响应式网页设计与自适应应该使用哪个?
响应式网页设计是一种流畅的方法,页面根据检测到的屏幕尺寸重新排列。自适应网页设计是一种网页设计,浏览器可以加载专门为给定平台创建的布局。
响应式与自适应网页设计:有什么区别?
一个网站要想成功,就需要在设计时考虑到所有用户。然而,屏幕尺寸可以从大型企业显示器到极小的智能手表,这使得在每台设备上为网站提供相同的良好用户体验设计变得具有挑战性。
响应式和自适应网页设计都消除了这个障碍,让设计师能够为每个用户创造出色的网站体验。让我们看看这些设计技术如何实现这一点的主要区别:
什么是响应式网页设计?
响应式网页设计使网页的设计和布局能够自动适应任何屏幕尺寸。该设计技术使用CSS媒体查询(定制样式表)来检查最终用户的设备特性。然后网站会相应地呈现自己。

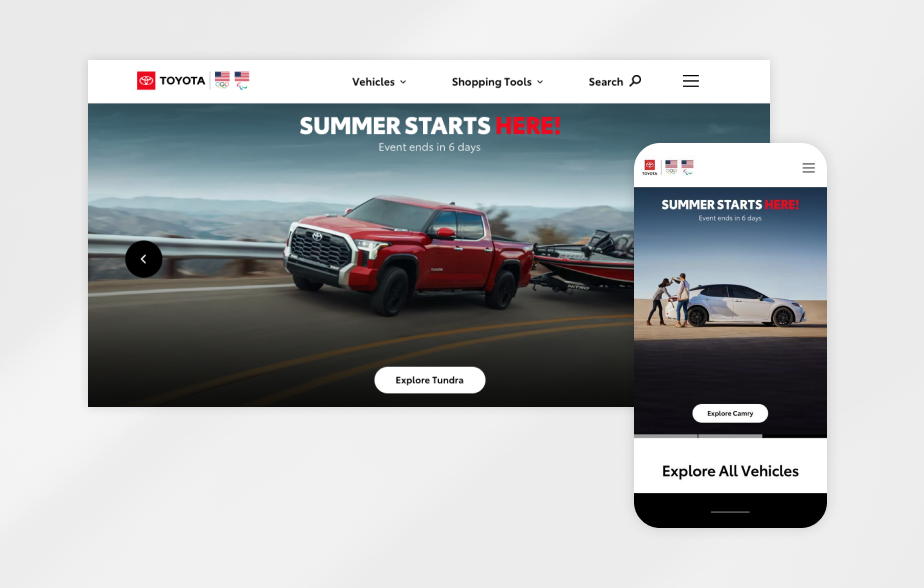
丰田的网站体现了响应式设计。得益于流畅的网格设计,主页内容可以毫无问题地流入较小的屏幕。如果您从网站的移动版或桌面版开始,然后慢慢改变它的大小,当屏幕达到原始屏幕的一定百分比时,您实际上可以看到设计中断并重新排列。
相同的内容以相同的顺序出现。但是,某些内容已按比例放大或缩小以最适合新空间。更重要的是,根据访问者使用的平台,一些功能已经改变(比如水平滚动条的工作方式)。
响应式设计于 2010 年进入网页设计实践,当时Ethan Marcotte 在西雅图的 An Event Apart 上介绍了它。他解释了是什么导致他命名新的设计方法:
“在演讲前的几年里,我一直在从事更多的设计项目,这些项目要求我在独立的移动网站上工作。哎呀,甚至不是这样:他们经常会要求一个“iPhone网站”。我觉得有些不太对劲。而且它肯定感觉不可持续——我们要为每一个出现的新设备创建单独的网站吗?此外,我一直对创建灵活而美观的布局感兴趣。”
从那时起,这种流畅的网页设计技术使消费者能够使用他们的智能手机做更多的事情。它还允许企业通过更多设备接触更多消费者。
什么是自适应网页设计?
自适应网页设计使网页能够根据检测到的设备加载静态的预制布局。为了实现这一点,设计师必须根据不同的屏幕宽度创建不同的设计。最常见的宽度是(以像素为单位):320、480、760、960、1200、1600
Apple有一个很好的自适应设计示例,它需要自定义设计来使用最常见的断点。如果这是一个响应式设计,相同的内容可能会以相同的顺序出现在每个访问者的屏幕上——但自适应设计不是动态的。
页面的结构或多或少相同,具有相同数量的部分。但是,桌面和移动设备之间的内容略有不同——不是在文本方面,而是在其网站图像方面。
在用户体验方面没有任何损失。事实上,与将桌面屏幕上的所有内容安装到移动设备上相比,自适应设计允许设计师更精确地使用图像。
Aaron Gustafson 在响应式设计之后引入了自适应设计。他在他的《自适应网页设计:通过渐进式增强制作丰富的体验》一书中写到了这一点。
当他在 2015 年重新出版这本书时,他有以下话要说:
“渐进式增强的理念在不断扩大的全球市场上首次亮相的每一个新的支持 Web 的屏幕都将继续展示其光彩。事实上,我会冒险宣布渐进式增强在今天可能比我在 2010 年编写自适应网页设计时更加重要。”
随着公司越来越希望控制其内容在智能手机上的显示方式,自适应设计已永久烙印在网页设计领域。
响应式网页设计与自适应网页设计:哪个更好?
