50个网站配色方案
有很多方法可以创建一个在网上脱颖而出的网站——其中之一就是选择独特的配色方案。无论您是在设计博客、在线商店、个人网站还是更多;您网站的调色板是访问者首先会注意到的东西之一,它会给人留下持久的印象。
有了彩虹般的选择,您如何为自己的网页设计确定完美的色调?在为您的网站规划主要(“主要”)、次要和强调色时,请考虑:
您希望网站传达的心情。色彩心理学告诉我们,每种色调都可以唤起不同的情绪,并与过去的经历产生联系。
什么颜色反映您的品牌。如果相关,请选择已经代表您品牌的调色板,例如您创建自己的徽标时使用的颜色。
50个网站配色方案
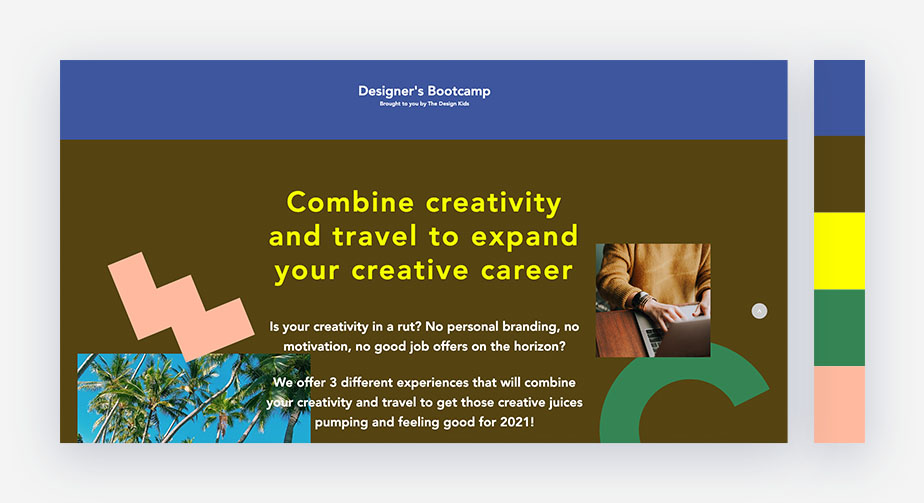
01. 大胆大胆
设计师新兵训练营为其行业内的专业人士组织旅行驻留。进入他们的网站时,颜色的爆炸为潜在参与者设定了心情。大胆的棕色与大胆的黄色、粉红色和绿色元素形成对比,唤起一种俏皮的氛围,一定会让游客的创意源源不断。

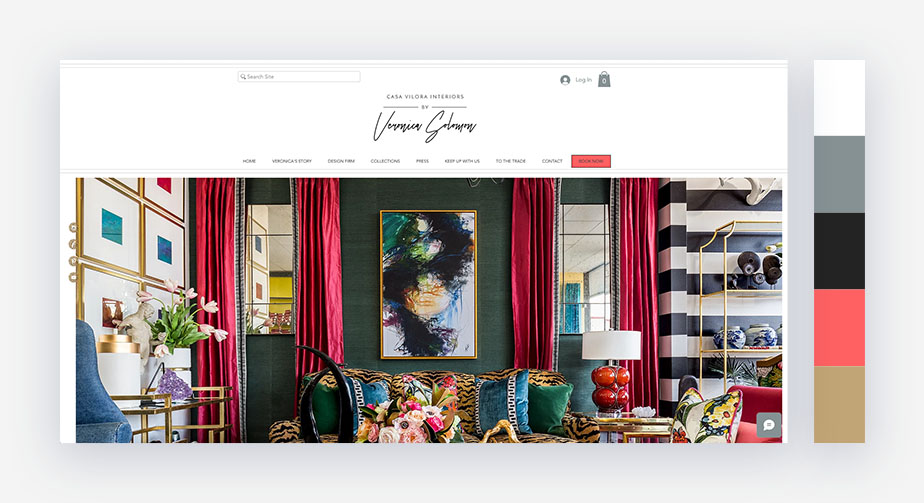
02.别致、奢华、热情
室内设计师Veronica Solomon使用奢华的配色方案创造了强大的品牌标识。黑色、灰色和金色调色板与引人注目的粉色相结合,代表了 Solomon 的别致设计方法。结合过去项目的图像,Solomon 的网站调色板揭示了她的热情和独特的风格。

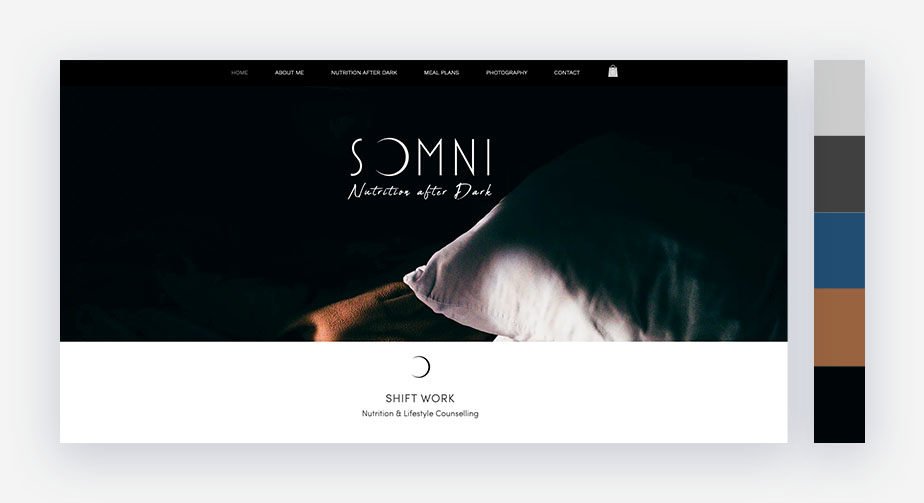
03. 夜色
作为营养和生活方式咨询服务,Somni特别关注夜班客户。Somni 的黑色网站体现了这个独特的利基市场,使用黑色和灰色的深色调来营造一种平静的基调。海军蓝、驼棕色和其他夜间色调融入美学中,形成了有趣的网站配色方案和全面的构图。

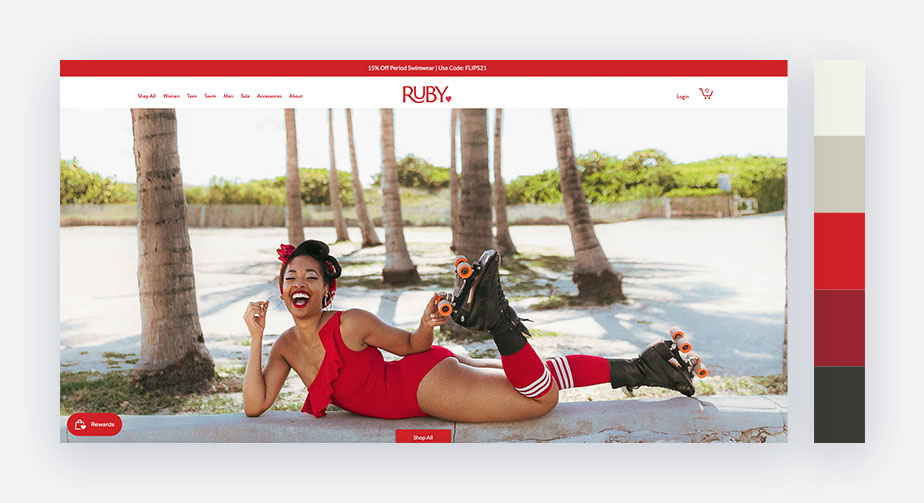
04.樱桃红
Ruby Love的樱桃红调色板非常适合引人注目的设计。在这种情况下,经典的网站配色方案与企业的品牌一致。作为获得专利的经期内衣在线商店,Ruby Love 的网站代表女性、爱情和女性卫生,支持创始人 Crystal Ettiene 的前瞻性产品。

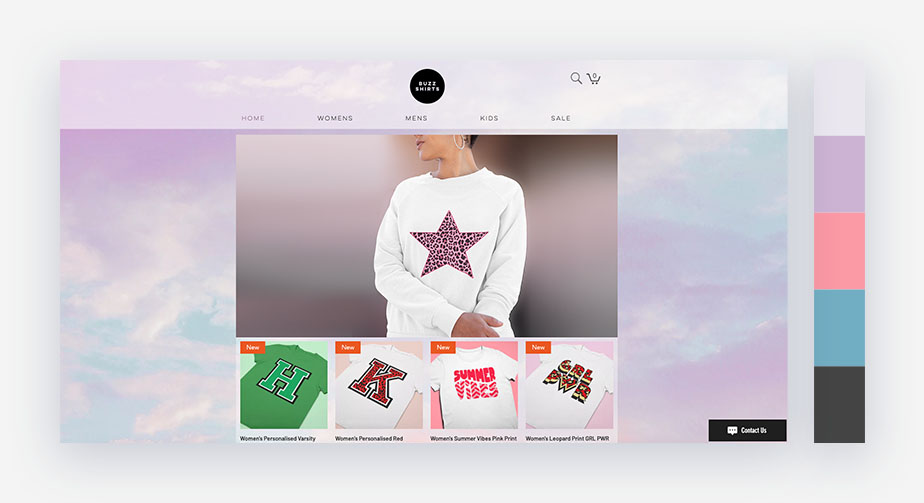
05. 梦幻日落色调
梦幻般的背景为Buzz Shirts的网站配色方案奠定了基础,激发了从日落图像中提取的一系列色调。视觉效果不会太让人分心——尤其是搭配黑色元素和突出的画廊时,这有助于突出最相关的信息和号召性用语。

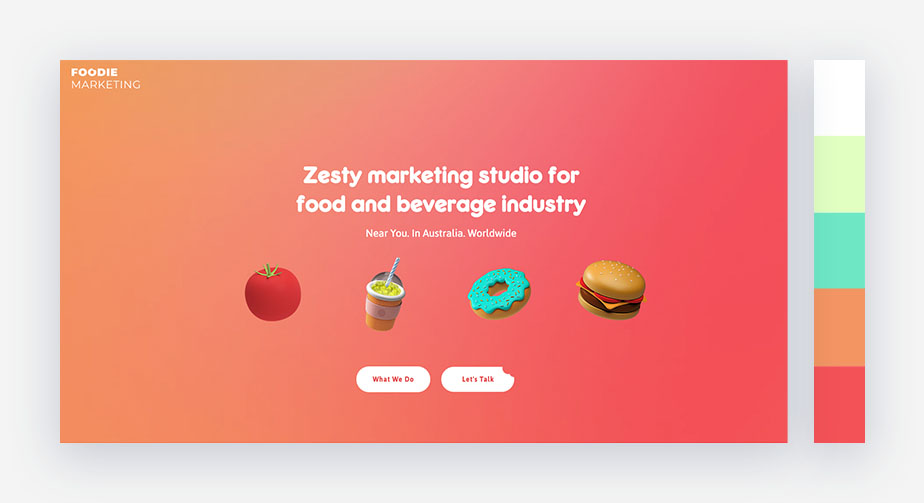
06. 色彩的爆发
在您的网站背景上使用渐变背景可以为范围广泛的调色板设置基调。在Foodie Marketing的案例中,粉红色和橙色的爆发激发了蓝绿色、蓝色和柠檬绿色的酷炫对比。白色的标志、文字和按钮为网站充满活力的氛围增添了专业气息。

