网站背景图片选择建议
网站上的背景类似于呼吸。它们是我们日常生活的一部分,但除非出现严重问题,否则我们很少注意到它们。就像您的每一次呼吸一样,网站的背景图片对于您网站的成功至关重要;它们提高了所有其他组件的性能。
您的网站背景图片不仅仅是一张漂亮的图片。它对整体用户体验有重大影响。它有可能成为一个伟大的讲故事的工具,迫使你的观众和你在一起。因此,为网站选择背景图像非常重要,无论是基本的纯色块、实际图像,甚至是视频。

选择网站背景图片的建议
1. 高分辨率是必须的
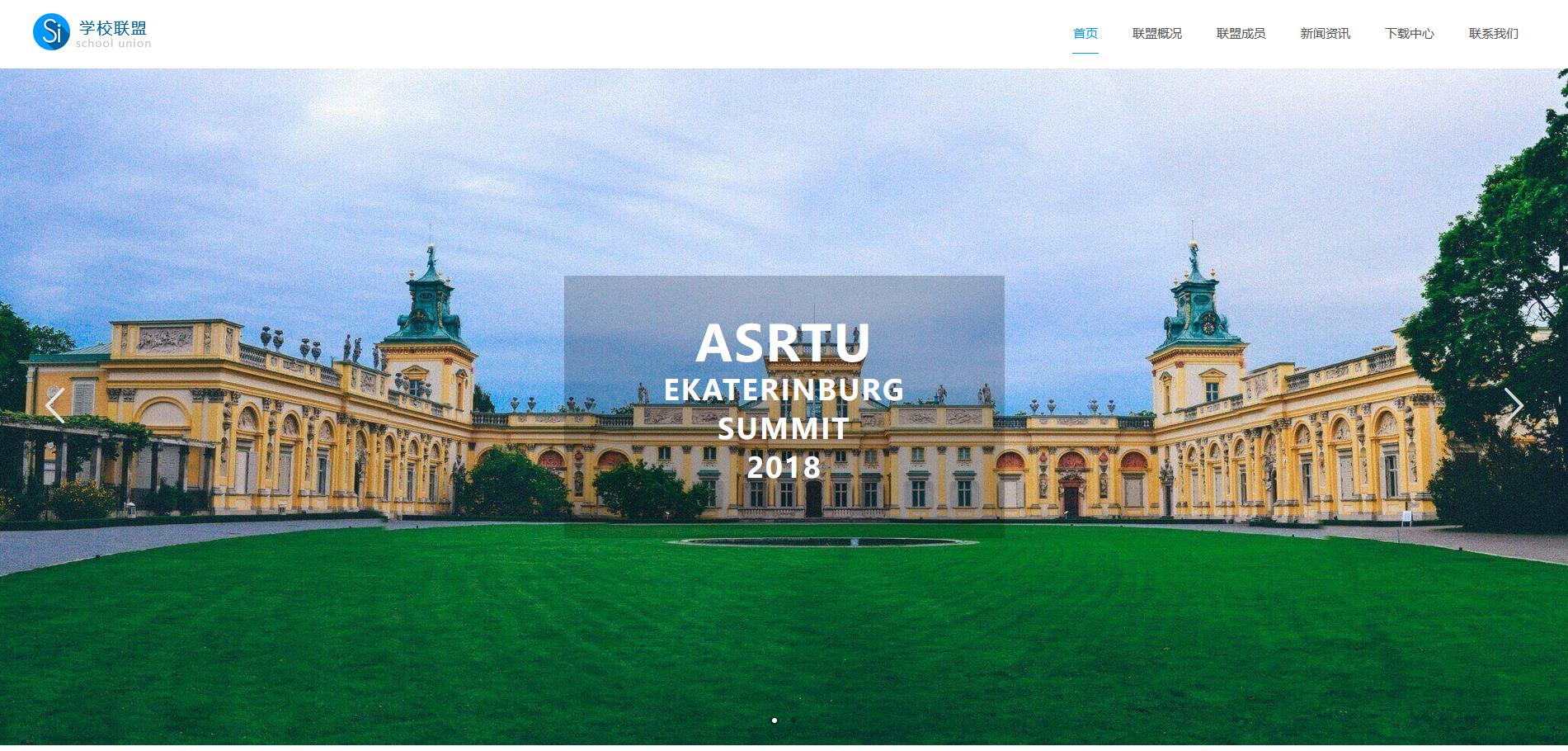
您可以犯的绝对最严重的错误是选择低分辨率背景。在这种情况下,背景要么是颗粒状的,要么是低分辨率的,要么就是使用看起来像 Win95 壁纸的平铺样式。
高分辨率图像将使您的网站对您可能遇到的任何访问者都更具吸引力和专业性。如果您负担得起,为定制摄影和设计付费是一个好主意,但好消息是网上有很多高分辨率照片。
2. 与您的品牌形象相辅相成
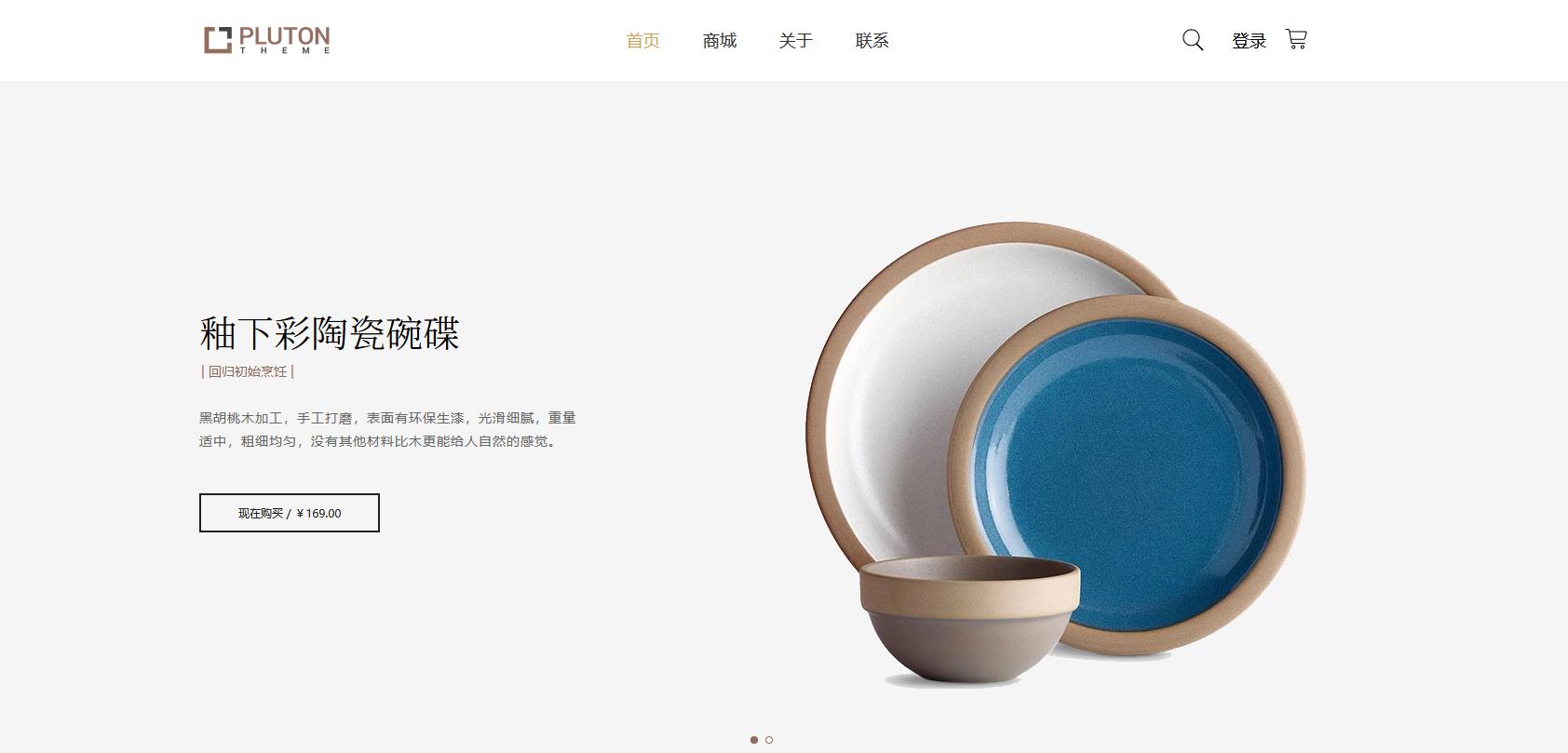
