如何通过网站幻灯片吸引新的访问者
八秒,这就是您在网站上吸引普通互联网用户注意力所需的时间。您可以尽可能地调整内容和页面布局,但别无他法:吸引网站访问者,尤其是初次访问者,对于在线业务来说是一个真正的挑战。
在所有快速吸引注意力和提示行动的方法中,您可能已经见过网络幻灯片技术,它很有可能也适用于您的网站。事实证明,网络幻灯片是向访问者传达视觉内容的最流行和最有效的方法之一。

什么是网站幻灯片?
网站幻灯片,也称为“幻灯片”,是一种网页功能,用于以类似画廊的方式呈现多个图像。滑块一次显示一个图像,并在超时和/或用户输入(例如滑动或单击按钮)后自动在图像之间循环。
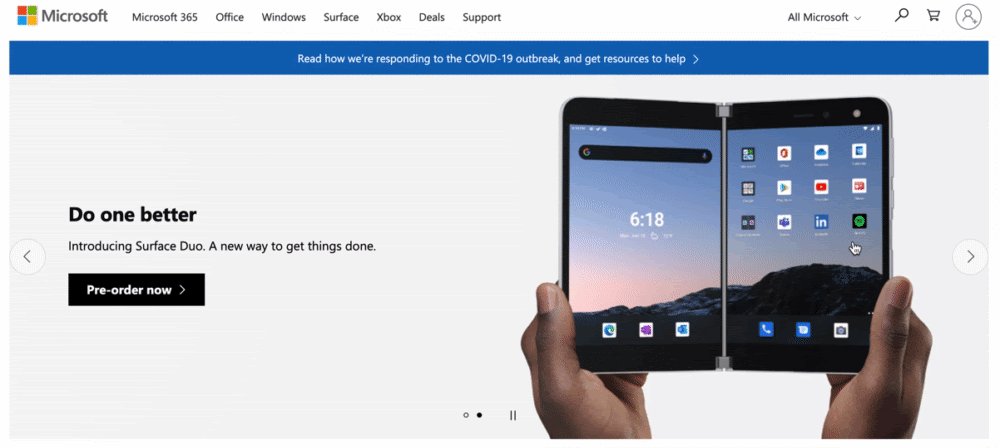
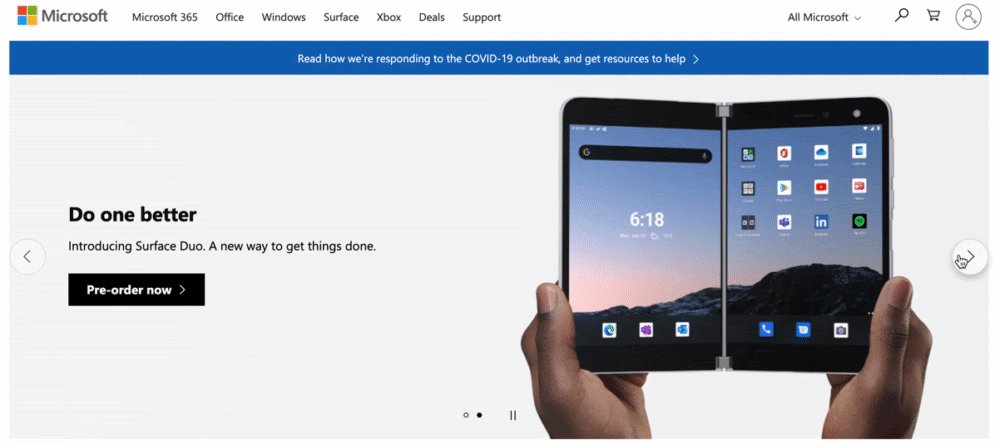
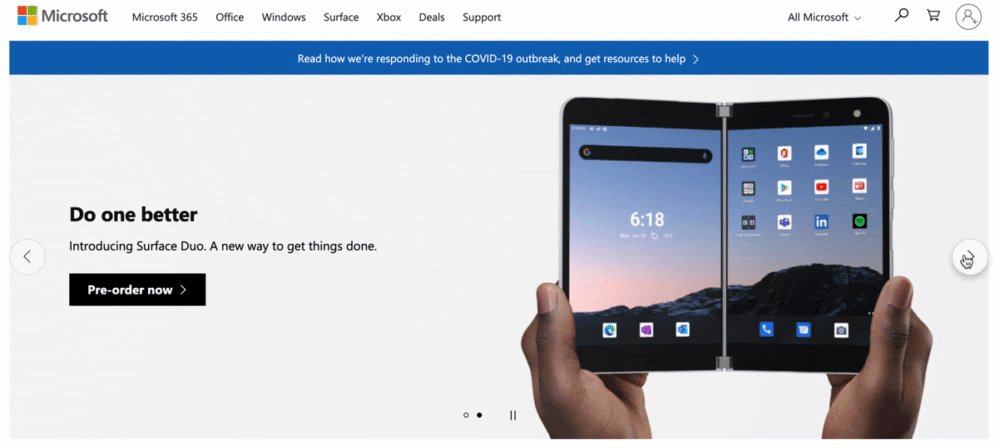
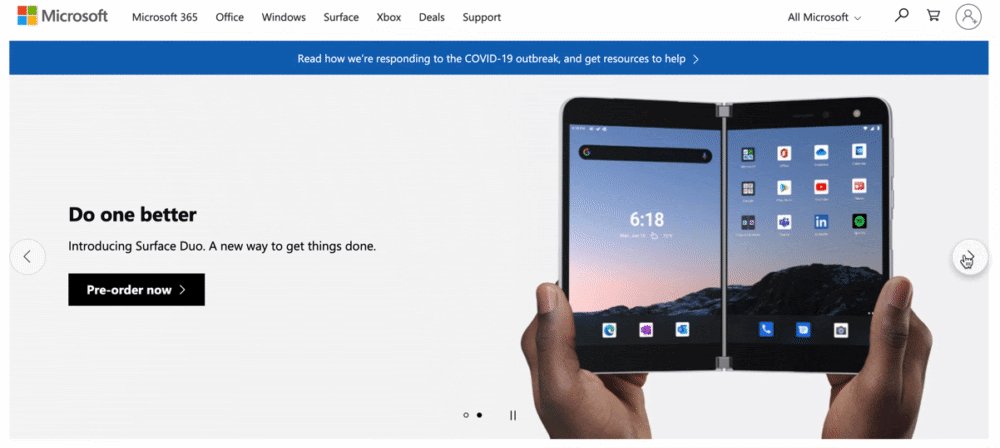
具体而言,在线企业倾向于在其主页上使用滑块来传达其使命或展示新产品的 CTA。以微软网站上的这个简单例子为例:

这种呈现方式以两种主要方式帮助浏览体验。首先,它通过将重要内容放在折叠上方来吸引观众,无需滚动。此内容可以是新产品或优惠、公告或博客文章,或访问者应该知道的任何其他内容。
其次,网络幻灯片可以为您的页面添加视觉风格。例如,循环浏览大而生动的图像会创造一种难忘的体验,甚至可以唤起读者的某些积极情绪,然后他们将这些情绪与您的品牌联系起来。这对于艺术家组合、媒体公司和其他非常重视美学的组织尤其有效。
何时使用网络幻灯片
新产品/优惠
在您的主页上放置一个滑块,并用 CTA 填充它,展示您的企业必须提供的最新产品,就像上面的 Microsoft 示例一样。
一般信息
许多组织使用滑块来传达他们的使命、战略或故事。您会经常在咨询机构、非营利组织和教育组织以及没有实体产品的特殊项目的站点上看到这种情况。
产品展示
您可以专注于一个产品或产品线,而不是循环浏览多个产品。通过这种方法,每张幻灯片都可以解释产品的不同方面、优势或迭代。滑块不是一次呈现所有内容,而是将信息分解为可消化的内容。
组合
媒体公司、创意组织和自由创意人员经常使用滑块来突出显示他们的最新或最佳作品。您可以展示来自一个项目的多张图片,或者展示多个带有指向您网站上专用页面的链接的项目。
精选文章
经常更新的新闻网站和博客可以在幻灯片中为其最新或最受欢迎的内容添加 CTA。此处避免使用纯文本 CTA - 相反,为每个帖子使用特色图片,将用户的注意力引向您的新内容。
