网站如何使用滚动来增强用户体验
“用户不喜欢滚动”曾经是网站设计和开发领域的流行信念。虽然研究表明用户的注意力往往集中在首屏之上,但巧妙地促进长滚动可以为您的网站带来强大的好处。
滚动的最佳实践
虽然大多数网站访问者都明白,如果他们滚动,他们可以发现更多内容,但网站的各种元素可能会阻止他们这样做。事实上,由于与用户体验问题相关的原因,大约 45% 的网站内容是看不见的。网站可以从一些小的调整中受益,以改善用户的交互方式。
使用滚动点进行扫描
扫描是许多用户快速识别与他们相关的信息的首选方法,因为与完全阅读内容相比,扫描所需的脑力要少得多。在您的网页设计中引入滚动点将内容分解为相关信息的集群,并在视觉上指示关键点。不使用滚动点会导致所谓的“滚动疲劳”,当用户对页面上的内容感到无聊、沮丧或厌倦时就会发生这种情况。
通过将内容分解成可消化的部分来促进滚动;使用视觉兴趣点,例如图像或图形;并将内容迎合您的各种目标受众。这将帮助用户识别关键要点,并以有益的、令人难忘的信息离开网站。
避免假底
当网站用户知道有更多内容要查看时,他们更有可能进行滚动。然而,如果用户认为他们已经看到了所有可用的内容,他们可能会体验到完整性的错觉并离开页面。当屏幕上的可见区域看起来是完整的或用户混淆了页面底部的元素时,就会发生这种情况。
可以创造这种错觉的常见设计风格包括
大型英雄图形或视频
虽然主图应该引人注目并用于吸引用户的注意力,但主图太大以至于将相关内容推到折叠下方并且不包含视觉滚动提示可能会造成没有附加信息可看的错觉。

如上例所示,Wild Press 的英雄图形虽然引人注目,但并没有在视觉上传达以下信息。但是,您可以对大图像英雄进行一些更改,以避免出现假底效应:
较短的英雄图片,内容可见下方
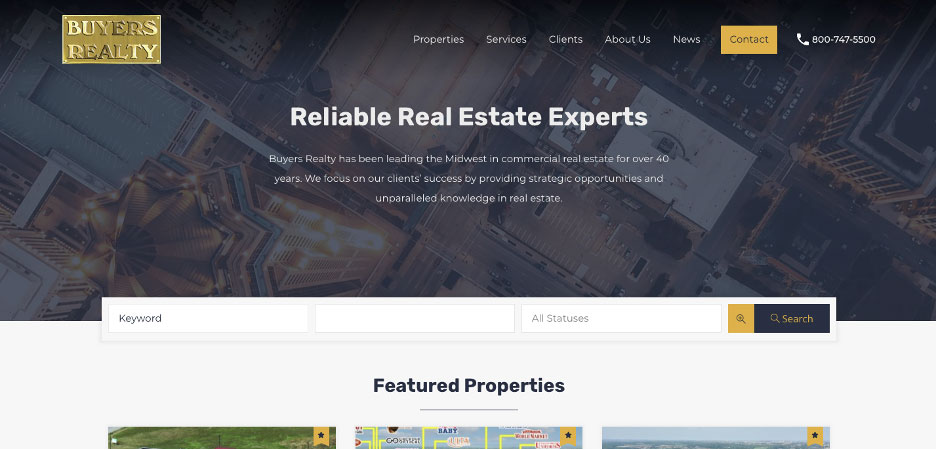
当您缩短主图像时,下面的部分内容会变得可见。这使用户可以查看其他内容并吸引他们滚动以了解更多信息。您可以在下面看到 Blue Frog 如何在他们的网站重新设计期间为 Buyer's Realty 实现这一点。