许多企业面临的一个问题是,他们喜欢网站的背景或布局,然后试图将其强加于他们的品牌。这并不总是一个好主意。选择网站背景图片然后围绕它发展您的品牌从来都不是一个好主意。相反,您应该彻底了解您的品牌标识,以便选择符合您要求的背景。
3.注意对比
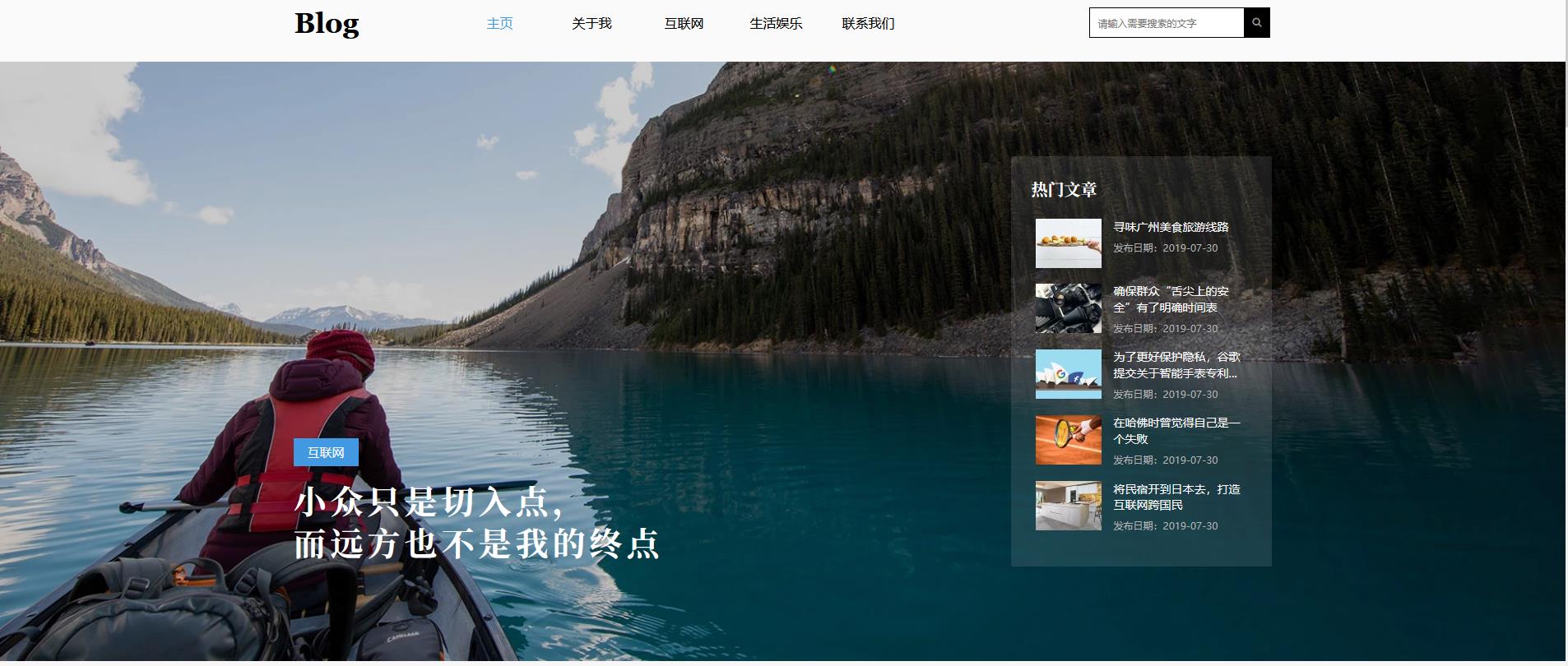
它不应接管您的网站或副本。请记住前景和背景之间的视觉对比。如果您的标题和副本混合在一起,则需要更改某些内容。
您网站上的副本应该跳出页面。这就是为什么在选择背景时,考虑排版和配色方案总是一个好主意。如果您无法使其工作,请尝试其他选项。

4. 可访问性优先
在选择网站背景图片时,首先要考虑的是它将如何影响文章的阅读。您需要确保文本可读并且文本和背景之间的对比度合适。
如果您不确定上述可访问性问题,但仍想使用图像,您可以采取一些措施使其发挥作用。为了帮助使信息更具可读性,您可以使用图片编辑工具甚至CSS来修改不透明度和对比度等内容或应用图层蒙版。为材料选择合适的字体和字体大小也很重要。
5.应该使用微妙和无缝的纹理