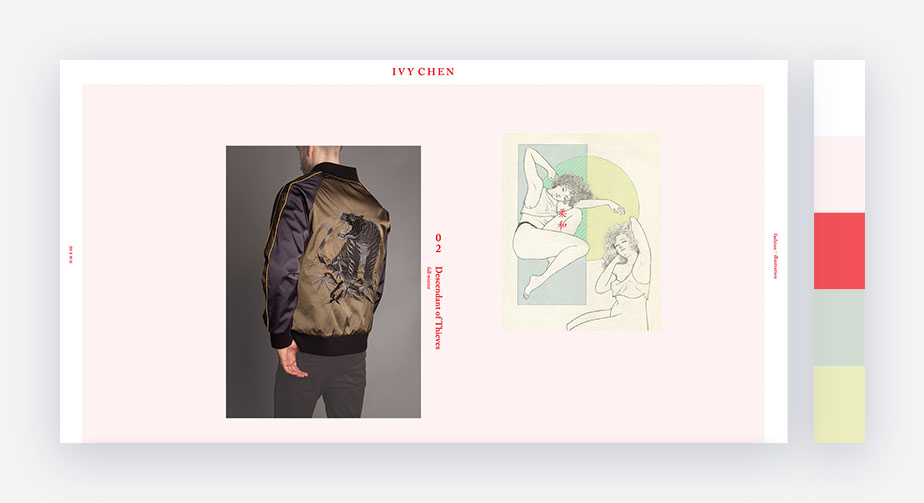
07.细腻准确
设计师和插画家Ivy Chen形成了一种不寻常的亮红色和淡粉色组合。Chen 的在线作品集包括每种色调的完美搭配——使用较浅的颜色作为网站的主要颜色,使用细线和小字体将红色作为重点。白色边距框住每一页,将设计的配色方案拉到一起。

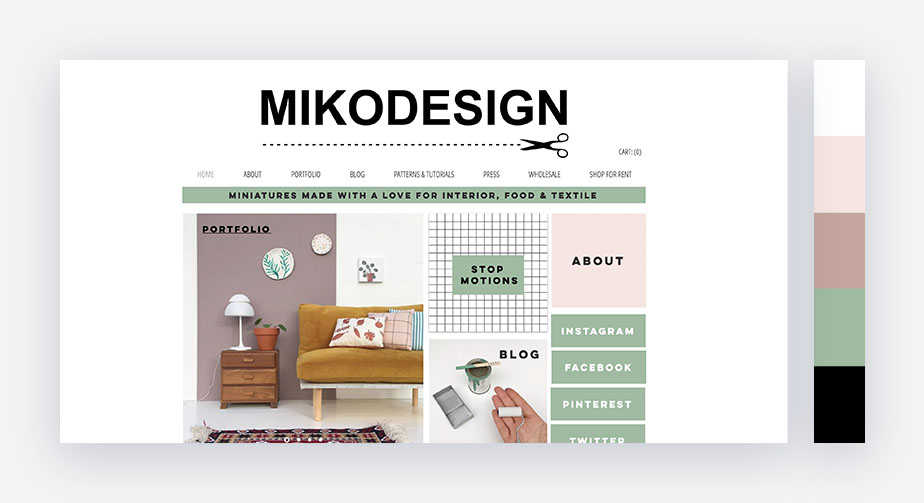
08. 自然、振奋
Miko Design在她的网站主页上使用柔和的色调和大量的空白。网格布局用于放置颜色块、图像和文本,在更自然的色调中利用粉红色和绿色的微妙色调,营造出令人振奋的氛围。

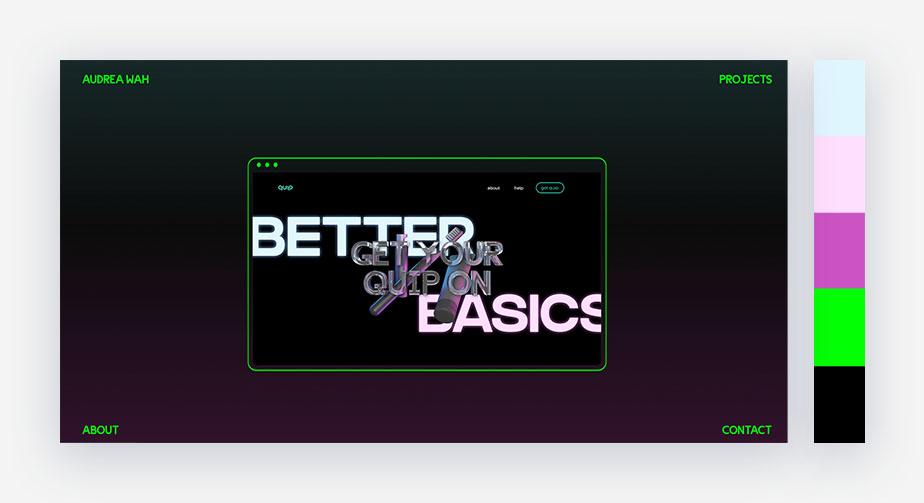
09.电动调色板
Audrea Wah的设计组合从人群中脱颖而出,这要归功于她网站的荧光配色方案的电气化声明。当设置在黑色背景下时,霓虹绿、蓝色和粉红色色调具有引人入胜的效果。

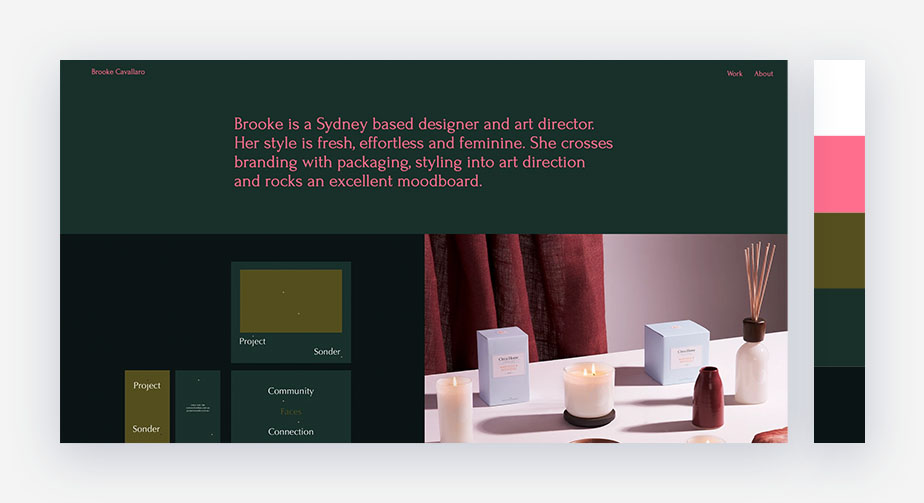
10.迷人的粉红色和丰富的色调
设计师兼艺术总监Brooke Cavallero在她的作品集网站上营造了一种迷人的氛围,选择了丰富的绿色和迷人的粉红色调的配色方案。该网站独特的衬线字体引人注目,但只是对她作品库中吸引人的照片进行了补充。

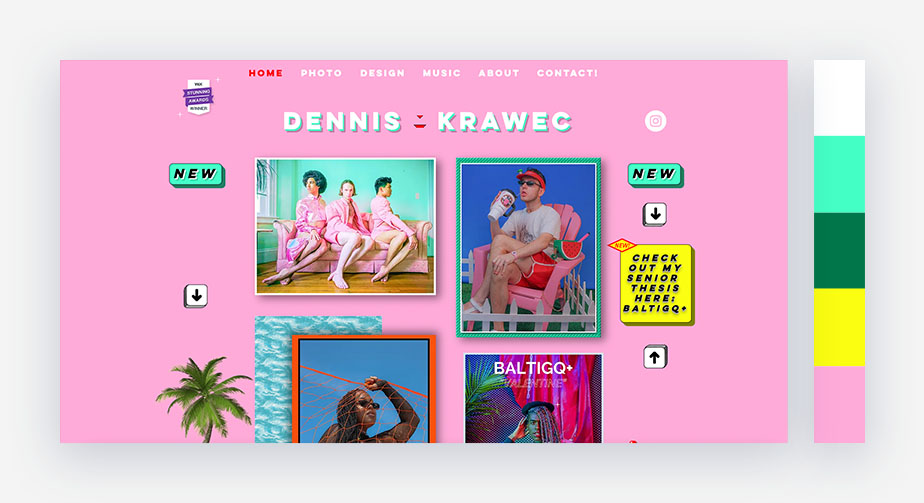
11.复古流行色
Dennis Krawec的作品集网站证明了看似“冲突”的颜色如何协同工作以产生有吸引力的设计。他喜欢复古色调的粉红色,搭配霓虹浅绿色、黄色、绿色和橙色。由于一致且精心安排的网站布局,这种大胆的组合运作良好。

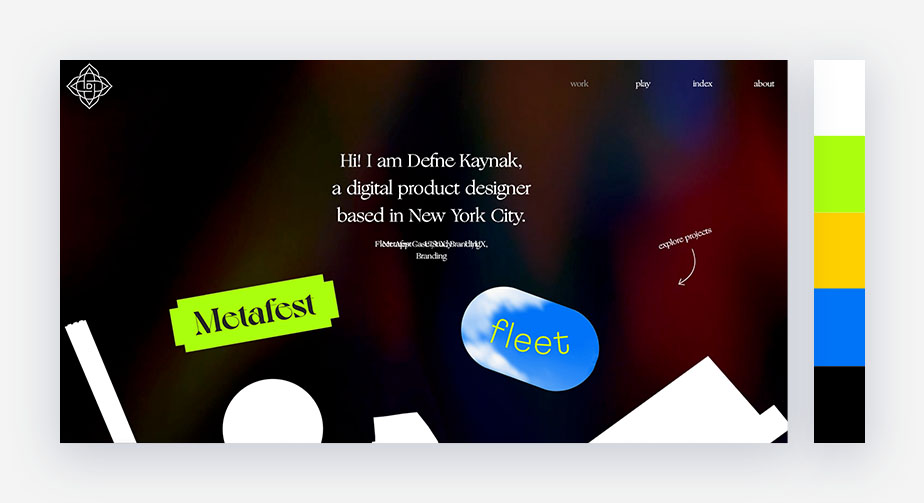
12.未来派渐变
渐变绝对流行,Defne Kaynak在她的网站上掌握了这种网页设计趋势。光滑的深色调在白色元素和明亮的蓝色、黄色和绿色色调的映衬下融化,营造出充满活力的外观。对于深色背景的网站,可以使用对比鲜明的颜色来增加平衡并使某些元素脱颖而出。

