如何设计完美的网站搜索栏
网站需要搜索栏吗?
网站需要搜索栏吗,首先要考虑您的网站是否会受益于内部站点搜索功能,这一点很重要。虽然包含搜索功能没有硬性的“是”或“否”,但与较小的网站相比,较大的网站通常会从搜索中受益更多。这是因为用户在面对广泛的点击导航时更有可能依赖搜索。

此外,如果用户带着特定的内容、类别或产品登陆您的主页,他们可能更愿意输入搜索,而不是依赖主要和次要点击导航。
搜索栏设计最佳实践
1. 包括一个文本字段和一个搜索按钮。
大多数搜索栏由两个元素组成:搜索框(用户在其中输入查询)和搜索按钮(用户单击该按钮可启动搜索)。元素通常水平相邻放置在一行上,如下所示:
您可能偶尔会看到此演示文稿的变化,但为了简单和可访问性,大多数都以这种方式出现。

搜索框应该就是一个框。您可以采取一些设计自由,例如添加背景对比度、颜色或圆角,但文本字段应该是一个文本输入元素,高度为一行文本。用户将很容易认识到这一点。
至于搜索按钮,强烈考虑包括一个。它用作提交查询的视觉提示,因此如果没有它,用户可能会感到困惑。将此按钮放在输入字段的右侧,因为这是惯例并且对于从左到右阅读的人来说是合乎逻辑的。也要写简洁的按钮文本——“搜索”这个词或放大镜图标就可以了。
当搜索框处于焦点时(即文本光标在其中处于活动状态),访问者还应该能够通过单击搜索按钮来启动搜索。
经典搜索栏上的一个常见替代迭代是放大镜图标,单击时会扩展为完整的搜索栏和按钮。
这种设计可以节省页面空间并且看起来更干净,但请谨慎使用。有些人可能很难看到它,如果用户在显示后需要再次单击以关注文本框,则会增加交互成本。
2. 放置在预期位置。
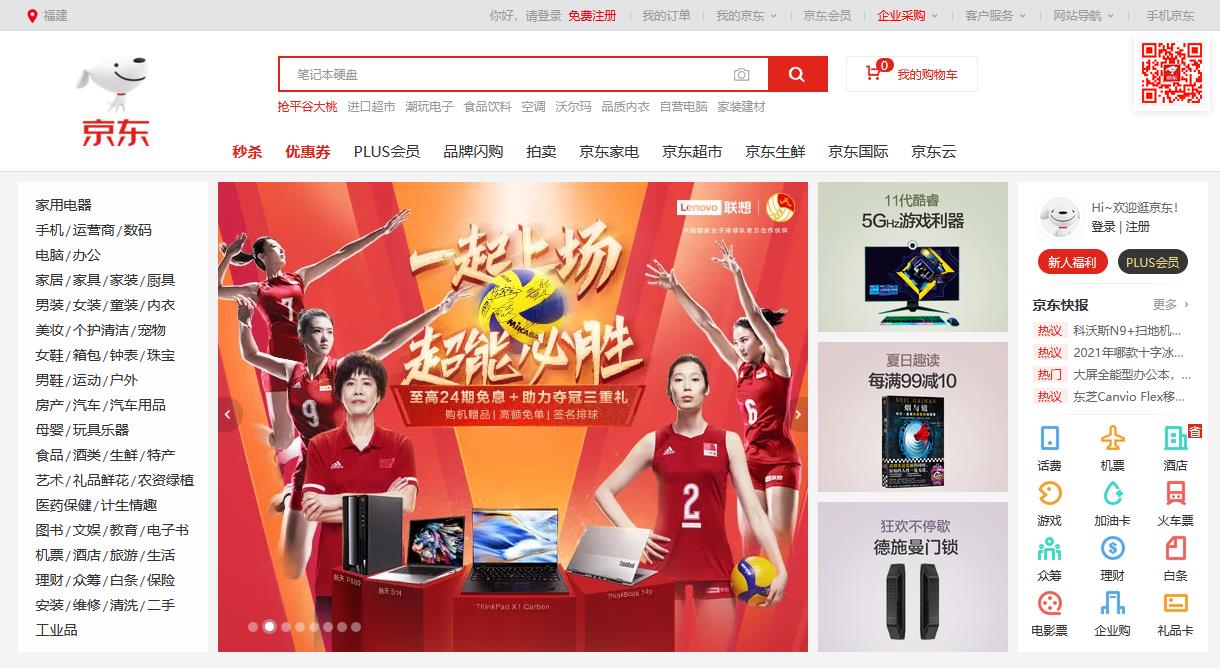
允许站点搜索的网站倾向于将搜索栏放置在网页的右上角或顶部中央。任一位置都可确保搜索功能对需要它的人可见且随时可用。
一些网站可能会选择在右上角放置其他链接、菜单或图标,比如登录提示、设置或购物车图标。在这种情况下,可以将搜索栏向左移动以适应它们。
但是,不要将搜索栏单独放置在页面底部,或将其隐藏在菜单中。除了页面顶部的搜索栏之外,还可以在页脚 中放置一个搜索栏,但是您不应该让用户搜索您的搜索功能。

