或服务,设计师必须更有创意,使用能够唤起使用产品体验的图像。
此外,使用图标或简单的插图来配合工作原理部分可以轻松地为视觉学习者总结过程的步骤。对于这种方法,从信息图设计中汲取灵感,了解如何通过图像过滤复杂数据。

6. 不要低估用户生成的内容
尽管管理页面上的每个元素可能是您的第一直觉,但为用户生成的内容腾出空间是值得的。通常,这意味着允许用户提交他们自己的产品公开评论、问题和照片。
这似乎是设计师的噩梦:图像质量几乎肯定会很差,偶尔的愤怒评论是不可避免的。
另一方面,用户对其他用户的信任远远超过他们对品牌提供的精选图片和推荐的信任。像这样的信任可以成就或破坏购买。这就是为什么用户生成的内容通常保存在页面底部的原因,此时访问者可能已经浏览了所有官方信息并正在考虑他们的最终决定。
归根结底,在大多数消费者心目中,平均正面评价将超过负面异常值。此外,这些空间可以成为品牌回应问题和负面评论的机会,展示他们的个性化关怀和客户服务。
相反,忽略包含此类内容可能会被视为缺乏信心或卖家有什么要隐瞒的。为了进行销售,真实性可能比外观完美的产品页面设计更重要。
产品页面的设计一部分是科学,一部分是风格,也是全部业务。归根结底,一个出色的产品页面旨在将产品从计算机屏幕提升到客户的日常生活中。