13. 光明磊落
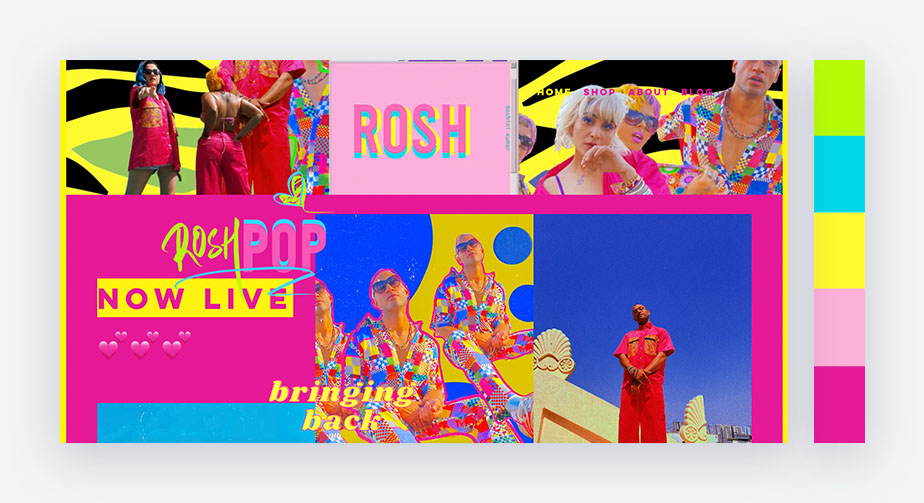
Roshini Kumar的网站配色方案说“更多就是更多”,就像她的个人使命一样无所畏惧。这位艺术家、影响者和活动家的网站充满了明亮的粉红色、蓝色、黄色 - 偶尔还有绿色。Kumar 大胆的调色板奏效了,这要归功于她网站上醒目的文字、图像和 90 年代灵感图案的一致性。

14. 朴实简约
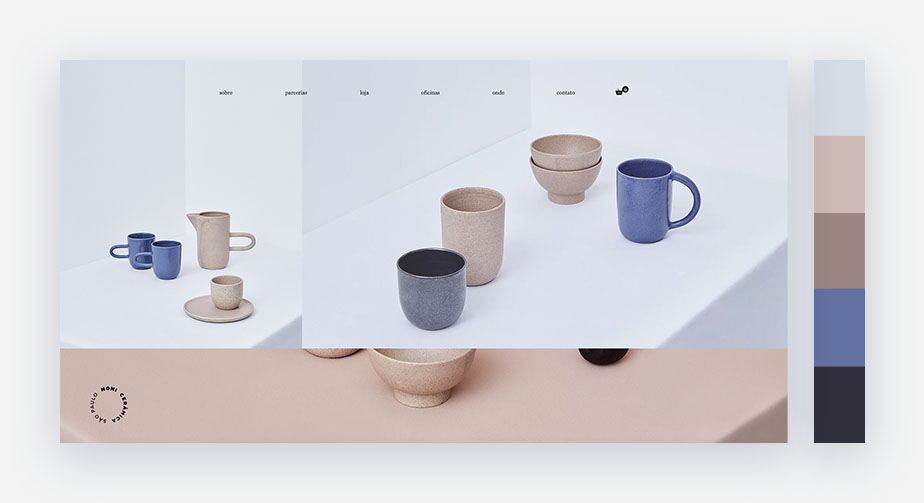
陶瓷工作室Noni São Paulo的调色板完美地反映了他们的品牌和产品。网上商店的暖色调棕色和其他泥土色调与工作室设计精美的杯子相得益彰。浅蓝色背景与自然色调相得益彰,搭配视差滚动效果,确保网站看起来专业和高端。

15. 动感黄配黑
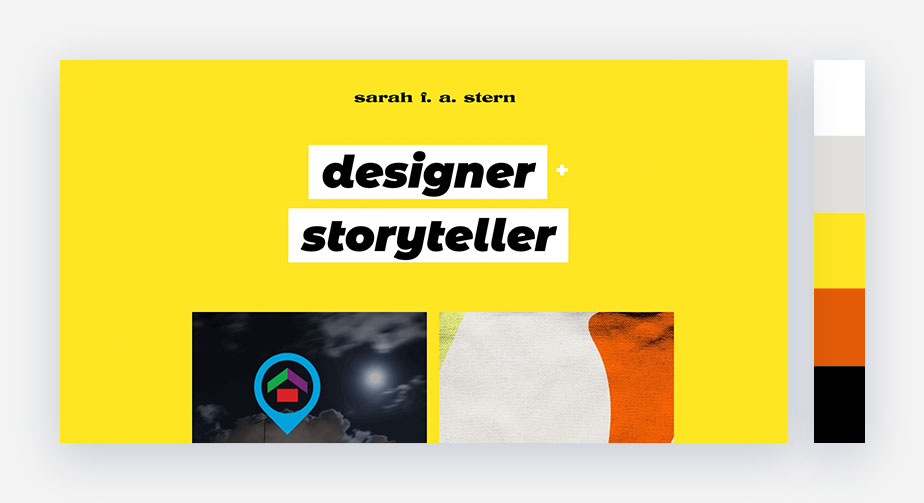
设计师Sarah Stern在她的网站配色方案中使用了动态黄色和粉底。搭配同样引人注目的黑白元素,以及斯特恩的作品画廊,在线作品集具有鲜明的美感。一般来说,如果你想保持专业但有趣,黑色、白色和一种醒目的颜色是一个不错的选择。

16.金色色调
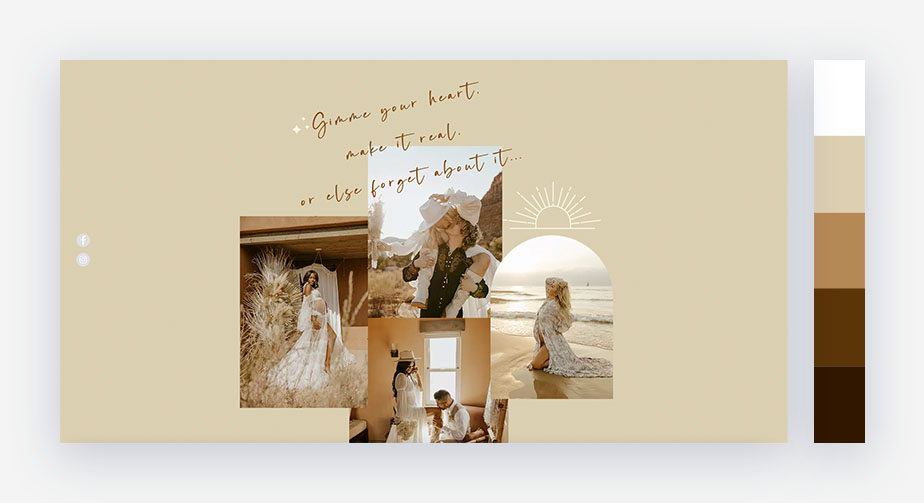
在金色的色调仁皮尔斯的摄影网站让人想起类和优雅感。皮尔斯的照片库自然地为她的网站奠定了黄金基础。当与白色和棕色色调元素结合时,它会产生一种精致而微妙的配色方案。

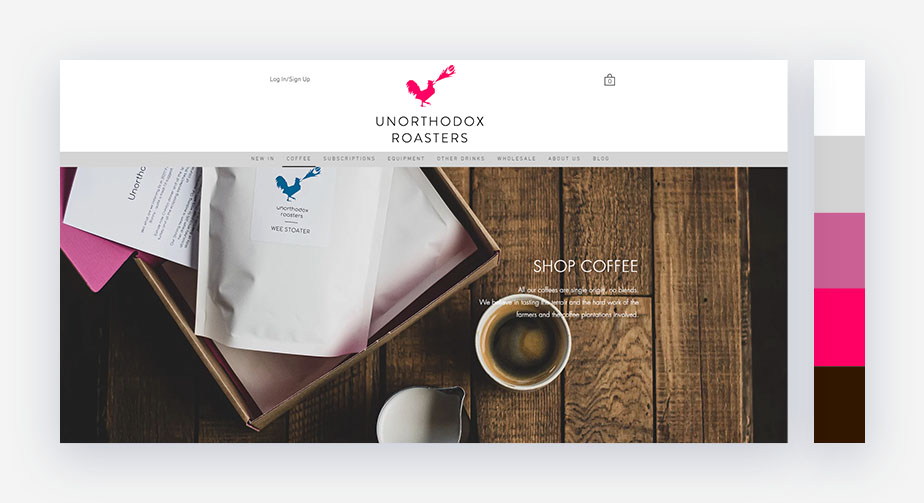
17. 带灰度的洋红色
苏格兰咖啡批发商Unorthodox Roasters坚持采用与其品牌相符的现代网站配色方案。他们使用背景图像中的自然色调创造了一种引人入胜的对比,搭配活泼的洋红色徽标和网站图标,以及战略性黑色和灰色的导航细节。

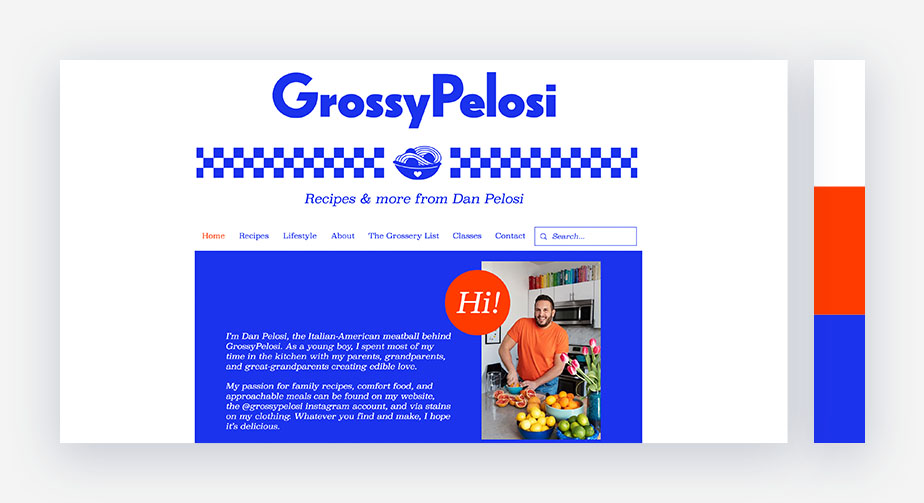
18.钴蓝
美食博主丹·佩洛西 (Dan Pelosi)选择了引人注目且干净的钴蓝色和白色配色方案。清晰的对比有助于他的网站细节脱颖而出,确保网站设计清晰易读。通过在混合物中添加鲜红色作为引人入胜的悬停色和强调色,佩洛西邀请我们深入了解他的博客和最喜欢的家庭食谱。

