网页设计——什么是超薄垂直菜单?
发布时间:2021-09-30 10:32:21
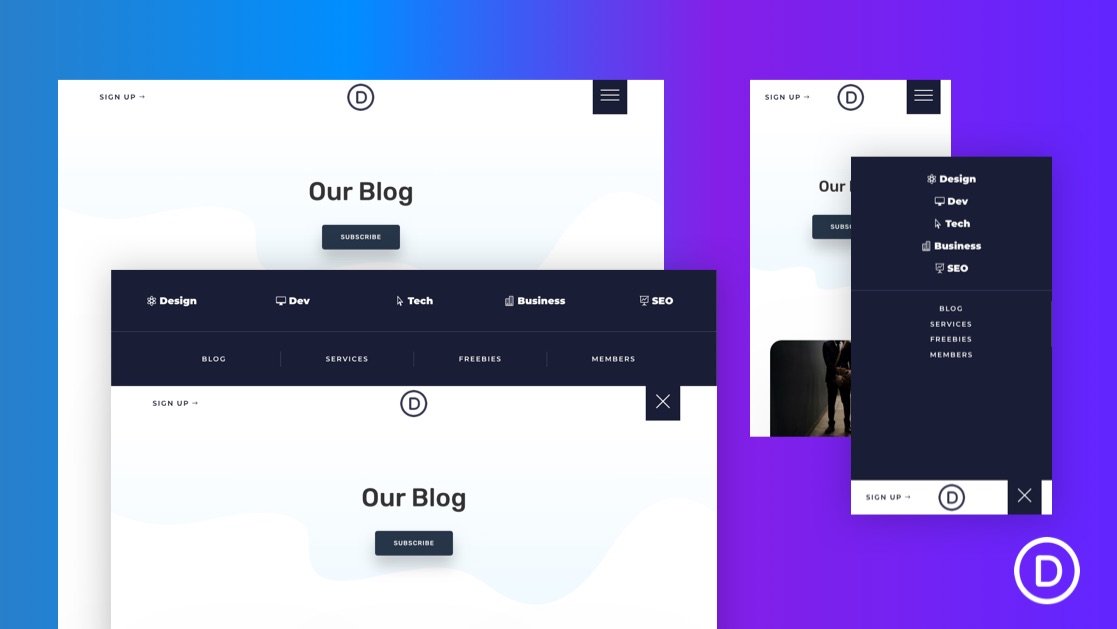
超薄垂直菜单是垂直显示在页面左侧下方的细菜单栏,通常称为瘦或细线垂直菜单。这增加了一个有趣的元素并吸引网站用户仔细观察,仅仅因为菜单在一个不寻常的地方,但是有一些设计注意事项会对整体结果和超薄垂直菜单的成功产生重要影响。

超薄垂直菜单有哪些注意事项?
为确保您的超薄垂直菜单成功,您应该考虑:
使用有效的图标 -细长的垂直菜单太小,无法使用文字来标记导航栏的各个部分。这意味着您将需要依赖有效且合适的图标。您应该使用可立即识别且易于区分的图标,以防止您的潜在客户混淆。您的所有图标都需要具有相同的大小和相同的样式,以提高效率。
使用折叠选项 -当用户单击其中一个图标时,定义导航类别,折叠选项可能是一个好主意。然后,这可以以通常的方式列出页面,再次使用户更轻松,并改善用户体验。
使用有效颜色 - 您可以选择使用二级或三级颜色作为导航栏的背景。这可以帮助它在任何背景图像、插图或设计中脱颖而出,同时保持公司品牌的界限。您还需要为图标设计使用对比色,以便您的潜在客户或客户可以轻松看到和理解图标。
超薄垂直菜单和响应式设计
在响应式设计方面,您的网站在移动设备上的外观与在台式机上的外观一样重要,这一点很重要。但节省屏幕空间也很重要,以便您的用户可以轻松访问和阅读信息和内容。这意味着您可以考虑:
使用滑出菜单 - 在左侧下方显示一条细长的颜色条,带有指示滑出的箭头,然后可以在需要时访问菜单,并在不需要时远离屏幕。
使用汉堡菜单 -将导航栏隐藏在菜单图标后面并节省更多空间。但是,您将失去使您的网站变得有趣和有吸引力的原创性和独特的设计。
声明:本站发布的内容以原创、转载、分享网络内容为主,如有侵权,请联系电话:400-887-2127,邮箱:7221960@qq.com ,我们将会在第一时间删除。文章观点不代表本站立场,如需处理请联系我们。