纹理可以为您网站的整体外观和感觉增添一抹优雅。寻找无缝的纹理,这意味着它们可能会在屏幕上重复一个图案,以给人一种巨大图像的印象,无论它们是用作页面背景还是特定的内容区域。虽然有时可以使用全尺寸的带纹理的网站背景图像,但更详细的背景图像并不总是能在多个屏幕尺寸之间很好地过渡。此外,大文件大小的照片会减慢页面加载时间。
除非您想要更野蛮的外观,否则微妙也是纹理的理想特征。目标是避免用大图案压倒消费者。寻找具有柔和线条和颜色的图像,以在材料中脱颖而出。
6. 考虑使用各种屏幕和设备
根据屏幕尺寸,背景的可见区域可能会发生很大变化。这在照片中非常明显。在宽屏显示器上看起来很棒的东西在智能手机上可能看起来很糟糕。图像的重要元素可能会被剪掉,从而导致上下文丢失。
这里的部分问题是照片选择,部分是编码。首先,浏览符合父容器指定纵横比(横向、纵向、方形)的照片。它们更有可能很好地安装在较小的显示器上。
7.真实的个人应该被推荐
选择有人物的网站背景图片是潜在提高网站转化率的极好方法。如果可能,请避免使用库存照片,而是使用真实的人。您不希望您的图片最终出现在数百个其他网站上,如果您使用库存照片,可能会发生这种情况。

8. 优化图片
花时间优化您上传的每一张图片都是非常值得的,无论您有博客、在线业务,还是只是想要使用高质量照片进行改进的标准网站。
首先,确保照片像我们之前描述的那样处于良好状态。然后,通过确保正确命名图像文件,您可以确保搜索引擎可以轻松地将它们编入索引。
与您的姓名保持一致,避免使用标点符号或空格。最好在名称中使用连字符而不是下划线。
9. 选择合适的 图像文件格式
您不确定要使用哪种类型的图像文件?让我们了解更多关于它们的信息。
JPG:这些文件非常适合图像,因为它们可以处理多种颜色,同时保持适度的文件大小。使用此图像时,您不必担心文件很大,这将加快加载时间。
PNG:此文件类型最适用于图形,尤其是当有大量或平坦的颜色时。大多数设计、信息图表、文字较多的图片和徽标都属于这一类。PNG 还可以具有透明背景(这是徽标的理想选择)。如果可能,请将 PNG 保存为“24 位”格式以获得更高的质量和更多样化的颜色显示。
10.让形象自己说话
迷人的网站背景图片将激起您网站访问者的兴趣。不要在您的网站上使用大量文字,而是使用传达信息的图像。即使文章读起来很愉快,也不是所有的客户都会花时间或关心这样做。