滚动指示器
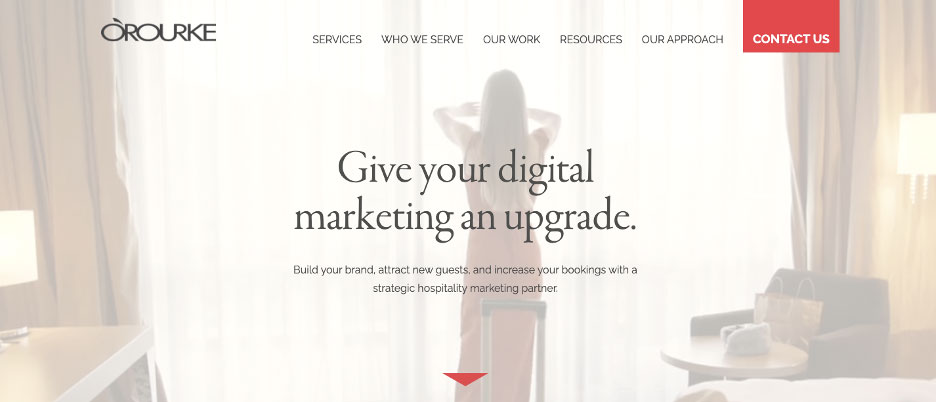
如果您希望保留大图像或视频风格,请考虑加入一个视觉元素,告诉用户折叠下方有更多信息。你可以用一个简单的箭头来做到这一点,就像 Blue Frog 的客户 O'Rourke Hospitality 对他们的英雄所做的那样(见下文),或者使用另一个图形,如滚动鼠标。

*专业提示:如果您在英雄设计中加入了滚动指示器,请使其可点击并锚定到页面上的下一部分内容。许多用户会本能地尝试点击这些元素。
水平线作为分隔符
水平线的过度使用很容易在整个网站上产生假底效果。正因为如此,许多网站已转向更开放的概念样式,以消除使用明显的水平线。当页面上的每一部分内容都被水平线或变化的色块分隔时,用户很容易产生错误的完整性感,因为颜色变化和线条通常用于将页脚与其余部分分开。
元素之间不一致的空白
在利用空白而不是交替色块时,确保元素之间的空白填充是一致的很重要。如果在两个元素之间发现太多空白空间,用户可能会体验到错误的完成感并认为他们已经到达页脚。
内容流中断
您希望您的网站访问者与您的页面内容互动,并在他们阅读或扫描可用信息时主动向下滚动。如果您打断他们的参与或滚动不必要的信息,他们可能会对用户体验感到沮丧或分心并完全失去兴趣。在下面显示的示例中,您可以看到这篇文章被广告打断了。根据用户滚过广告的距离,他们可能不会注意到文章继续往下延伸。这种中断是创建虚假底部并在用户滚动时脱离用户的一个很好的例子。
调整滚动导航
自然地,当用户进一步向下滚动页面时,他们很可能会找到他们希望了解更多信息的信息。虽然引导用户到网站其他部分的相关 CTA 应该放置在整个页面上,但一些用户更喜欢使用导航菜单访问网站上的其他页面。然而,在他们向下滚动页面后,可能需要花费很多精力才能滚动回顶部以再次到达导航菜单。
您可以通过以下几种不同方式使导航菜单更易于访问来避免此问题:
粘性导航
粘性导航或粘性菜单是网页上的固定导航菜单,它在用户滚动时保持其在页面上的位置。使用粘性菜单可确保导航项始终存在且用户易于访问。
向上滚动激活导航
滚动激活导航使菜单可以快速访问,而无需使其始终可见或要求用户滚动回页面顶部。相反,当用户开始向页面顶部滚动时,会出现导航栏。
返回顶部按钮
一些网站提供了一个返回顶部按钮,可以快速将用户跳转回页面顶部。如果您选择实施此按钮,我们建议您让它在顶部折叠不再可见时显示,而不是仅在用户到达页面底部时显示。
考虑跳转选项
有时,用户确切地知道他们有兴趣了解什么,并希望跳过页面上的所有其他内容。通过提供锚文本“跳转到”选项,您可以立即为用户提供访问细节的权限。这种样式通常用于长篇文章内容,可以作为侧边菜单或文本链接包含在内。
创建滚动体验
滚动触发动画
当用户向下滚动页面时,您可以使用动画将他们的注意力吸引到屏幕上的特定元素上。这些动画的关键是要有使用每个动画的特定原因。当您没有明确的意图时,很容易过度使用动画。
视差滚动
视差滚动正在迅速成为网站设计中流行的动画功能,因为它提升了滚动体验的外观和效果。在视差滚动中,元素随着用户滚动而以不同的速度移动,从而在页面上产生深度错觉。