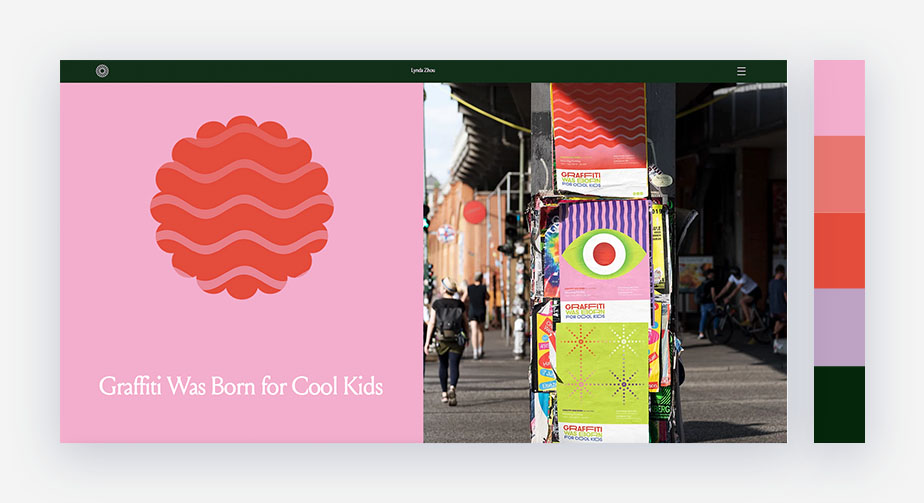
19. 柔和色彩
为了在视觉设计师Linda Zhou的多彩世界中创造视觉和谐,她的网站坚持使用两种颜色——淡紫色和深绿色——作为网站的主要元素。周证明粉彩可以与明亮的配色方案相得益彰,以确保网站不会显得太忙。

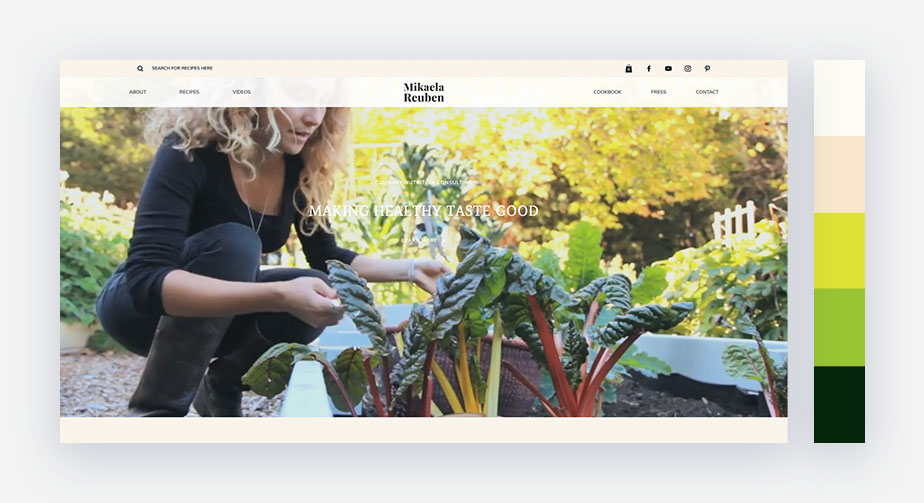
20.清爽自然
与她背景视频的自然环境相匹配,营养顾问Mikaela Ruben网站中使用的有机色调构成了真正令人耳目一新的调色板。黑色的极少使用保持了健康和热情的气氛,完美地反映了鲁本在制作健康食品方面的专业声誉(反之亦然)。

21. 暖色调冷色调
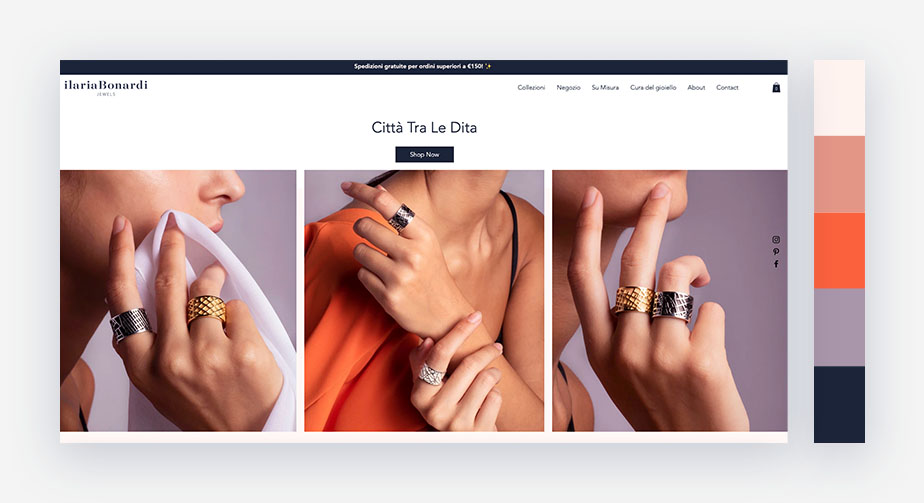
设计师Ilaria Bonardi的网站采用最少的颜色来获得最大的效果。她的网上珠宝店的顶部折叠是海军蓝和白色,与她丰富多彩的产品摄影相映成趣,这保证了她的设计脱颖而出。她融合了凉爽的蓝色和温暖的橙色——两种互补色,搭配得特别好。

22. 秋天的色调
Neighborhood Provisions令人心酸的配色方案立即为这个送餐服务网站营造了一种舒适的秋日氛围。橙色、棕色和米色的秋季色调吸引了访客的注意力,从而在寻找他们最喜欢的餐点和产品时获得愉快的浏览体验。

23.深邃神秘
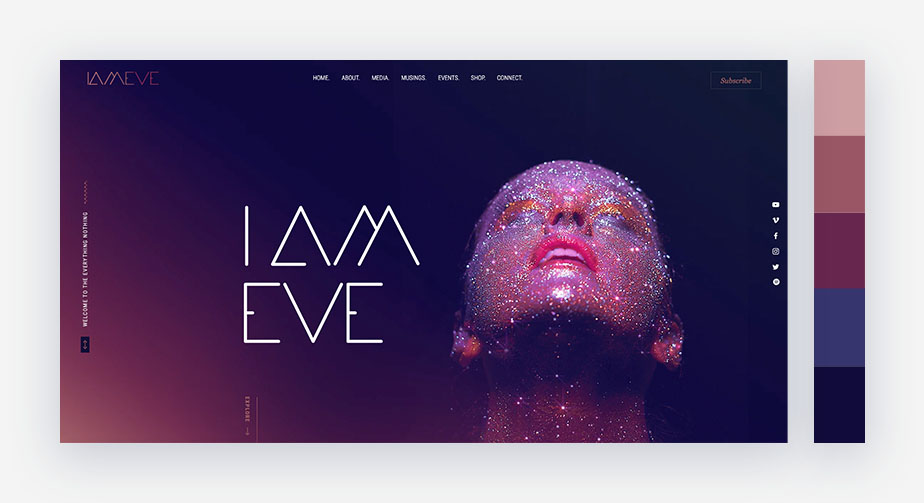
IAMEVE为她的音乐网站设计了一个引人注目的配色方案。整个网站使用的紫色色调表达了奢华和神秘,完美地代表了音乐家的催眠声音。当与戏剧性的全屏渐变和闪亮的图像合并时,整个构图营造出一种神秘的效果。

24.清凉提神
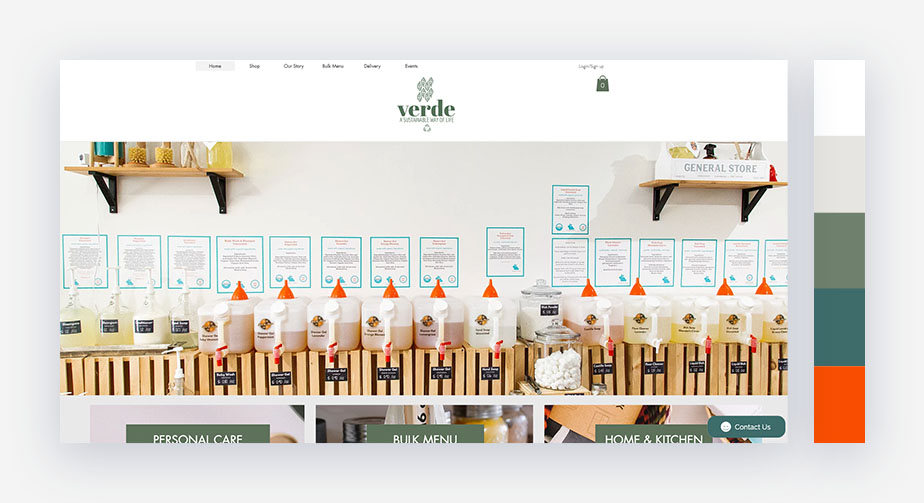
从其徽标到导航菜单和Wix 聊天框,在线杂货店Verde Market已经采用了具有各种绿色和蓝色阴影的酷炫调色板。这个网站配色方案的效果非常专业,可以轻松融合一些额外的色调(如Verde的橙色),让网站更有活力

