网页使用折叠上方的垂直图像设计技术
发布时间:2021-09-29 10:46:34
折叠上方的垂直图像是在折叠上方显示图像的另一种方法。使用这种设计技术,图像以垂直布局显示,而不是更常见的宽水平显示。

使用垂直上方折叠图像有哪些不同的选项?
使用垂直图像可能是您的首屏网页设计的绝佳选择。有多种方法可以有效地使用这种设计风格,以创建正确的视觉设计。这些选项包括:
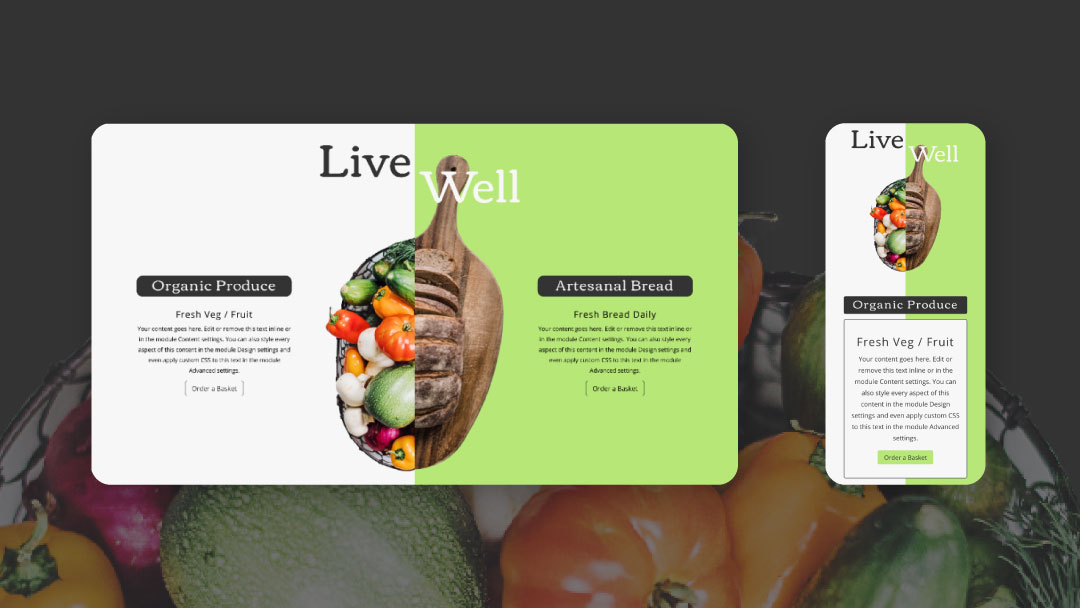
创建分屏设计 -折叠上方的垂直图像允许为有效的分屏设计创建空间。这是一种设计风格,对于将文本和图像内容拆分在屏幕上的各个行业的公司来说,都非常有效。50 次分割赋予文本和图像同等的权重,而 70-30 次分割同样有效。
使用较短的垂直图像 -较短的垂直图像将足够短,可以在折叠屏幕上方完整显示,网站用户无需向下滚动页面。当需要显示整个图像以获得完整的视觉冲击时,这非常有效。
使用更长的垂直图像-更长的垂直图像将需要潜在客户或客户向下滚动以立即查看整个图像。这可以用来提供更多的视觉内容,图像的第二部分甚至可以用来给网站用户带来惊喜或奖励。
在折叠上方使用垂直图像有哪些优势?
在折叠上方使用垂直图像可以带来许多优势和好处。这些包括:
吸引注意力——宽屏全屏水平图像是折叠上方空间最流行的设计风格,除此之外的任何东西都一定会吸引注意力。通过使用垂直布局图像,您可以为您的网站用户以及潜在客户和客户创建一些新的和有趣的东西。这会引起阴谋并有助于保持网站用户的注意力。
图像和文本内容的空间 -使用这种设计风格,您可以在图像和文本内容周围放置大量负空间。这增加了视觉兴趣并将焦点吸引到文本上,以便您的潜在客户或客户不会错过此处的重要信息或消息。
声明:本站发布的内容以原创、转载、分享网络内容为主,如有侵权,请联系电话:400-887-2127,邮箱:7221960@qq.com ,我们将会在第一时间删除。文章观点不代表本站立场,如需处理请联系我们。


