知识在线
马蓝科技提供分享网站建设知识,网站管理知识,电商相关知识,网络知识,帮助企业解决基础知识薄弱,网站运营管理难的问题。
-

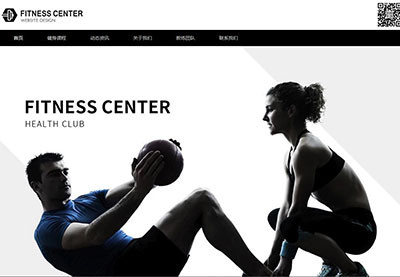
- 知识在线 体育网站设计制作的 10 个技巧
- 今天的体育网站往往严重依赖当前和历史的事实和统计数据。这可能需要分析大量数据并为您的用户清晰清晰地呈现结果。坚持使用专业照片,确保您的网站适合移动设备,并采用设计原则,例如使用空白和字体大小,以帮助您的用户找到他们想要的信息或达到他们正在寻求的目标。本文介绍体育网站设计制作的 10 个技巧。...
发布时间:2021-06-12 11:10:03
-

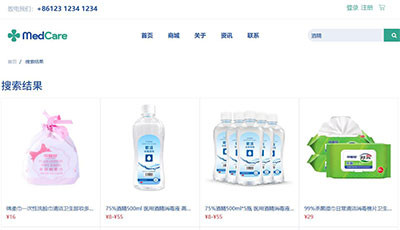
- 知识在线 搜索结果页面设计5项最佳实践
- 搜索结果页面设计是影响访问您网站时用户体验的最重要的事情之一。它可能会吸引注意力或使潜在客户关闭网页并永远忘记您的网站。毫无疑问,所有企业家都希望处理第一种情况并吸引那些认为他们的网站有吸引力的访问者。无论您提供何种类型的服务,您的搜索结果 UI 设计都很重要。本文介绍如何创建最佳的搜索结果页面设计。...
发布时间:2021-06-12 00:39:42
-

- 知识在线 2021年汉堡菜单 6 个替代选项
- 最近,许多设计师将汉堡菜单视为一种不方便的导航类型,称其由于可发现性差和效率低下而经常损害产品用户体验。这就是为什么现在越来越多的公司试图找到更多用户友好的汉堡菜单替代品。...
发布时间:2021-06-11 12:30:23
-

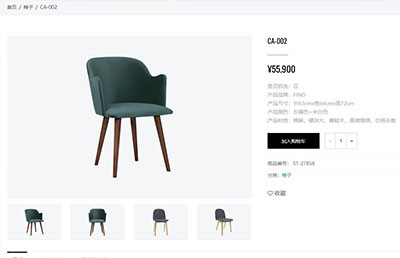
- 知识在线 如何创建最佳产品页面设计
- 电子商务网站上每个产品都应该以这样一种方式呈现,即客户可以通过几眼就获得有关它的所有基本信息。应该有一个可见的标题、详细的描述、高分辨率的图片和一个方便购买的按钮。让我们了解所有这些方面,并为您提供建议,帮助您准确地创建产品页面所需的内容。...
发布时间:2021-06-11 11:54:27
-

- 知识在线 网站应用设计使用空白的好处
- 空白(或“负空间”)是页面对象之间和周围的空白空间。尽管有些人可能认为空白是宝贵的屏幕空间的浪费,但它是设计中的一个基本元素。事实上,空格和内容一样重要。所有好的用户界面都将适当的空白值从上到下整合到所有页面元素中。页面上的空白与 UI 元素占据的空间一样重要,因为文本、按钮、徽标和其他对象需要空间来呼吸。在本文中,您将了解如何在您的设计中使用空白以赋予其干净、整洁的感觉。...
发布时间:2021-06-10 23:11:14
-

- 知识在线 网站和应用程序音频体验设计
- 当我们描述应用程序和网站时,我们通常指的是它们的外观,而不是它们的声音。设计行业一直更关注视觉体验,而不是听觉体验。但是对于用户体验而言,音频与视觉效果一样重要。声音的正确实施可以为用户带来巨大的价值,有可能提供超出我们所见的更健康的用户体验。...
发布时间:2021-06-10 15:38:17
-

- 知识在线 改善网站搜索用户体验的 5 种方法
- 搜索就像用户和系统之间的对话:用户将他们的信息需求表达为查询,系统将其响应表达为一组结果。搜索是一项基本活动,也是构建内容密集型网站的关键要素。在本文分享 5 个帮助您改进搜索用户体验的技巧。...
发布时间:2021-06-10 12:32:58
-

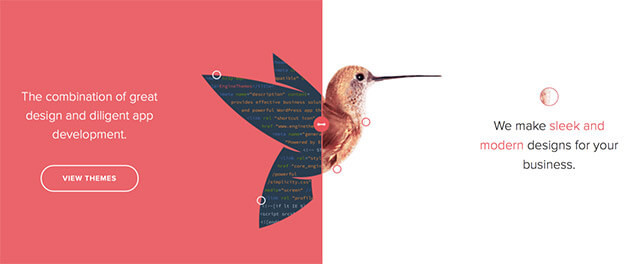
- 知识在线 分屏网页设计技巧
- 网站设计趋势之一是将屏幕一分为二。越来越多的 Web 项目使用此布局选项,其中两个垂直面板并排放置。分屏设计遵循一个非常简单的经验法则:一个屏幕,两条消息。每一面都包含一个单独的元素:照片、文本块或插图。该方法特别适用于需要同时将某人的注意力集中在两件事上的情况。因此,访问者可以立即在它们之间进行选择。...
发布时间:2021-06-10 11:42:05