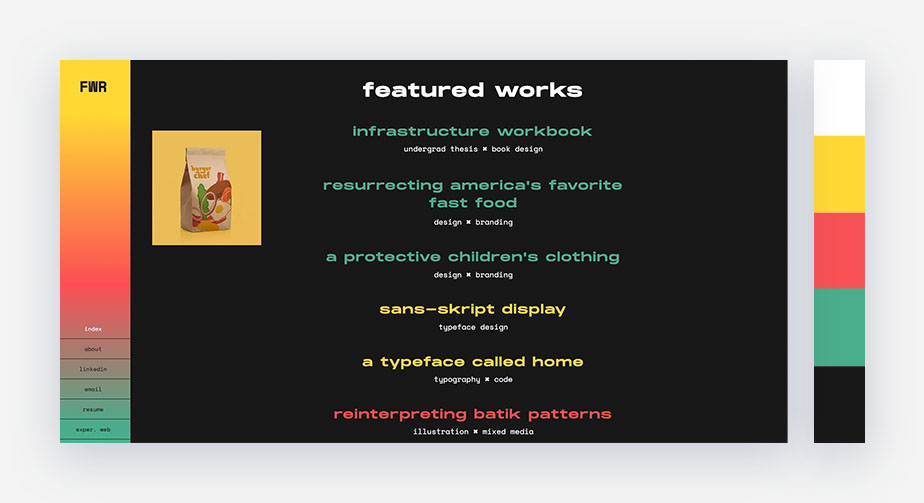
25.开朗专业
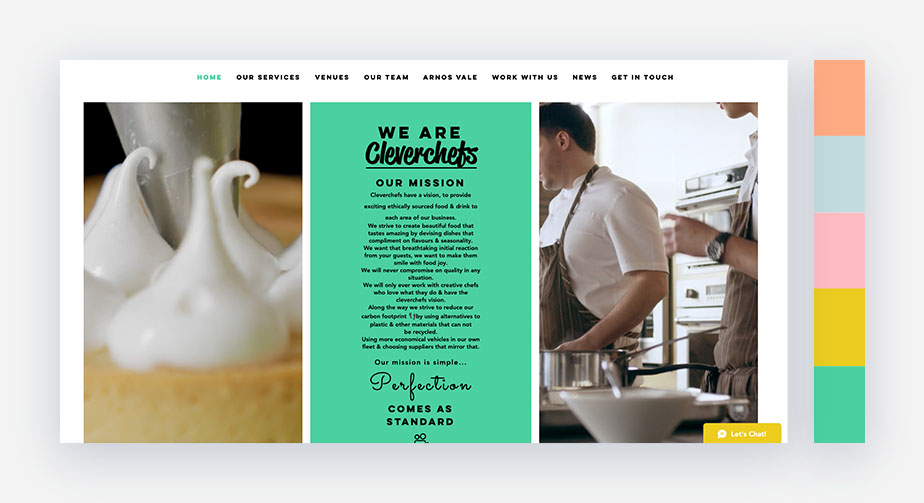
餐饮公司Clever Chefs采用大胆、欢快的色彩,在保持专业外观的同时营造出有趣的氛围。巨大的空白空间、黑色文本和清晰的形状有助于保持充满活力的网站设计的平衡、可读性和易于浏览。

26. 经典双音组合
陶瓷艺术家Valeria Monis的作品全部由两种颜色组成——宝蓝色和白色。她相应地设计了整个网站,采用干净的白色背景和深蓝色文字。如果你选择这样一个最小的调色板,你总是可以巧妙地添加第三种色调来柔化美感。在这种情况下,Valeria 包含了一个几乎不可见的淡蓝色背景,但有助于增加变化。

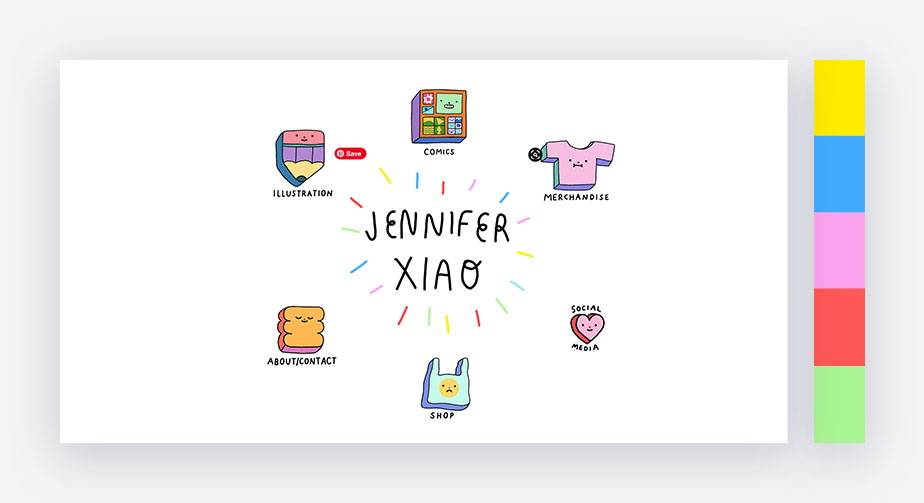
27. 精彩细节
插画家Jennifer Xiao的作品集以刺激的色调和迷人的细节为特色。她使用了多种令人愉悦的颜色——将淡粉色与黄色、红色、紫色、绿松石色和其他色调融合在一起。俏皮的外观与细黑线和大量白色空间相平衡。

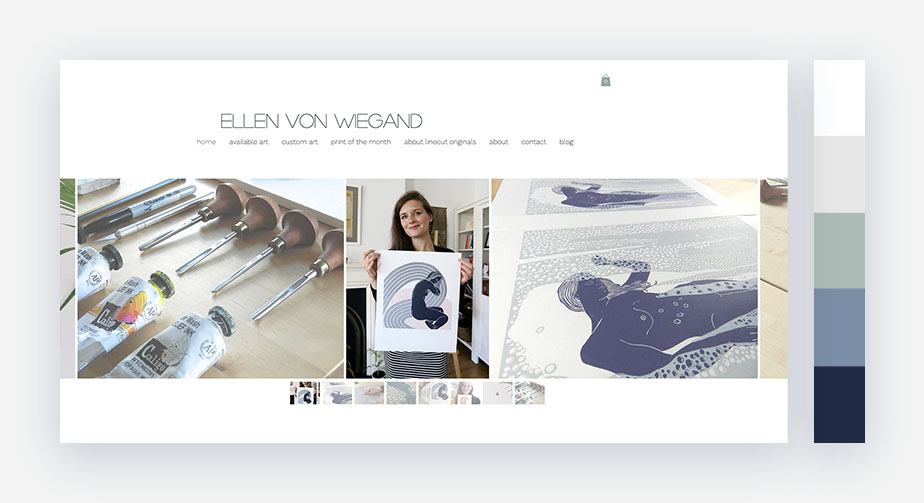
28. 清淡祥和
艺术家Ellen Von Wegand选择了经典的色彩组合,使用多云的浅灰色勾勒出她自己的平静色调画廊。白色背景打破了网站沉闷的蓝色和自然绿色,为这些低调的元素提供了对比。

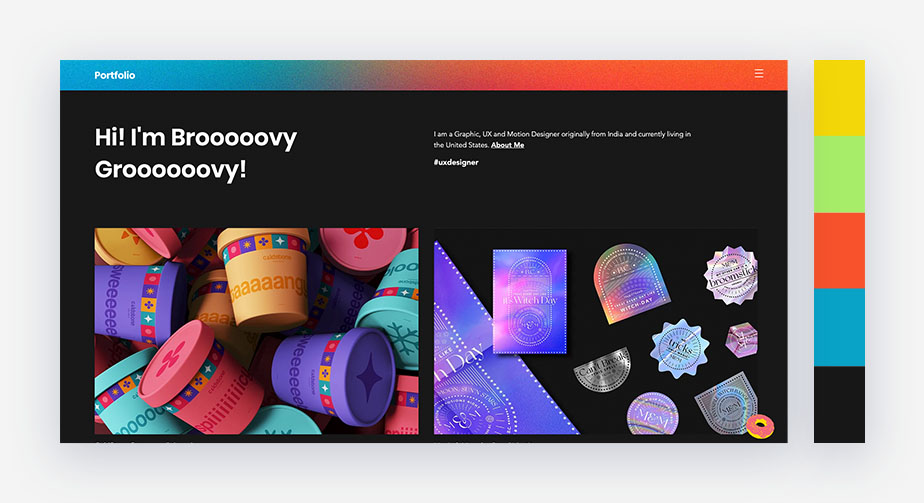
29. 创意和乐观
从第一眼看到Bhroovi Gupta的网站配色方案,就很明显她充满了创造力,并且拥有出色的设计诀窍。当我们进一步向下滚动她的投资组合网站时,明亮的渐变和图像唤起了一种乐观的精神,营造出一种有趣的氛围。

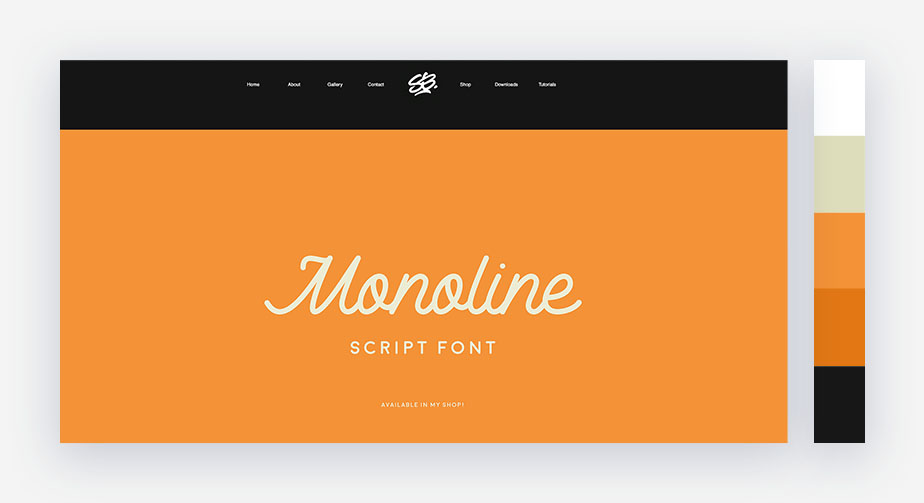
30. 惊讶的颜色
不要使用典型的单色调色板,而是考虑添加令人惊讶的颜色显示,例如图形设计师Stephen Bradbury。他选择了光滑的黑白基础,并通过谨慎的动画展现了引人注目的胡萝卜橙。

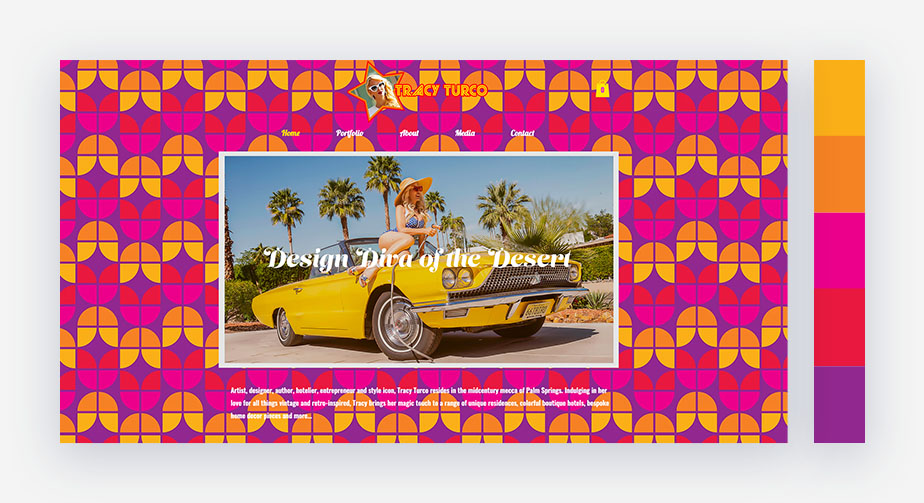
31. 复古夏日色调
设计师Tracy Turco对色彩有着敏锐的洞察力。她没有使用纯色的网站背景,而是使用了带有夏日色调的明亮图案,与她独特的作品相得益彰。这个调色板是 100% 复古的,有红色、粉色、橙色和黄色。多种颜色搭配在一起,营造出一种有趣、充满活力的方式。