现在我们已经了解了滑块可以做什么,接下来让我们讨论如何实现它们。是的,制作滑块的方法是错误的。
网络幻灯片最佳实践
从可用性的角度来看,滑块有点像一把双刃剑。由于它们的受欢迎程度,绝大多数登陆您页面的人都熟悉幻灯片,他们应该可以理解该功能的目的。
然而,这也意味着设计不佳的滑块会很快让用户脱离,特别是如果这是他们第一眼看到的东西。因此,仔细规划幻灯片元素并遵循以下六个最佳实践至关重要:
1. 启用自动和手动转换。
正如我所提到的,网络幻灯片可以根据时间自动旋转其内容,或者在用户单击箭头按钮或滑动屏幕时手动旋转。
我们建议您的滑块允许使用这两种方法。在页面加载时,滑块会自动转换,为用户提供足够的时间来接收每个图像。如果用户想自己更改幻灯片,他们也可以这样做,这可能会停用定时转换。这种方法使用户可以更好地控制他们想要查看的内容。此外,这也是大多数网页滑块的实现方式,因此对访问者来说很直观。
为了帮助用户,将箭头按钮放在元素的两侧(左侧和右侧,或顶部和底部)。默认情况下,这些按钮可以在元素内可见,或者在用户将鼠标悬停在幻灯片上时出现。这种风格的选择取决于你。
2. 直观地指示幻灯片的数量。
最好指明滑块中总共有多少张幻灯片,以便用户知道还有多少内容可以查看。您可以使用出现在悬停上的缩略图、数字(例如 1/5、2/5……)或其他微妙的视觉提示(如上面 Microsoft 示例中的示例)来执行此操作。
3.优化页面性能。
如果您的页面加载时间超过几秒钟,访问者将开始失去兴趣。许多人甚至不会看到你如此努力工作的完整滑块。
首先,考虑幻灯片中的图像数量。幻灯片越多,加载时间越长,所以只包括你需要的幻灯片。保存其余内容以供稍后在页面上使用。然后,通过尽可能减小每个图像的文件大小来优化滑块图像。
最后,许多幻灯片构建器将实现延迟加载。只有当前幻灯片将首先加载,隐藏的幻灯片在请求显示之前不会加载。此功能尽可能分散加载需求,因此请在搜索滑块构建器时注意它。
4. 注意过渡效果。
过渡是人们已经非常习惯的一个看似很小的滑块细节,任何超出规范的东西都可能令人反感。
您可能会想通过溶解效果或星形擦除来增强幻灯片过渡效果。我很欣赏你的品味,但尽量抵制这种冲动并保持你的过渡简单。您最好使用简单的淡入淡出效果或水平/垂直平移。这个电话取决于你,但你的过渡越少分心和不和谐,越好。
5. 使其适合移动设备。
滑块是高度动态的、图像重的元素。如果您的模块不是为在较小的屏幕上工作而设计的,它可能看起来像一个高度动态、大量图像的混乱。