此外,您的用户很可能希望在您的主页以外的其他网页上进行搜索。在大多数页面的标题中放置搜索栏可确保用户可以从任何站点位置执行此操作。
如果搜索对于您网站的导航至关重要,并且您希望用户主要通过查询进行导航,请将搜索栏放在页面的中心并将其放在标题下方以更加强调。
3. 包括搜索图标。
设计师使用图标来直观地传达按钮或其他页面元素的作用。图标可以节省空间,并且比文本更容易识别。放大镜图标是搜索的普遍标志,因此我们建议您将其放置在您的界面中。
有几种方法可以将此图标添加到您的栏中,您可以将其放置在搜索按钮上:
你可以把它放在搜索框中:
或者您可以将它放在一个隐藏/显示整个搜索栏的按钮上,如果放大镜出现在搜索框之外,许多用户会认为它是一个按钮,因此如果图标本身不可点击,请避免这样做。
4. 大小合适。
搜索栏的大小取决于它在您网站上的重要性以及典型查询的预期长度。
如果搜索是您的主要导航工具,请将其放大并以页面加载为中心。如果放置在标题中,栏应根据其其他标题元素调整大小:大到足以在页面的视觉扫描中看到,但不能大到引起注意。
一个好的起点是查找或估计平均搜索查询的长度(以字符为单位)。用户是只输入几个字,还是问更长的问题?如果是后者,您可能希望加长搜索框或将其设置为在单击时展开。
5. 考虑添加占位符文本。
当搜索框未处于焦点时,占位符文本会出现在搜索框中。它旨在提示用户采取行动。占位符可以通过列出诸如“尝试帽子、牛仔裤、包包……”之类的示例查询或简单地说明“搜索……”来为用户提供有用的提示。
如果要添加占位符,文本应显示较浅的阴影以将其与键入的查询区分开来,并且应在用户关注该框或开始键入时消失。

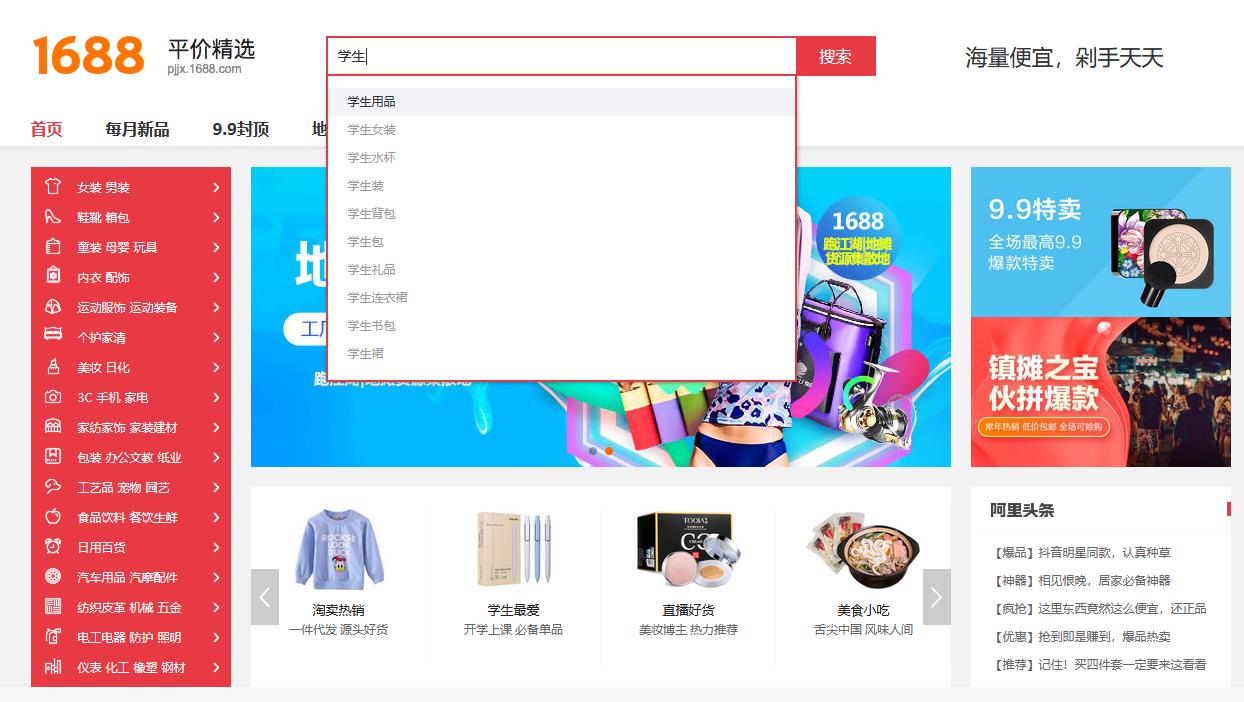
6. 考虑添加自动完成功能。
自动完成是帮助完成搜索的另一种方式。当用户键入时,自动完成会在搜索下方的菜单中提供建议。预测可以针对您网站的特定内容进行定制,因此用户可以确信他们正在找到他们想要的内容。
7. 隐藏高级选项。
除非您希望您的用户群通常比普通互联网用户更精通技术,否则几乎总是最好隐藏高级搜索选项,如类别、过滤器和精确匹配。这使UI保持干净且易于访问。
如果您必须包含高级选项,请考虑将它们放置在选择搜索栏时出现的隐藏菜单中,或提供指向“高级搜索”页面的附近链接。
8. 移动设计。
智能手机和平板电脑的兴起全面影响了 UI 最佳实践,其中包括网站搜索栏。确保您的搜索框和按钮足够大以供查看和选择。W3C提供了两个相关的可访问性指南:
确保触摸目标至少高 9 毫米,宽 9 毫米。
确保接近最小尺寸的触摸目标被少量非活动空间包围。
这些指南适用于所有触摸屏设备,无论屏幕大小如何。
此外,由于空间不足,在移动设备上将整个搜索栏隐藏在搜索玻璃图标后面更容易接受,并在点击图标时显示它。同样,这个图标需要引人注目,一些用户测试有助于确保这一点。