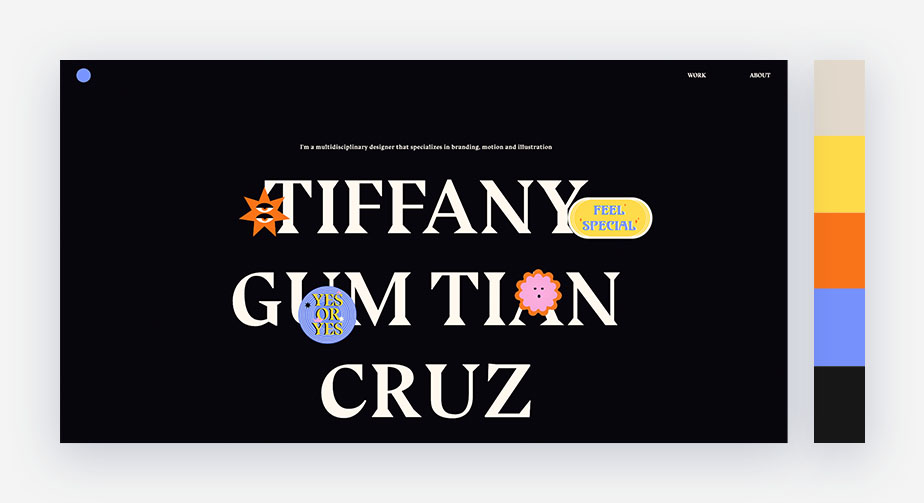
32.声明黑色背景
黑色背景可以在网站设计中发挥重要作用——多学科设计师蒂芙尼·克鲁兹( Tiffany Cruz)做得恰到好处。黑暗的背景使她前卫的作品集脱颖而出,使参观者的注意力集中在主要活动上。

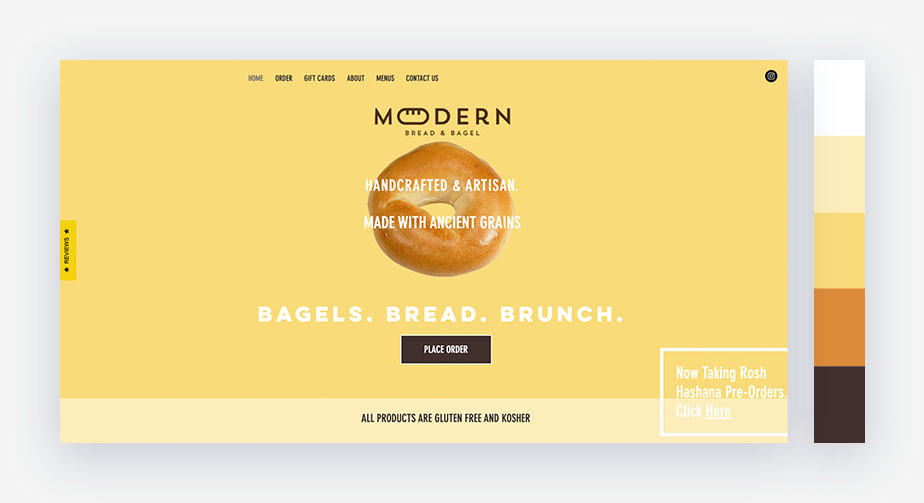
33. 鲜明对比
如果你想让你的设计保持简单和美观,你总是可以选择鲜明的黑色、白色和一种颜色。在这个例子中,Modern Bakery创建了一个只有几种色调的独特网站。柔和的黄色色调与对比鲜明的黑色的最小调色板与百吉饼店的开胃视觉效果相得益彰。

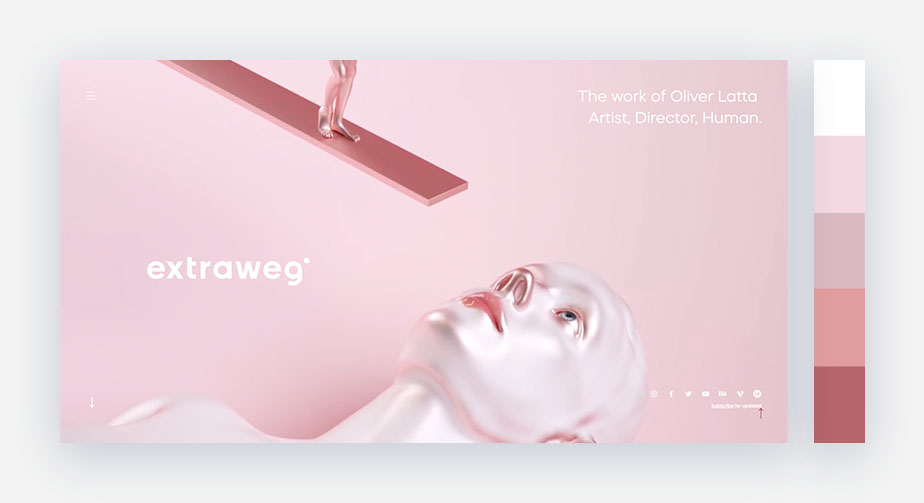
34. 单色和金属色
Oliver Latta 的数字设计工作室 Extraweg将其网站的粉红色单色谱与金属触感相结合,营造出超现实主义的美感。如果您选择单色外观,应用各种色调和纹理是实现视觉层次和深度的好方法。

35. 年轻的强调色
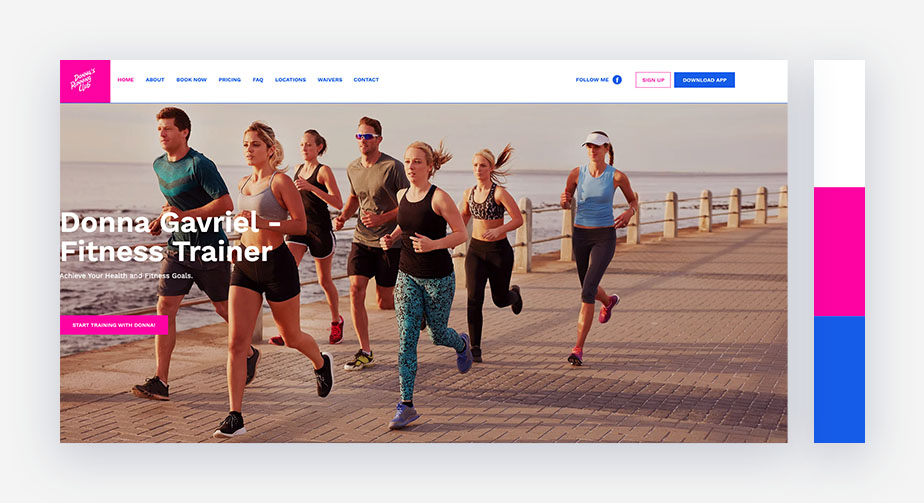
而在教练的充满动感的视觉效果唐娜Gavriel的健身网站展示了广泛的课程和活动,其核心调色板住宿凝聚力。这些年轻的色调主要由粉红色和宝蓝色组成,在背景中脱颖而出,与图片库相得益彰。

36.现代和俏皮
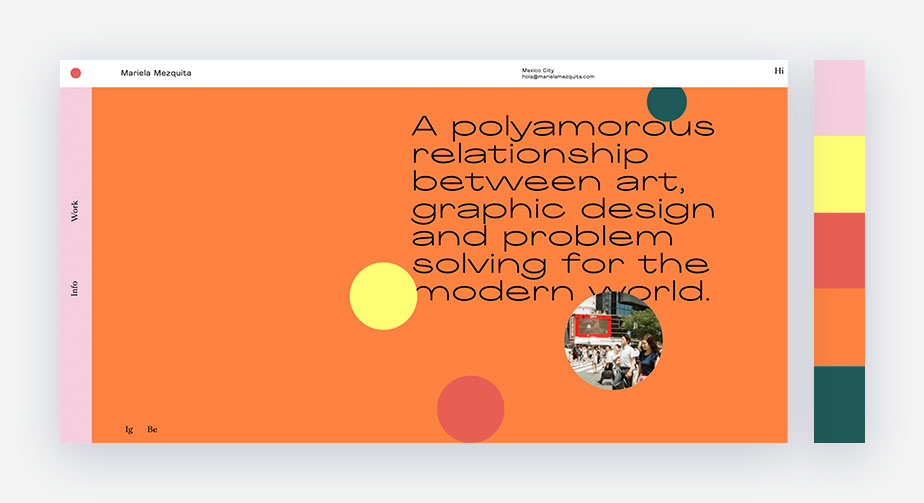
艺术总监Mariela Mezquita的网站配色方案具有明显的现代影响力。她选择了独特的粉彩和明亮色调,结合抽象形状的色彩混合。结果是创新和有趣的,同时由于接地的黑白文本仍然感觉专业。

37.蓝海
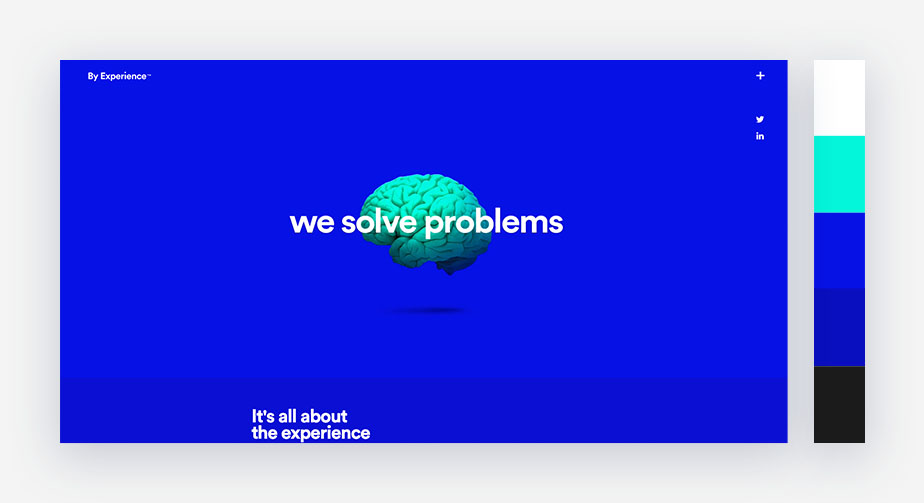
创意机构 By Experience 在其网站调色板中使用了令人耳目一新的蓝色调海洋。充满活力的蓝色背景与网站的浅蓝色图像和白色文本完美匹配,营造出高效统一的美感。

