儿童网站设计7个技巧
许多设计师遵循网页设计的两个最基本的规则,包括功能和惊人的视觉内容。这两条规则构成了所有网站设计的基石,包括面向儿童的 Web 开发。尽管设计的主要思想保持不变,但为儿童设计网站与成人网站设计完全不同。原因很明显,因为孩子们会被不同的设计特征所吸引,而且他们与网站的交互行为也非常独特。

如何设计儿童网站
1.在颜色上有创意
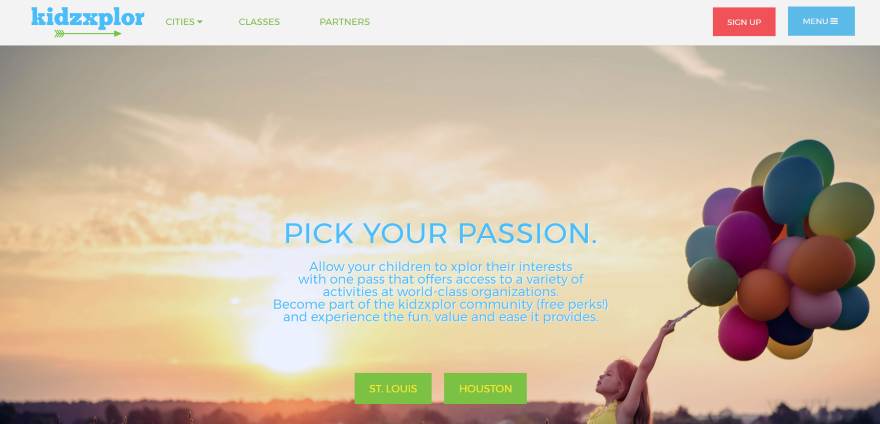
当您开始为孩子们创建网站设计时,要记住的最重要的事情之一是他们喜欢颜色。就像成年人一样,颜色也会对儿童产生情绪影响。一些最明显的颜色是红色、蓝色和黄色。
在为孩子们设计网站时,使用明亮的原色比使用暗淡的次要颜色更能吸引注意力。考虑将这些颜色添加到您网页的背景中,将它们融入您的排版和游戏等其他功能中。

2.为用户创造快乐的环境
孩子们通常活泼、充满活力。他们希望与能够激励他们并让他们保持活跃的事物互动。因此,请考虑向您的网站添加一个可以实现此目的的组件。这可以通过在儿童网站设计中添加互动游戏或教育视频来实现。这里的目的是尝试创造一个环境,让孩子们可以在尽可能多的乐趣的同时探索和学习。
3.利用视频
视频的使用不仅是成人网站上的主流。它也可以用于儿童网页设计,效果非常好。当您为儿童构建网站时,请考虑要添加到其中的视频内容类型。
动画视频是最好的类型。他们混合颜色和音频内容来创造孩子们会被吸引的东西。视频也已成为教育孩子的最佳方式之一。如果您的网站是为此目的而制作的,那么视频绝对是您的最佳选择。

4. 始终保持导航简单明了
在为孩子创建网页设计时,不要创建一种合乎逻辑的导航。例如,许多成人网站使用“Z”型导航,这可能不是儿童网站上的最佳创意之一。在儿童网页设计中使用某些突出的导航功能。例如,在网页上使用大按钮可能是一个有用的功能。页面上使用的语言应尽可能简洁。
5. 尝试考虑不同的年龄组
孩子们有能力区分不同的年龄组。这只是意味着他们可以确定他们是否对某些内容过于成熟。例如,一个 9 岁的孩子显然不会对专为 5 岁孩子设计的内容感到兴奋。
当您决定开始为孩子们设计网页时,请花时间对不同年龄段的人群进行广泛的研究。尝试考虑并区分以下年龄组:3-5,6-8,9-12。
尽管儿童网站设计的某些特征可能相似,但每个群体都有自己的个性。

6. 使网站尽可能互动
在为儿童制作网页设计之前,您必须清楚地知道您想用它实现什么目标。通过这样做,您将更清楚地了解您希望用户如何与其交互而不会感到无聊。
为孩子设计可能非常困难,因为他们的注意力持续时间很短。因此,请确保添加孩子在使用网站时可以与之交互的某些功能。使用给孩子指明方向的短动画是保持互动的好方法。

7. 时刻考虑阅读能力
请记住,有些孩子在阅读方面仍然存在问题。那么如何解决这个问题呢?嗯,答案很简单。网站设计人员可以限制您网站上键入的内容数量,并更多地关注音频和视频。
使用这些功能来帮助孩子进行导航将帮助他们完成很多任务,即使他们在阅读方面仍然存在问题。
技术使完成曾经非常复杂或需要大量时间的任务变得非常容易。互联网就是这种技术的一个例子。网站已被用于许多用途,娱乐和教育是最常见的原因之一。儿童网站让我们的孩子更容易学习和探索他们的想象力。开发一个需要仔细规划和关注细节