由于它们占您流量的近一半,请帮您的移动访问者一个忙,并将响应式网页设计原则应用于您的滑块(信誉良好的滑块构建器和插件可以做到这一点)。或者,考虑从您的移动站点中完全删除滑块以减少混乱。
6. 使其易于访问。
最后,您的所有滑块都应该尽可能地易于访问。这意味着移动响应能力、每张幻灯片的图像替代文本(如果可能,还可以为幻灯片本身提供文本替代)、启用手动幻灯片转换,以及除了单击按钮之外还使用箭头键触发这些转换。
如何为网页制作幻灯片
使用幻灯片生成器。
对于轻量级解决方案,请使用专门的网络幻灯片构建软件。使用这些工具,只需选择滑块内容、调整设置并将滑块元素嵌入到页面中即可。从Bannersnack或Cincopa等免费工具开始,看看您喜欢它,然后考虑升级到付费选项。
流行的网站构建器还可以通过本机或通过第三方附加组件启用滑块功能。确保这些工具可以使您的幻灯片对用户具有响应性和可访问性。
使用 WordPress 滑块主题/插件。
如果您的网站建立在 WordPress CMS 上,许多主题都带有内置滑块模块。还有许多免费和高级滑块插件可以在您的网站的任何帖子或页面上添加幻灯片功能。对于您的 WooCommerce 商店,请考虑用于产品展示的WooCommerce 滑块插件。
我们建议在主题上添加带有插件的滑块,因为更改主题不会废弃幻灯片。也就是说,在这种情况下,带有滑块的高级主题非常方便。
手动编程滑块。
如果您感到勇敢,请尝试自己编写图像滑块插件。要正常工作,滑块需要HTML、CSS 和 JavaScript,这是前端开发中的三大语言。 无论W3Schools的和freeCodeCamp报价教程构建图像滑块。或者按照我们的指南在 Bootstrap CSS 中构建图像轮播。对滑块进行编程,然后调整 CSS 以设置新模块的样式以适合您网站的其余部分。
创建视频幻灯片
作为手动编程的交互式图像滑块的替代方案,您可以选择显示相同信息的视频幻灯片。如果您缺乏时间或资源,我们强烈建议您使用Canva 提供的免费幻灯片制作工具。该工具旨在快速、直观且易于使用,包括那些没有设计印章的人。使用 Canva,您可以轻松地从以不同细分市场为主题的模板创建幻灯片,例如解说员、食物和时尚。使用来自您自己的媒体库和 Canva 的库存媒体库中的图像和视频来填充您的幻灯片。然后,使用图标、插图、动画和音乐自定义幻灯片。
网络幻灯片并不适合所有人。但是,如果您想在降低跳出率的同时强调视觉效果,我们建议您尝试一下。