38. 诱人的多样性
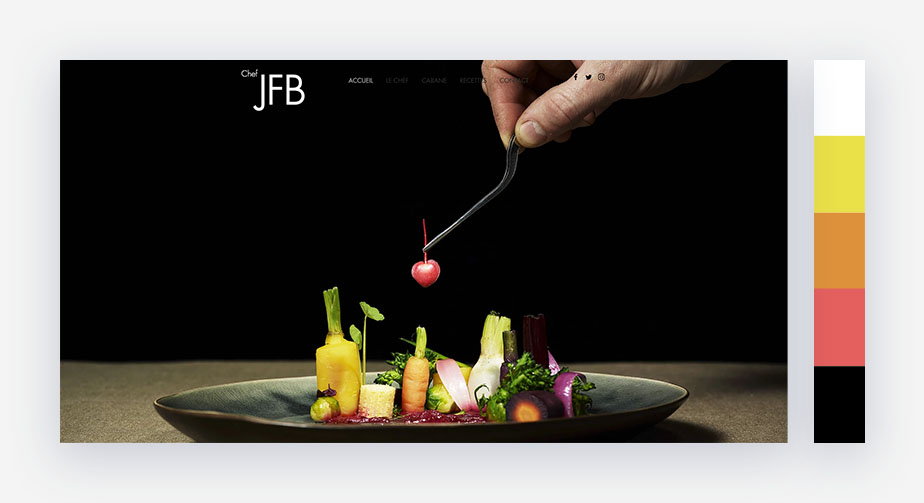
在食物方面,颜色起着关键作用。厨师让-弗朗索瓦·伯里 (Jean-François Bury)在他的美食摄影中尝试了黑白对比以及诱人的新鲜色彩。在黑暗背景下设置的明亮色彩真的很突出,使现场布置看起来几乎可以抓住。

39.柔和的色调
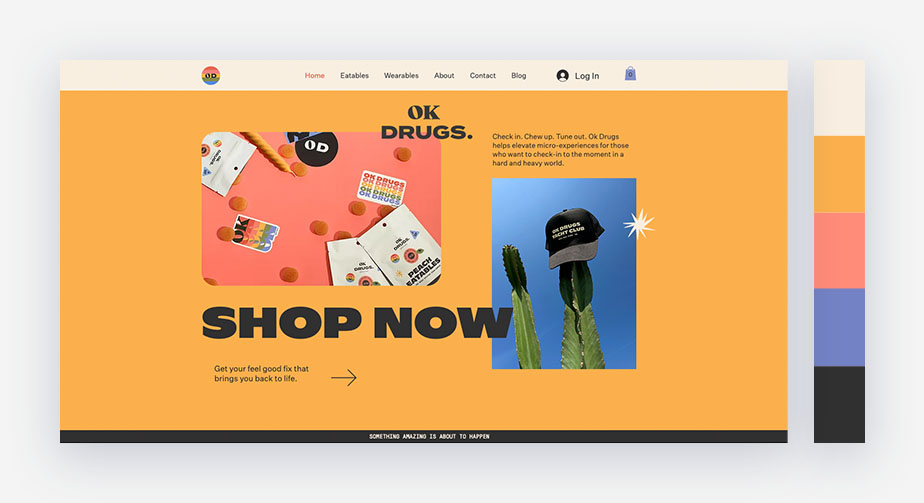
CBD 食用公司OK Drugs为其网站实施了温暖柔和的色彩主题。不同的颜色具有相似的色调水平,使它们可以很好地协同工作。相比之下,他们添加了黑色文本和苍白的网站标题,从温暖的橙色背景和彩色图像中脱颖而出。

40. 黑暗和浪漫
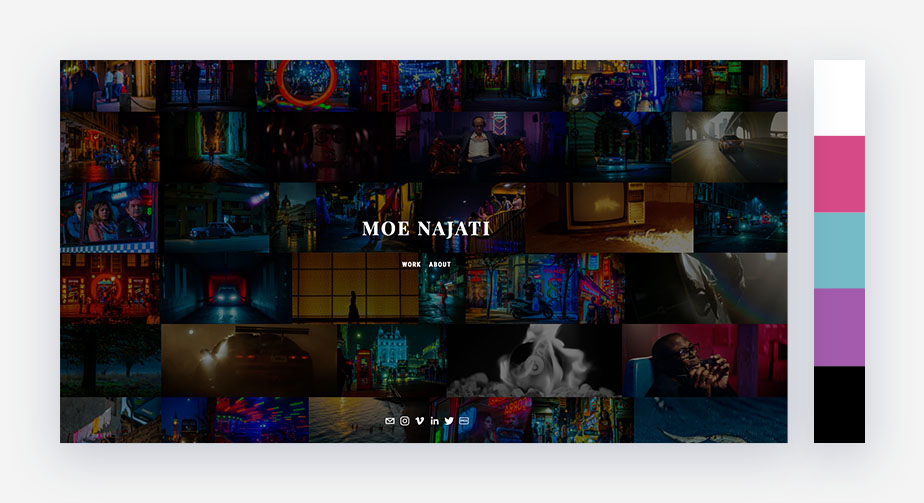
电影导演Moe Najati网站的深沉色调营造出一种浪漫的氛围。马赛克电影剧照为游客搭建了舞台,让人联想到黑暗的电影院环境,游客在那里扮演缪斯女神的角色。大的白色文字与神秘的配色方案形成对比,以使 Najati 的网站具有可读性和可观看性。

41. 开胃的色调
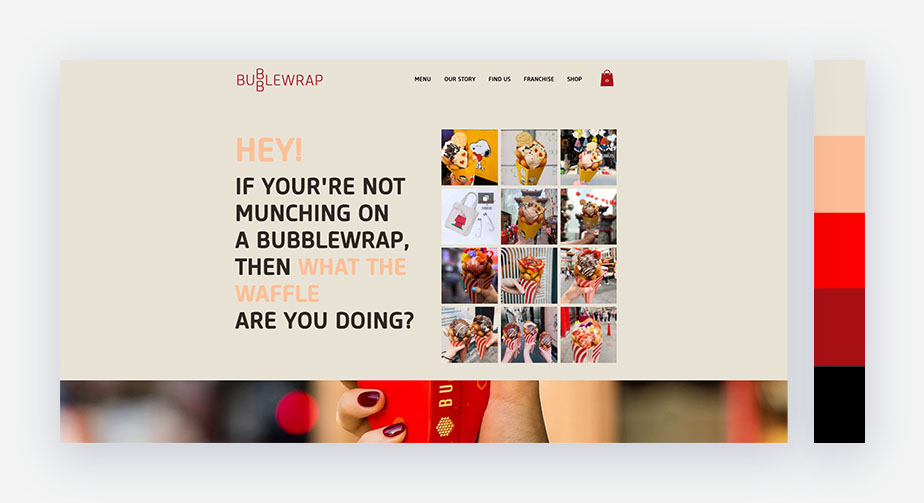
中性背景将Bubble Wrap甜蜜创作的图像带到了最前沿。为了进一步引起我们的注意,餐厅网站搭配了一系列红色强调色,以增强对比度和深度。无论有意与否,据说红色会增加食欲,并且通常是餐厅室内装饰的流行颜色选择。

42. 折衷和平衡
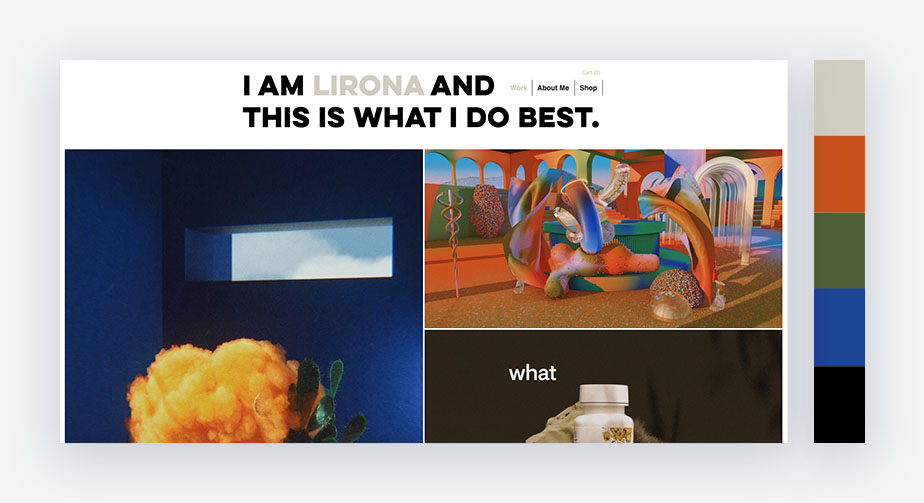
多学科设计总监Liron Ashkenazi在她的作品集网站上将她充满活力的作品与同样不拘一格的配色方案配对。该网站的美学受到她整个作品中存在的靛蓝和大地色调的影响。黑色、白色和灰色元素赋予网站平衡,为访问者营造有趣的浏览体验。

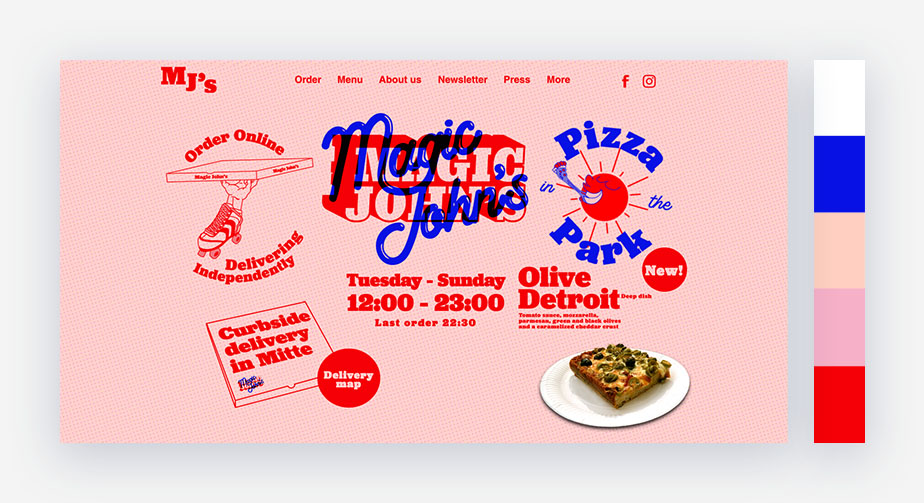
43. 开朗活泼
Magic John 的披萨外卖网站 Orange大胆选择粉红色、红色和粉红色,立即唤起了积极的共鸣,尤其是搭配酷炫的纹理和动画时。除了这种非常活泼的配色方案之外,他们还选择了钴蓝色的辅助色,而不是黑色,以保持色调友好和平易近人。

