网页使用分屏设计有什么好处
发布时间:2021-10-01 10:12:58
使用分屏设计时有哪些不同的选择?
使用分屏设计时,需要考虑许多有效的设计选项。这些包括:
50:50分割 - 屏幕中间的分割将创建 50:50 分割,这在折叠上方非常有效。这为基于文本和图像的内容提供了平衡。
一个 75:12 的拆分 - 创建一个不相等的拆分可以为上面的折叠内容增加更多的视觉兴趣并吸引您的网站用户。
打破分割——虽然使用背景分割可能非常有效,您也可以使用重叠两侧的号召性用语按钮打破这种分割,甚至可以使用精心设计的排版。这为设计增添了个性。
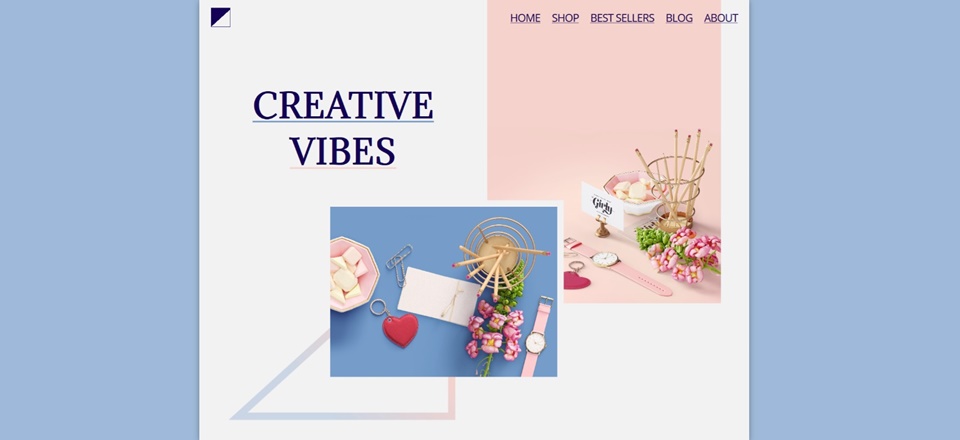
颜色- 创建分隔的一种流行方法是在分屏分隔的每一侧使用不同的颜色。这使得页面一加载就很明显,并且会立即引起注意。这种颜色的使用可以有效地将公司品牌添加到您的首屏内容中。

使用分屏设计有什么好处?
在折叠上方使用分屏设计有许多优点和好处。这些优势包括:
创造更不寻常的东西——而不是标准的英雄图像和文本组合,折叠上方的分屏可以脱颖而出并引起注意,因为这是不同的东西。您仍然可以使用与您的公司或您的产品或服务相关的令人惊叹的图像,以获得最大的影响。
更多空间——分屏设计可以让人感觉极简主义和精心策划,不同元素之间有足够的空间,增加对文本和图像关键部分的关注。由于在分屏设计中对图像和文本进行了周到的放置,这也让您的网站感觉更专业且设计精良。
增加转化率 -在折叠区域上方设计良好的分屏设计有助于增加点击率和转化率。这是因为整体设计在视觉上更有趣,行动号召也因此可以吸引更多的注意力。如果您选择打破模具的号召性用语,这可能会更有效。
声明:本站发布的内容以原创、转载、分享网络内容为主,如有侵权,请联系电话:400-887-2127,邮箱:7221960@qq.com ,我们将会在第一时间删除。文章观点不代表本站立场,如需处理请联系我们。