在移动网站设计方面,在技术方面没有真正的赢家。这取决于您的需求、需求和资源。您可以使用网站构建器(如Wix )体验从概念到生产的有效设计过程,这些构建器为最常用的设备创建自适应设计。而像Editor X这样的网页设计平台运行在由平滑拖放驱动的响应式 CSS 上。
让我们分解每个的优缺点:
响应式设计的优缺点
优点:
跨所有平台的一致内容体验
适用于新设备,即使是具有非标准屏幕尺寸的设备
缺点:
较少控制网站在每台设备上的呈现方式
如果元素以错误的顺序或大小重排,可能会阻碍视觉层次结构
需要更多的设计专业知识、跨平台测试和设计调整
由于动态内容需要更多工作才能加载,因此会阻碍网站性能
自适应设计的优缺点
优点:
为每个平台和环境创造完美定制的体验
高性能,因为设计针对目标设备进行了优化
轻松完美贴合广告等第三方整合内容
缺点:
如果所有设备上的内容不一致,可能会对 SEO 产生负面影响
移动优先的网页设计
要从这些适合移动设备的设计策略中获得最佳结果,最好采用移动设备优先的方法,或者为最小的屏幕尺寸创建您的第一个设计,以避免常见的移动设计问题。
设计多功能网站时要考虑的 10 件事
在网页设计中,创建出色的响应式或自适应网站的诀窍是关注您网站的各个元素,并考虑网站更改可能如何影响它们。
在规划适合移动设备的设计时,尝试专注于包含或优化这些主要组件:
1. 标题内容
标题可以告诉访问者很多关于网站的信息:
品牌是什么
它提供什么
采取哪些行动
如何搜索所有内容
桌面布局有足够的空间在其网站标题上显示所有这些信息。在移动设备上则更少——您的响应式或自适应设计需要考虑到这一点。
问问自己哪些元素应该在您的移动网站导航中可见。例如,一个标志应该在那里培养强大和一致的品牌标识。其他常见项目包括导航菜单,或者如果您正在构建电子商务网站,包括购物车图标。
2. 文字易读性
网站文本可能是一个难以处理的元素:您希望它看起来不错并反映您的品牌风格,但您必须确保您的设计选择不会影响易读性。
在针对不同设备进行设计时,您还必须考虑尺寸和样式可能不会随着屏幕尺寸的上下移动而缩放。不用说,在启动网站之前测试这一点很重要。
3.汉堡图标
导航对于每个网站都起着至关重要的作用,因此考虑用户如何根据他们的设备进行不同的交互非常重要。对于初学者,请考虑使用汉堡菜单。
汉堡菜单是指通常位于网站右上角或左上角的三行图标。在这一点上,大多数人都知道那些堆叠的水平线是做什么的,并且是浏览移动网页设计的值得信赖的选择。
4.导航放置
移动应用程序的日益普及影响了网站所有者构建移动导航的方式。我们比以往任何时候都看到设计超出了我们已经推荐的汉堡菜单。
对于一组较小的顶级导航链接(不超过三个或四个),一些品牌会考虑将它们作为粘性水平菜单添加到屏幕底部,或在网站标题中。另一种流行的导航方法是使用灯箱创建全屏弹出菜单。
5. 粘性标题
在自适应设计中,您可以使您的移动页面相对较短。然而,在响应式设计中,除非另有修改,否则所有桌面内容都会流入移动网页。
如果您尽了最大的努力,您的移动网页仍然运行很长时间,请考虑将页眉设置为粘性。这样,用户可以随时访问您的导航。
6.视觉层次
网站的视觉层次是指访问者的眼睛在页面上所遵循的路径。杂乱的网站布局使访问者很难知道要关注哪些细节或下一步该去哪里,尤其是在移动网站上。
您可以向网页添加标题和子标题、图像块、空白、导航工具等,以便:
分解大量内容和复杂的主题
为页面上的信息创建结构
确保您有一个平衡良好的设计
建立不同部分之间的关系
当您绘制每个版本的视觉细节时,您可以在自适应设计中考虑这一点。在响应式设计中,您必须小心,因为随着屏幕缩小,元素可能会调整大小或重新设置样式。
最好的办法是为台式机、平板电脑和移动设备设置全局样式 - 确保响应式重组过程不会干扰您内容的完整性。
7.页长
关于您网站内容的最后一个问题是它的长度。手头的导航可能会使长页面更容易在移动设备上滚动浏览——但在手机上浏览时,更少的滚动也会有所帮助。
通过自适应设计,您可以删除移动布局上的文本或图像部分。这样,您可以允许在桌面上阅读更多内容,同时保持移动版本的可读性。
8. 图像
网站图像在设计、品牌推广、讲故事和销售方面是非常有用的工具。在响应式和自适应设计中,请注意这些图像对页面性能的影响。虽然图像的重量对于自适应网站来说往往不是问题,但只使用您需要的图像仍然是一个好主意,这样它们就不会减慢您的页面速度。
9. 嵌入内容
使用嵌入式社交媒体小部件、视频或横幅广告等外部内容并不少见。在自适应设计中,您可以将这些外部元素放置在它们出现的容器的边界内。在响应式设计中,您应该确保自定义嵌入代码以使其在容器的范围内。
10. 互动
交互设计元素应该是:
易于识别为交互式
在页面上可以找到
互动无误
考虑访问者期望与您的网站进行的各种微交互,这些交互的方式可能会有所不同。例如,假设您已将电话号码放在您的网站标题中。桌面用户可能会将其拨入手机。另一方面,移动用户希望点击通话。
平台之间的交互手势或设计继续存在差异。例如,一个图像滑块对于所有用户来说可能看起来都一样。但是,只有移动访问者可以点击以向左或向右滑动滑块。桌面访问者将使用鼠标。
因此,无论您选择使用响应式网页设计还是自适应网页设计,都不要只关注如何在不同平台上重新定位、调整大小或表示您的内容。还要考虑上下文如何影响内容交互。