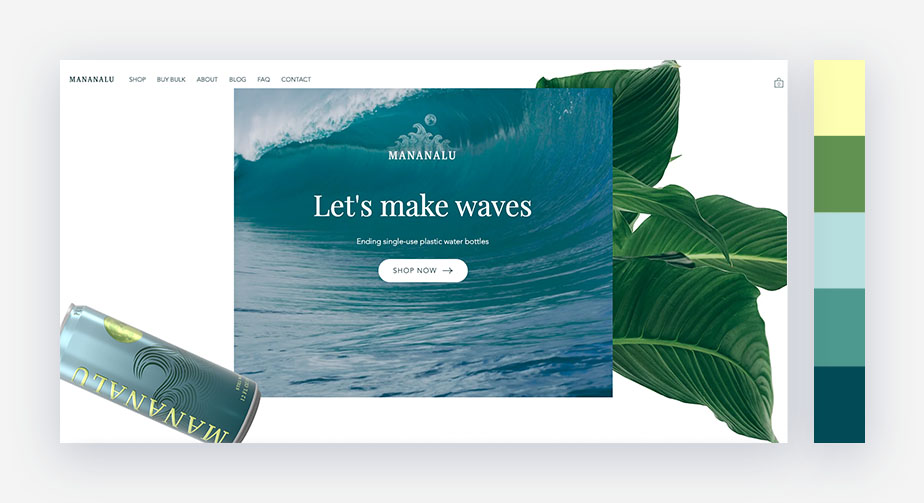
44. 海边灵感调色板
Manalulu在其网站设计中使用受海洋启发的调色板,其精确的配色方案由令人耳目一新的蓝色和舒适的绿色层组成。他们产品的充满活力的照片与海浪和植物生命图像相结合,在柔和的渐变背景下显得格外醒目,并为他们的可持续产品提供了有力的支持。

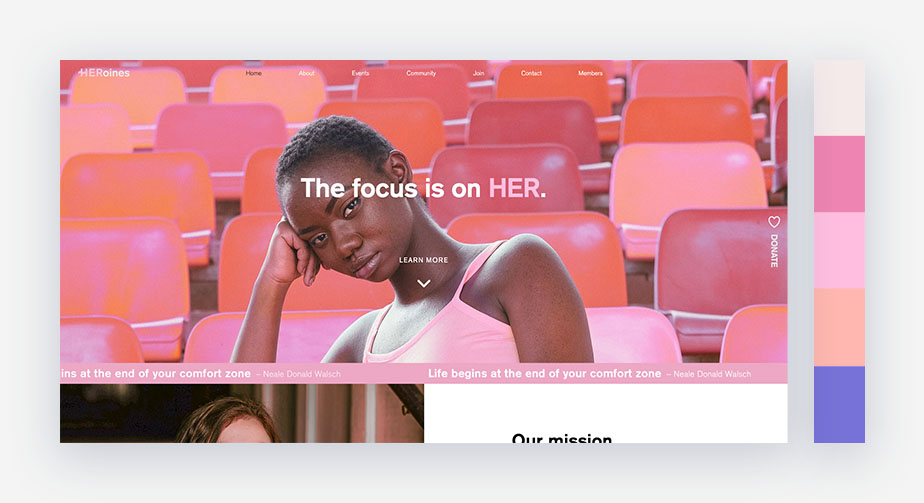
45. 女人味和弹性
HEReroines Inc.是一个非营利组织,其使命是赋予女性权力。他们网站的色调反映了这一点——提供了一系列富有弹性的女性色调。无拘无束的色彩方法可有效创建独特的设计,为组织设定积极的基调。

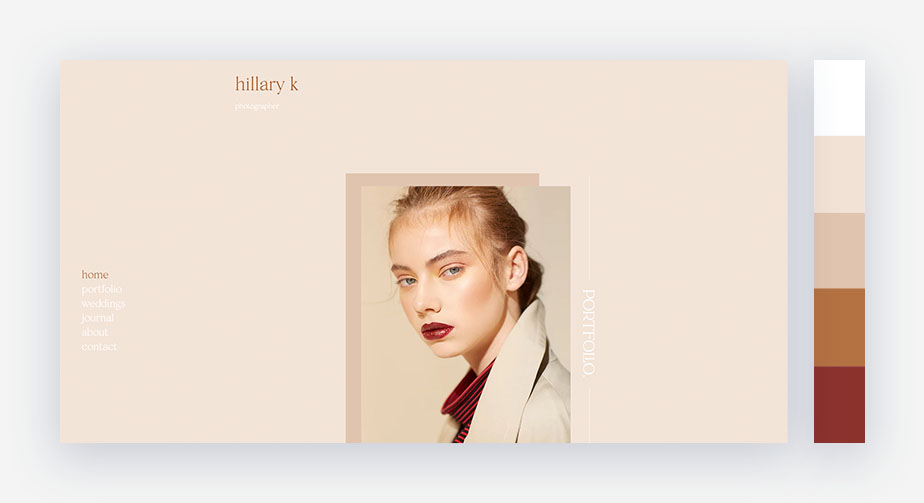
46. 中性优雅
希拉里 K. 的这个极简主义摄影作品集从她网站的优雅调色板中选择了适量的每种色调。总体色调是浅色——浅玫瑰色、灰色和棕色。大量使用空白也为希拉里的网站布局增添了原创气息,留出足够的空间来突出彩色和黑白照片。

47.带有俏皮扭曲的原色
虽然原色可能看起来很基本,但您可以使用很多方法来创造优雅的设计。平面设计师Tata Resko就是这样做的,选择了大胆的红色、黄色和绿色搭配黑色的复古色调。整体美感别致,同时保持一丝俏皮。

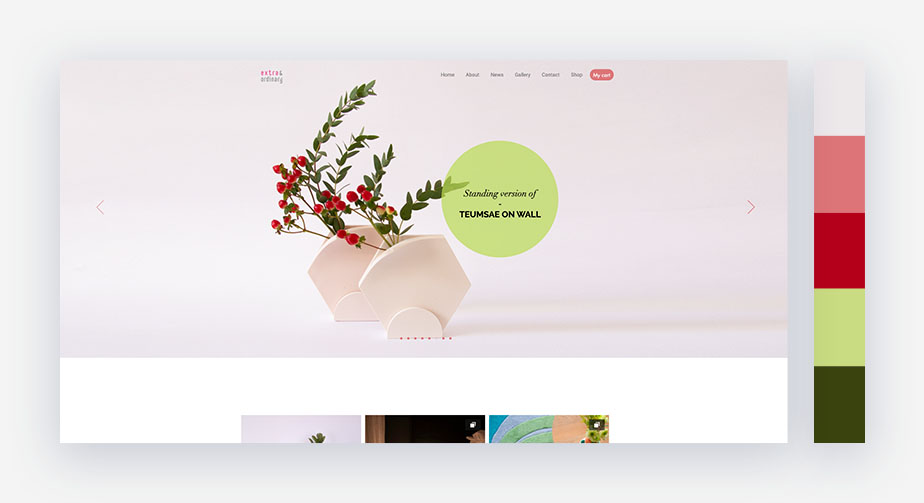
48. 独特的组合
Extra and Ordinary设计工作室选择的不寻常的调色板使他们的网站脱颖而出。呈现独一无二的作品集,独特的配色方案与耐人寻味的产品相融合,提供强烈的创造力。很明显,每一个细节都被有目的地放置在这个有品位的设计中。、

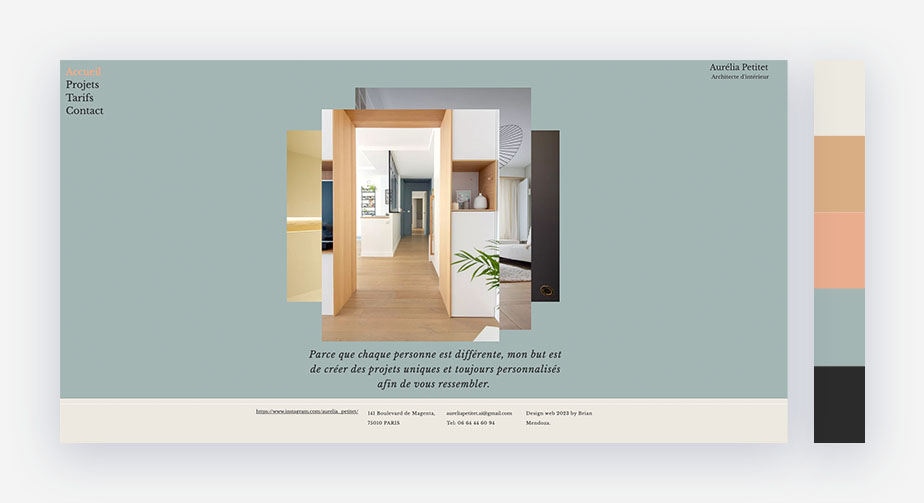
49.有机和微妙
室内设计工作室Aurelia Petitet实施了一种微妙的色彩方法。泥土绿色背景与珊瑚粉色调相平衡,这些色调贯穿网站的菜单、按钮和其他小细节。图片库突出了木材等材料,为场地增添了触感。

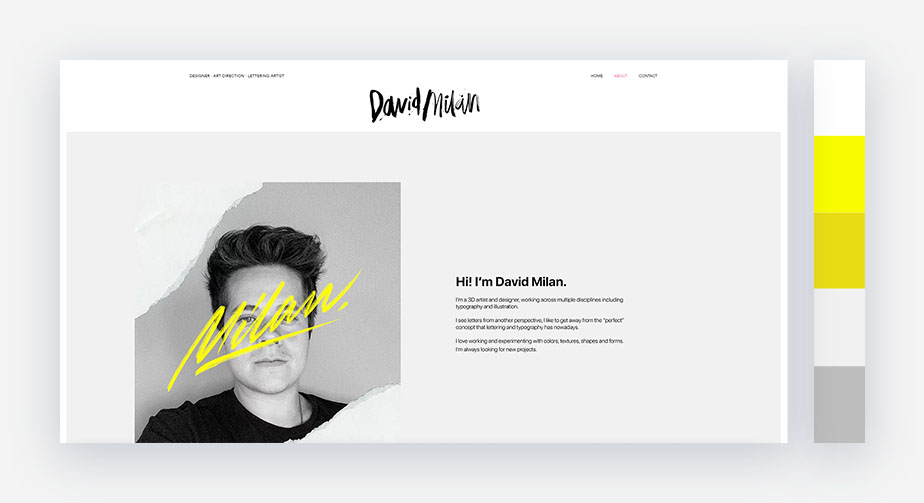
50. 一丝色彩
设计师兼艺术家大卫米兰使用简约的配色方案。他玩弄光影,创造了一个从暗到亮的各种灰色调色板。为了改变它,该网站的细节与明亮的柠檬黄色搭配,为主要的灰度主题增添了一抹色彩。

来源:wixblog 作者:Jenna Romano


